html横向导航栏,html横向导航栏代码
导语:创立一个HTML横向导航栏的根本过程如下:1.运用``元素创立导航栏。2.运用``元素创立无序列表,表明导航项。3.运用``元素为每个导航项创立列表项。4.运用``元素为每个导航项创立链接。以下是一个简略的HTML横向导航栏的示例代...
创立一个HTML横向导航栏的根本过程如下:
1. 运用``元素创立导航栏。2. 运用``元素创立无序列表,表明导航项。3. 运用``元素为每个导航项创立列表项。4. 运用``元素为每个导航项创立链接。
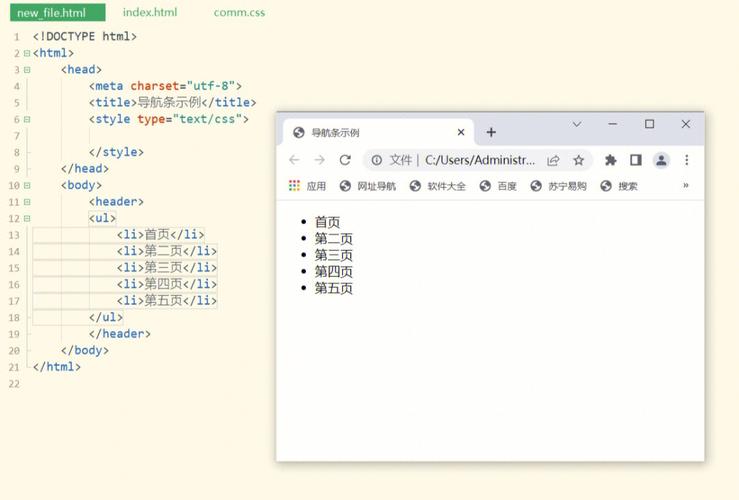
以下是一个简略的HTML横向导航栏的示例代码:
```htmlHorizontal Navigation Bar / 款式代码,用于美化导航栏 / nav { backgroundcolor: 333; / 导航栏布景色彩 / overflow: hidden; / 铲除起浮 / } nav a { float: left; / 使导航项水平摆放 / display: block; / 使导航项成为块级元素 / color: white; / 导航项文字色彩 / textalign: center; / 文字居中 / padding: 14px 16px; / 内边距 / textdecoration: none; / 去除下划线 / } nav a:hover { backgroundcolor: ddd; / 鼠标悬停时导航项布景色彩 / color: black; / 鼠标悬停时导航项文字色彩 / }

Home News Contact About
在上面的代码中,咱们创立了一个包括四个导航项的横向导航栏。每个导航项都链接到一个不同的页面或部分。款式代码用于美化导航栏,使其看起来更专业。您可以依据自己的需求修正款式代码,例如更改布景色彩、文字色彩、字体大小等。
HTML横向导航栏制造攻略:打造漂亮有用的网站导航

在网站规划中,导航栏是用户与网站内容交互的重要桥梁。一个规划合理、漂亮有用的横向导航栏可以提高用户体会,增强网站的视觉效果。本文将具体介绍HTML横向导航栏的制造方法,帮助您打造出既漂亮又有用的网站导航。
一、了解横向导航栏的根本结构

横向导航栏一般由以下几部分组成:
导航菜单:包括网站的首要分类或页面链接。
Logo:网站的标志,一般坐落导航栏的左边。
查找框:便利用户快速查找内容。
其他功用按钮:如用户登录、购物车等。
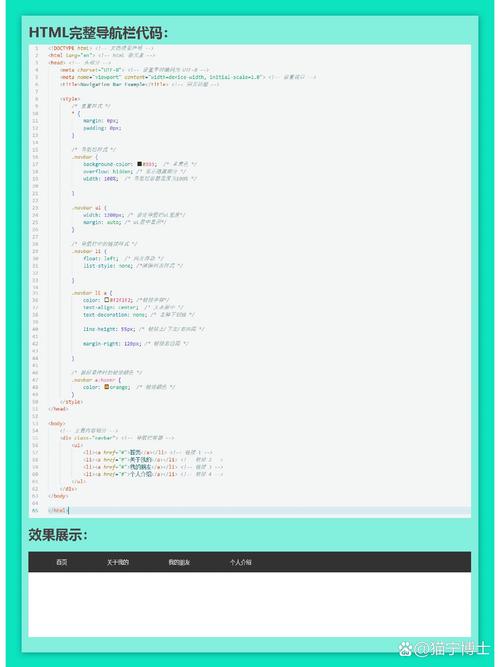
二、HTML横向导航栏的根本代码

以下是一个简略的HTML横向导航栏代码示例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








