html表单模板,```htmlHTML Form Template
导语:当然可以,下面是一个简略的HTML表单模板。这个模板包含了一些根本的输入字段,如文本框、暗码框、单选按钮、复选框和下拉菜单。你可以依据自己的需求进行修正和扩展。```htmlHTMLFormTemplateHTMLFormFirs...
当然可以,下面是一个简略的HTML表单模板。这个模板包含了一些根本的输入字段,如文本框、暗码框、单选按钮、复选框和下拉菜单。你可以依据自己的需求进行修正和扩展。
```htmlHTML Form Template

HTML Form
First Name: Last Name: Email: Password: Gender: Male Female Hobbies: Reading Sports Country: USA Canada UK Australia
这个模板创建了一个简略的表单,用户可以填写他们的名字、电子邮件、暗码、性别、喜好和国家。提交按钮会将这些信息发送到服务器上的 `/submityourform` 途径。你需求依据你的后端设置来更改这个途径。
你可以将这个代码复制到任何HTML文件中,然后用浏览器翻开它来检查作用。假如你需求进一步的协助或许有其他问题,请随时告诉我!
HTML表单模板:构建高效互动的用户界面
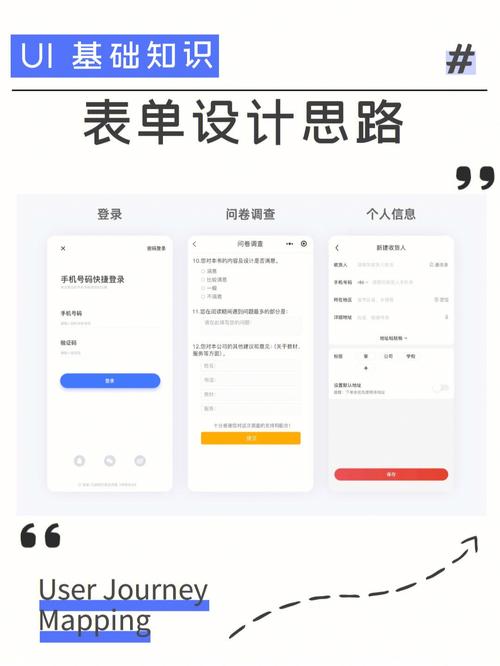
在Web开发中,表单是用户与网站交互的重要方法。一个规划合理、易于运用的表单可以进步用户体会,下降用户流失率。本文将具体介绍HTML表单模板的规划准则、结构以及怎么构建一个契合搜索引擎规范的表单。
一、表单规划准则

1. 简练明了

表单规划应遵从简练明了的准则,防止过于杂乱。用户在填写表单时,应能敏捷了解每个字段的含义和填写要求。
2. 逻辑明晰

表单字段应按照逻辑顺序排列,运用户可以顺利地完结填写进程。例如,个人信息字段应放在联系方法之前。
3. 提示信息

为每个表单字段供给清晰的提示信息,协助用户了解填写要求。提示信息应简练、易懂。
4. 输入验证
在用户提交表单之前,进行输入验证,保证数据的正确性和完整性。验证方法包含前端验证和后端验证。
二、HTML表单结构

HTML表单主要由以下元素组成:
```html








