css内部款式
下面是一个简略的内部款式示例:
```html Internal CSS Example body { backgroundcolor: f8f8f8; fontfamily: Arial, sansserif; } h1 { color: 333; } p { fontsize: 16px; lineheight: 1.6; } Welcome to My Website This is an example of internal CSS.

运用内部款式时,需求留意的是:
1. 代码保护:跟着项目规划的增加,将一切款式都放在HTML文档中可能会导致代码难以保护。2. 复用性:内部款式仅在包括它们的HTML文档中有用,不利于款式在不同页面间的复用。3. 功能:虽然内部款式能够削减HTTP恳求,但假如款式十分类似,可能会导致代码重复,增加页面巨细。
在大型项目中,一般主张运用外部款式表(External CSS),将款式与HTML文档别离,以进步代码的可保护性和复用性。
CSS内部款式:进步网页美感的秘密武器
什么是CSS内部款式?

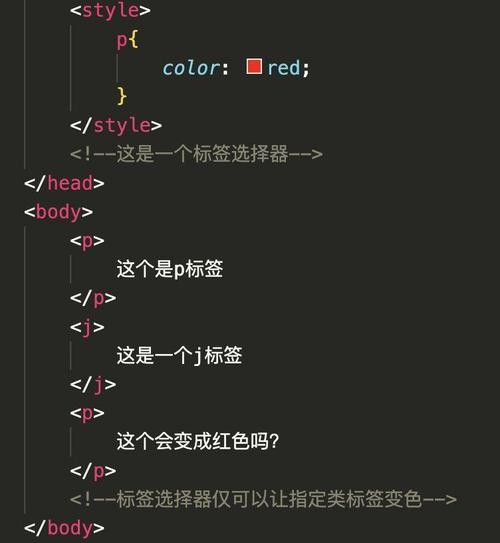
CSS内部款式的语法标准

CSS内部款式的语法相对简略,主要由选择器和声明组成。选择器用于指定要运用款式的元素,而声明则包括一系列的特点和值,用于界说元素的款式。
```css
/ 示例:为p元素设置赤色字体和30px的字体巨细 /

color: red;
font-size: 30px;
选择器的品种

类选择器:运用`.`符号加上类名作为选择器,如`.class-name`。
ID选择器:运用``符号加上ID作为选择器,如`id-name`。

复合选择器:结合多个选择器,如`.class-name p`。
通配符选择器:运用``符号,匹配一切元素。
CSS内部款式的长处

运用CSS内部款式有以下长处:
简略易用:语法简略,易于了解和编写。
快速运用:能够直接对单个元素进行款式设置,无需编写额定的CSS文件。
便利调试:在开发过程中,能够快速修正款式,无需从头加载页面。
CSS内部款式的缺陷

虽然CSS内部款式有许多长处,但也存在一些缺陷:
代码冗余:关于大型项目,每个元素都需求独自编写款式,导致代码冗余。
保护困难:当需求修正款式时,需求逐一元素进行修正,不利于保护。
款式抵触:当多个元素运用相同的类名或ID时,可能会导致款式抵触。
耗费运用CSS内部款式?
以下是一个简略的示例,展现耗费运用CSS内部款式为HTML元素设置款式:
```html
CSS内部款式示例
/ 设置body元素的布景色彩 /
body {
background-color: f0f0f0;
}
/ 设置h1元素的字体色彩和巨细 /
h1 {
color: 333;
font-size: 24px;
}
/ 设置p元素的字体色彩和行高 /
p {
color: 666;
line-height: 1.5;
}
欢迎来到我的网站
这里是网站的主要内容,您能够在这里增加您想要展现的信息。
CSS内部款式是一种简略易用的款式设置方法,适用于小型项目或暂时调试。但关于大型项目,主张运用外部款式表,以进步代码的可保护性和复用性。
在学习和运用CSS内部款式时,要留意以下几点:
遵从CSS语法标准,保证款式正确运用。
合理运用选择器,防止款式抵触。
留意代码的可读性和可保护性。
经过把握CSS内部款式,您能够更好地进步网页的美感和用户体会。




