css测验,css测验东西
导语:当然,我能够协助你进行CSS测验。请告诉我你想要测验的具体内容或问题。例如,你能够供给一段CSS代码,描绘你想要完成的作用,或许描绘你遇到的问题。我将极力供给协助。CSS测验:保证网页款式的共同性与准确性一、CSS测验的重要性1.进...
当然,我能够协助你进行CSS测验。请告诉我你想要测验的具体内容或问题。例如,你能够供给一段CSS代码,描绘你想要完成的作用,或许描绘你遇到的问题。我将极力供给协助。
CSS测验:保证网页款式的共同性与准确性
一、CSS测验的重要性

1. 进步网页质量

CSS测验能够协助开发者发现和修正款式问题,然后进步网页的全体质量。经过测验,能够保证网页在不同浏览器和设备上呈现出共同的作用。
2. 优化用户体会

杰出的CSS款式规划能够进步用户体会,使网页愈加漂亮、易用。CSS测验有助于保证用户体会的共同性,防止因款式问题导致的用户困扰。
3. 进步开发功率

经过CSS测验,能够及时发现和修正问题,削减后期保护本钱。一起,测验成果能够为开发者供给改善方向,进步开发功率。
二、CSS测验常用办法

1. 手动测验

手动测验是CSS测验的根底,经过人工查看网页款式是否契合预期。这种办法适用于简略页面和少数款式的测验。
2. 自动化测验

自动化测验是CSS测验的重要手法,能够进步测验功率和准确性。常用的自动化测验东西有Selenium、Cypress等。
3. 单元测验

单元测验是对CSS代码进行测验,保证每个款式模块的功用正确。常用的单元测验结构有Jest、Mocha等。
三、CSS测验最佳实践

1. 运用CSS预处理器
CSS预处理器如Sass、Less等能够进步CSS代码的可保护性和复用性。在测验过程中,能够运用预处理器生成的CSS文件进行测验。
2. 优化CSS选择器

选择器是CSS的中心,优化选择器能够进步款式匹配的功率和准确性。防止运用过于杂乱的选择器,尽量运用简洁明了的选择器。
3. 运用CSS标准

遵从CSS标准能够保证代码的可读性和可保护性。在测验过程中,能够运用CSS标准查看东西进行验证。
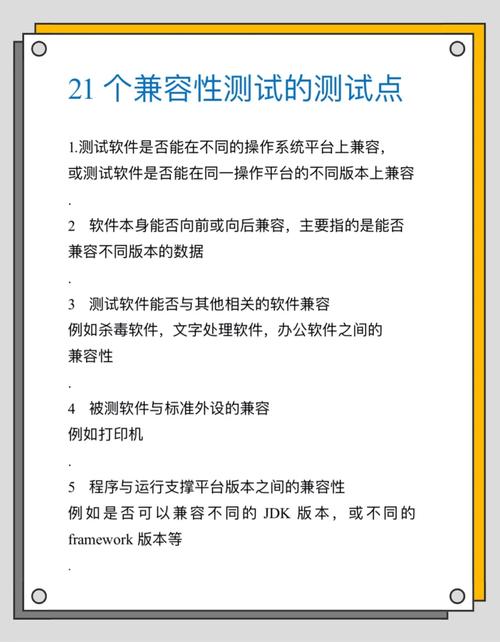
4. 注重兼容性测验

不同浏览器和设备对CSS的支撑程度不同,兼容性测验是CSS测验的重要环节。能够运用浏览器兼容性测验东西进行测验。
1. CSS测验是保证网页款式共同性和准确性的关键环节。

2. CSS测验常用办法包含手动测验、自动化测验和单元测验。

3. CSS测验最佳实践包含运用CSS预处理器、优化CSS选择器、运用CSS标准和注重兼容性测验。
经过遵从以上主张,能够有用进步CSS测验的质量和功率,为用户供给更好的网页体会。
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:初始化vue项目, 环境预备
下一篇:vue表格组件, 组件概述








