html水平线粗细
导语:```htmlhr{borderwidth:2px;}水平线示例这是一个2像素宽的水平线。在上面的示例中,`borderwidth`特点被设置为2像素,这会使水平线显现为2像素宽。您能够根据需要调整这个值。HTML水平线粗细...
```htmlhr { borderwidth: 2px;}
水平线示例这是一个2像素宽的水平线。
在上面的示例中,`borderwidth` 特点被设置为 2 像素,这会使水平线显现为2像素宽。您能够根据需要调整这个值。
HTML水平线粗细详解

```html
二、运用CSS调整水平线粗细

1. `border-width`特点:该特点能够设置水平线的宽度,包含上、下、左、右四个方向的宽度。关于水平线,咱们一般只关注上和下的宽度。

```css
hr {
border-top-width: 2px; / 设置上边框宽度为2像素 /

border-bottom-width: 2px; / 设置下边框宽度为2像素 /

}
```
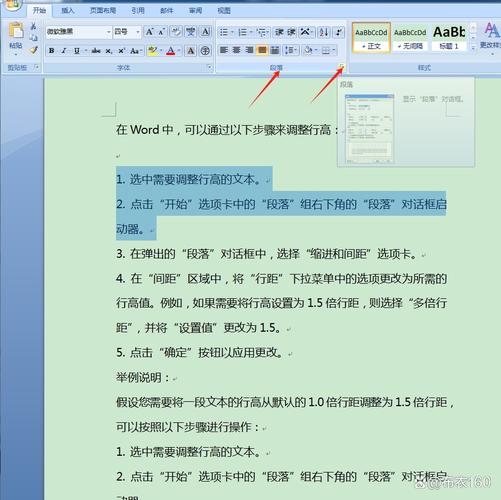
2. `line-height`特点:该特点能够设置行高,关于水平线来说,行高与水平线的粗细有直接关系。

```css
hr {
line-height: 2px; / 设置行高为2像素,与border-width保持一致 /

}
```
3. `height`特点:该特点能够设置水平线的高度,但一般不主张运用,由于它可能会影响水平线的布局。

```css
hr {
height: 2px; / 设置水平线高度为2像素 /
}
```
三、示例代码
以下是一个示例,展现了怎么运用CSS调整水平线的粗细:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:html教育,入门攻略与根底概念
下一篇:css字体距离, 什么是字体距离?








