css文字竖向摆放,css文字竖向摆放居中
在CSS中,要完成文字的竖向摆放,你能够运用以下几种办法:
1. 运用 `writingmode` 特点: `writingmode: verticallr;`:文字从上到下笔直摆放,从左到右。 `writingmode: verticalrl;`:文字从上到下笔直摆放,从右到左。
2. 运用 `transform` 特点: `transform: rotate;`:将文字旋转90度,使其笔直摆放。
3. 运用 `flex` 布局: `display: flex;` `flexdirection: column;`:将文字摆放成竖直方向。
下面是一个简略的示例,展现了怎么运用 `writingmode` 特点完成文字的竖向摆放:
```css.verticaltext { writingmode: verticallr;}```
```html 上下摆放的文字```
你能够依据自己的需求挑选适宜的办法来完成文字的竖向摆放。
CSS完成文字竖向摆放的具体攻略
在网页规划中,文字的排版办法多种多样,而竖向摆放的文字在一些特定的场景下显得尤为重要,如古籍展现、艺术作品介绍等。本文将具体介绍怎么运用CSS完成文字的竖向摆放,并供给多种办法以满意不同需求。
```html
在网页规划中,文字的排版办法多种多样,而竖向摆放的文字在一些特定的场景下显得尤为重要,如古籍展现、艺术作品介绍等。本文将具体介绍怎么运用CSS完成文字的竖向摆放,并供给多种办法以满意不同需求。
办法一:运用writing-mode特点

writing-mode特点是CSS3新增的一个特点,用于操控文本的书写方向和摆放办法。经过设置writing-mode的值,能够完成文字的竖向摆放。
办法二:运用transform特点

transform特点能够用来对元素进行旋转、缩放、平移等操作。经过将元素的transform特点设置为rotate(90deg),能够完成文字的竖向摆放。
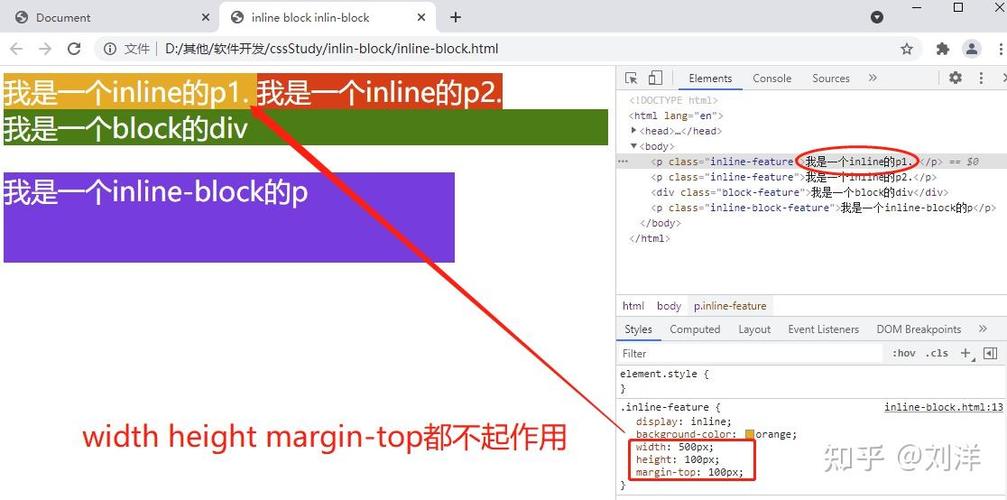
办法三:运用inline-block特点

inline-block特点能够将元素设置为行内块级元素,然后完成文字的竖向摆放。这种办法适用于简略的竖向摆放需求。
办法四:运用flex布局

flex布局是一种十分强壮的布局办法,能够轻松完成元素的水平缓笔直摆放。经过设置flex-direction特点为column,能够完成文字的竖向摆放。
办法一:运用writing-mode特点

1.1 根本语法

```css
writing-mode: lr-tb | tb-rl | rl-tb | rl | tb | lr;
1.2 示例代码
```html








