登录界面html,html用户登录注册页面代码可仿制
导语:创立一个简略的登录界面需求包括根本的HTML结构和一些CSS款式来改进外观。下面是一个简略的登录界面示例,包括用户名和暗码输入框以及一个登录按钮。```htmlLoginPagebody{fontfamily:...
创立一个简略的登录界面需求包括根本的HTML结构和一些CSS款式来改进外观。下面是一个简略的登录界面示例,包括用户名和暗码输入框以及一个登录按钮。
```htmlLogin Page body { fontfamily: Arial, sansserif; backgroundcolor: f4f4f4; margin: 0; padding: 0; display: flex; justifycontent: center; alignitems: center; height: 100vh; } .logincontainer { backgroundcolor: fff; padding: 20px; borderradius: 5px; boxshadow: 0 0 10px rgba; } .loginform { display: flex; flexdirection: column; } .formcontrol { marginbottom: 10px; } .formcontrol label { marginbottom: 5px; } .formcontrol input { padding: 10px; border: 1px solid ddd; borderradius: 3px; } .loginbtn { padding: 10px; backgroundcolor: 5cb85c; color: white; border: none; borderradius: 3px; cursor: pointer; } .loginbtn:hover { backgroundcolor: 4cae4c; } Username: Password: Login ```
这个HTML页面创立了一个居中的登录表单,包括用户名和暗码输入框,以及一个登录按钮。CSS款式用于改进外观,使其看起来更现代和专业。您能够根据需求调整款式和布局。
打造专业登录界面:HTML技能深度解析
在互联网年代,登录界面作为用户与网站互动的第一步,其重要性显而易见。一个规划精巧、功用完善的登录界面不只能够提高用户体会,还能增强网站的信赖度和专业性。本文将深入探讨怎么运用HTML技能打造一个契合搜索引擎规范的登录界面。
一、登录界面规划准则

用户体会至上

登录界面规划应一直以用户体会为中心。简洁明了的界面布局、易于了解的交互规划以及快速呼应的页面加载速度,都是提高用户体会的关键因素。
契合搜索引擎规范

安全性保证

登录界面涉及到用户灵敏信息,因而安全性至关重要。经过HTTPS协议、暗码加密以及验证码等技能手段,能够有用保证用户数据的安全。
二、HTML登录界面结构

HTML结构根底
登录界面一般由以下HTML元素组成:
- ``:界说表单,用于搜集用户输入的数据。
- ``:输入框,用于用户输入用户名、暗码等信息。
- ``:按钮,用于提交表单数据。
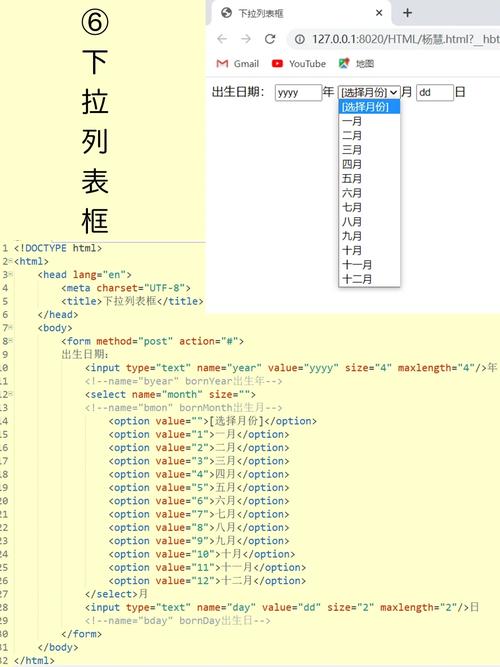
表单元素详解

以下是登录界面中常用的表单元素及其特点:
- `
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








