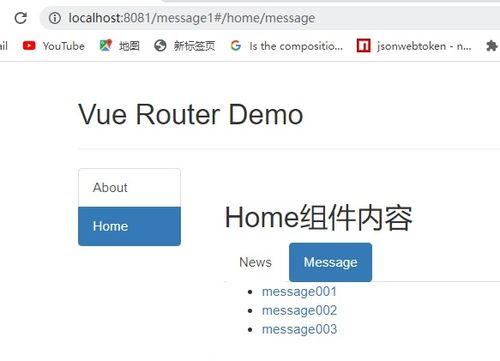
vue二级路由, 什么是Vue二级路由?
在Vue中,二级路由一般指的是在主路由下嵌套的子路由。这种路由结构答应你创立更杂乱的运用程序,其间不同的组件能够在同一个父路由下彼此切换。
为了设置二级路由,你需要在Vue Router中界说一个子路由,并将其作为父路由的子路由。下面是一个简略的比如,展现了怎么设置二级路由:
1. 首要,保证你现已装置了Vue Router,而且在你的Vue项目中引进了它。
2. 界说你的路由装备。在这个比如中,咱们假设有一个主路由`/home`,它包括两个子路由:`/home/profile`和`/home/settings`。
```javascriptimport Vue from 'vue';import Router from 'vuerouter';import Home from './components/Home.vue';import Profile from './components/Profile.vue';import Settings from './components/Settings.vue';
Vue.use;
export default new Router } qwe2}qwe2;```
3. 在你的`Home`组件中,你能够运用``来烘托子路由的组件。这样,当用户拜访`/home/profile`或`/home/settings`时,相应的组件会被烘托在``的方位。
```html Home Page ```
4. 保证你的Vue实例现已运用了这个路由装备。
```javascriptimport Vue from 'vue';import App from './App.vue';import router from './router';
new Vue}qwe2.$mount;```
现在,当用户拜访`/home/profile`时,`Profile`组件会被烘托在`Home`组件的``中;相同,当用户拜访`/home/settings`时,`Settings`组件会被烘托。这样,你就能够在同一个父路由下切换不同的子组件了。
Vue二级路由详解:构建杂乱单页运用的要害
什么是Vue二级路由?

Vue二级路由是Vue Router结构中的一种路由装备方法,它答应咱们在单页运用(SPA)中完成多级页面跳转。简略来说,二级路由就是在一级路由的基础上,进一步细化路由结构,完成更精细化的页面操控。
Vue二级路由的优势

运用Vue二级路由,咱们能够完成以下优势:
进步页面加载速度:经过懒加载的方法,只要当用户拜访到某个二级路由时,才加载对应的组件,然后削减初始加载时刻。
增强用户体会:经过合理的路由结构,能够优化页面跳转流程,进步用户体会。
便于保护:将路由结构分层,有助于代码的模块化和可保护性。
Vue二级路由的根本装备

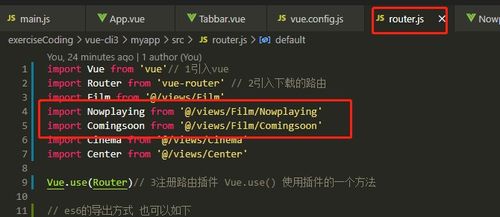
要完成Vue二级路由,首要需要在项目中装置并引进Vue Router。以下是一个简略的二级路由装备示例:
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue';
import Article from './views/Article.vue';
Vue.use(Router);
const router = new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About,
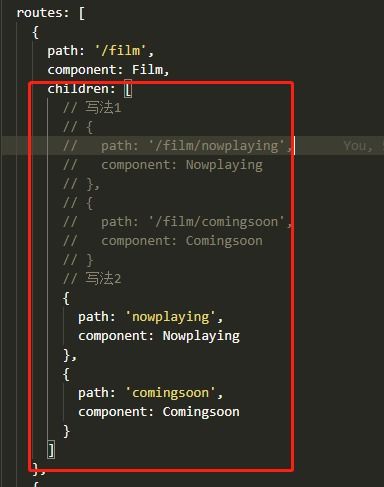
children: [
{
path: 'article',
name: 'article',
component: Article
}
]
}
export default router;
在上面的代码中,咱们界说了一个名为`about`的一级路由,它包括了一个名为`article`的二级路由。当用户拜访`/about/article`时,会显现`Article`组件。
二级路由的嵌套路由
在Vue二级路由中,咱们能够运用嵌套路由来完成更杂乱的页面结构。以下是一个嵌套路由的示例:
```javascript
path: '/about',
name: 'about',
component: About,
children: [
{
path: 'article',
name: 'article',
component: Article,
children: [
{
path: ':id',
name: 'article-detail',
component: ArticleDetail
}
]
}
在上面的代码中,`article`二级路由下又嵌套了一个名为`article-detail`的二级路由,它经过`:id`参数接纳文章ID,并显现对应的文章概况。
二级路由的动态参数
在Vue二级路由中,咱们能够运用动态参数来完成更灵敏的路由装备。以下是一个动态参数的示例:
```javascript
path: '/user/:id',
name: 'user',
component: User,
children: [
{
path: 'profile',
name: 'profile',
component: Profile
},
{
path: 'settings',
name: 'settings',
component: Settings
}
在上面的代码中,`user`一级路由经过`:id`参数接纳用户ID,并显现对应的用户信息。在`user`路由下,咱们还能够依据需要增加更多二级路由。
Vue二级路由是构建杂乱单页运用的要害,它能够协助咱们完成多级页面跳转、优化页面加载速度、增强用户体会和便于保护。经过本文的介绍,相信你现已对Vue二级路由有了更深化的了解。在实践开发中,依据项目需求,灵敏运用二级路由,将有助于提高你的开发功率。
Vue, Vue Router, 二级路由, 单页运用, 路由装备, 嵌套路由, 动态参数








