html字体特效
HTML字体特效:打造共同视觉体会
在网页规划中,字体特效是提高页面视觉作用的重要手法之一。经过奇妙运用HTML和CSS技能,咱们可认为网页中的字体增加各种特效,然后招引访客的注意力,提高用户体会。本文将具体介绍HTML字体特效的制作方法,帮助您打造共同的视觉体会。
一、HTML字体特效概述

1. 文字暗影:经过CSS的`text-shadow`特点,可认为文字增加暗影作用,使文字立体感更强。
2. 文字旋转:运用CSS的`transform`特点,能够旋转文字,完成动态作用。
3. 文字变形:经过`transform`特点中的`skew`和`scale`函数,能够改动文字的歪斜度和缩放份额。

4. 文字描边:运用`text-stroke`特点,可认为文字增加描边作用,使文字愈加夺目。

5. 文字突变:经过`background-clip`和`background-image`特点,可认为文字增加突变作用。

二、文字暗影特效

文字暗影是HTML字体特效中最常见的一种。以下是一个简略的文字暗影示例:
```css
.example-class {
text-shadow: 2px 2px 4px 000;
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`text-shadow`特点中的`2px 2px 4px 000`表明暗影在水平方向上偏移2像素,笔直方向上偏移2像素,含糊半径为4像素,色彩为黑色。
三、文字旋转特效

文字旋转能够经过`transform`特点中的`rotate`函数完成。以下是一个简略的文字旋转示例:
```css
.example-class {
transform: rotate(30deg);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`rotate(30deg)`表明将文字旋转30度。
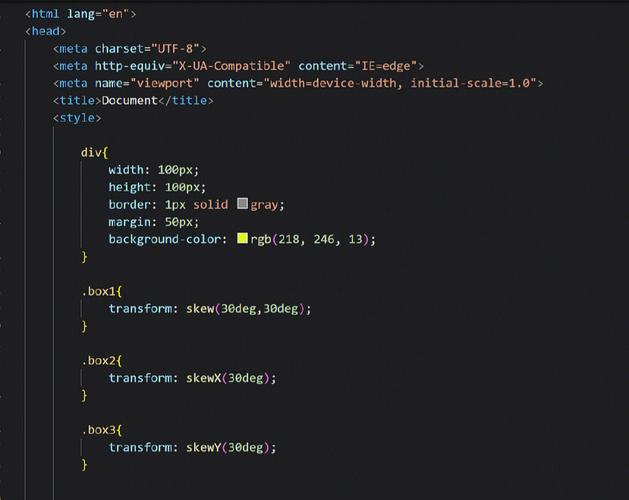
四、文字变形特效
文字变形能够经过`transform`特点中的`skew`和`scale`函数完成。以下是一个简略的文字变形示例:
```css
.example-class {
transform: skew(20deg, 20deg) scale(1.2);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`skew(20deg, 20deg)`表明将文字在水平缓笔直方向上别离歪斜20度,`scale(1.2)`表明将文字扩大1.2倍。
五、文字描边特效
文字描边能够经过`text-stroke`特点完成。以下是一个简略的文字描边示例:
```css
.example-class {
text-stroke: 2px 000;
-webkit-text-stroke: 2px 000;
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`text-stroke`特点表明描边的宽度,色彩为黑色。`-webkit-text-stroke`特点是为了兼容旧版浏览器。
六、文字突变特效
文字突变能够经过`background-clip`和`background-image`特点完成。以下是一个简略的文字突变示例:
```css
.example-class {
background-clip: text;
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(to right, red, blue);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`background-clip: text`表明布景图画仅应用于文字部分,`color: transparent`表明文字色彩为通明,`background-image: linear-gradient(to right, red, blue)`表明布景图画为从左到右的赤色到蓝色的突变。








