暗影css,边框暗影css
暗影CSS(CSS Shadow)是一种用于在网页元素上增加暗影作用的技能。它能够协助元素看起来愈加立体和杰出,然后增强视觉作用。在CSS中,能够运用以下几种暗影作用:
1. 文本暗影(textshadow):用于在文本上增加暗影作用。2. 盒子暗影(boxshadow):用于在盒子(如div、p等)上增加暗影作用。3. 投影暗影(dropshadow):用于在元素上增加投影作用。
1. 文本暗影(textshadow):
```csstextshadow: 水平偏移 笔直偏移 含糊半径 色彩;```
示例:
```cssp { textshadow: 2px 2px 5px rgba;}```
2. 盒子暗影(boxshadow):
```cssboxshadow: 水平偏移 笔直偏移 含糊半径 暗影巨细 色彩;```
示例:
```cssdiv { boxshadow: 5px 5px 10px 5px rgba;}```
3. 投影暗影(dropshadow):
```cssfilter: dropshadow;```
示例:
```cssimg { filter: dropshadowqwe2;}```
这些暗影作用能够依据需要调整水平偏移、笔直偏移、含糊半径、暗影巨细和色彩等参数,以完成不同的视觉作用。在实践运用中,能够依据具体需求挑选适宜的暗影作用,并调整相关参数以到达最佳作用。
CSS暗影作用:打造立体视觉体会
在网页规划中,暗影作用是进步页面层次感和立体感的重要手法。经过CSS的`box-shadow`和`text-shadow`特点,咱们能够为元素和文本增加丰厚的暗影作用,然后增强网页的视觉作用。本文将具体介绍CSS暗影的根本用法、进阶技巧以及功能优化主张。
一、box-shadow根本语法与示例

`box-shadow`特点用于为元素增加暗影,其根本语法如下:
```css
box-shadow: h-offset v-offset blur spread color inset;
其间,参数解说如下:
- `h-offset`:暗影的水平偏移,正值向右偏移,负值向左偏移。
- `v-offset`:暗影的笔直偏移,正值向下偏移,负值向上偏移。
- `blur`:暗影的含糊程度,值越大,暗影越含糊。
- `spread`:暗影的扩展程度,正值暗影扩展,负值暗影缩小。
- `color`:暗影的色彩。
- `inset`:假如加上`inset`,暗影将变为内暗影,默以为外暗影。
示例 1:根本的外暗影
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px ccc;
示例 2:内暗影

```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: inset 10px 10px 5px ccc;
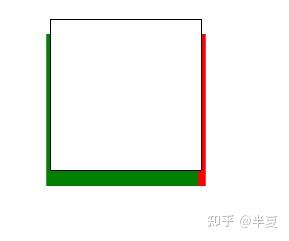
二、完成多个暗影作用

在实践运用中,咱们或许需要为元素增加多个暗影作用,以完成愈加丰厚的视觉作用。下面是一个示例:
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px ccc, -10px -10px 5px 999;

在这个示例中,咱们为元素增加了两个暗影作用,别离坐落元素右侧和左边。
三、进阶运用:突变暗影

CSS3供给了`box-shadow`特点的`inset`和`color`特点,能够创立突变暗影作用。下面是一个示例:
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: inset 0 0 10px 0px rgba(0, 0, 0, 0.5);
在这个示例中,咱们为元素增加了一个内暗影作用,暗影色彩为黑色,而且具有突变作用。
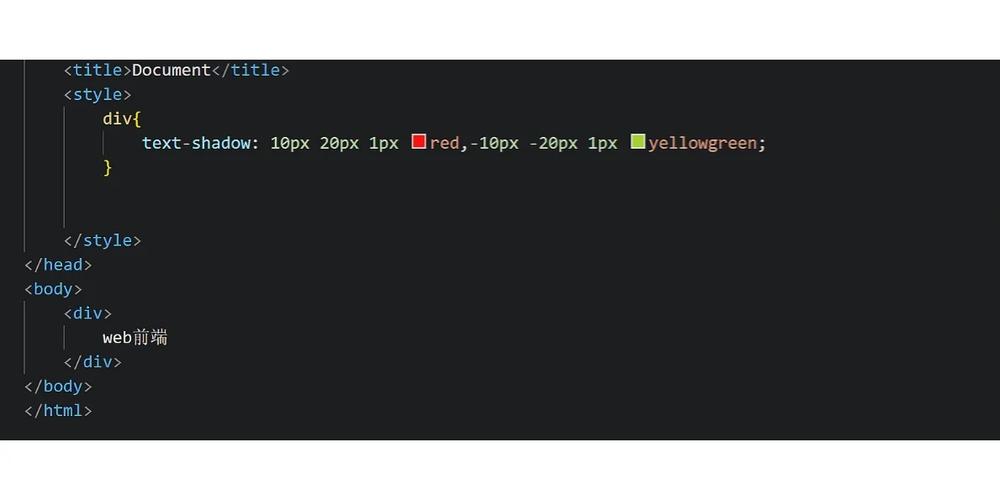
四、运用text-shadow为文本增加暗影

`text-shadow`特点用于为文本增加暗影作用,其语法与`box-shadow`相似。下面是一个示例:
```css
font-size: 24px;
color: 333;
text-shadow: 2px 2px 2px ccc;
在这个示例中,咱们为阶段文本增加了一个暗影作用,暗影色彩为灰色。
五、暗影与布景结合的运用

暗影作用能够与布景结合,完成愈加丰厚的视觉作用。以下是一个示例:
```css
button {
width: 100px;
height: 40px;
background-color: f0f0f0;
border: none;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
transition: all 0.3s ease;
button:hover {
background-color: ccc;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.3);
在这个示例中,咱们为按钮增加了暗影作用,并在鼠标悬停时增强了暗影作用。
六、功能优化主张

1. 尽量削减暗影的含糊程度和扩展程度,以下降烘托担负。
2. 防止在要害烘托途径中运用暗影作用,如动画或过渡。
3. 运用CSS预处理器(如Sass、Less)进行暗影作用的封装,进步代码可维护性。
CSS暗影作用是网页规划中不可或缺的元素,经过合理运用暗影作用,能够进步网页的视觉作用和用户体会。本文介绍了CSS暗影的根本用法、进阶技巧以及








