jsp与html的差异
JSP(JavaServer Pages)和HTML(HyperText Markup Language)是两种不同的技能,用于创立网页和网站。它们在用处、功用和语法上存在一些要害的差异。
1. 用处: HTML:首要用于创立网页的结构和内容。它界说了网页中的文本、图画、链接等元素,但不触及服务器端的处理。 JSP:是一种服务器端技能,用于在服务器上动态生成HTML页面。它答应开发者将Java代码嵌入到HTML页面中,然后完成动态内容生成、数据库拜访等功用。
2. 功用: HTML:首要用于静态内容的展现,如文本、图画、链接等。它不触及服务器端的逻辑处理,因而不能用于动态内容的生成。 JSP:支撑服务器端的逻辑处理,能够运用Java代码进行动态内容的生成、数据库拜访、用户交互等功用。它能够将Java代码与HTML页面无缝地结合在一起。
4. 示例: HTML: ```html 我的网页 欢迎来到我的网页 这是一个简略的HTML页面。

``` JSP: ```jsp 我的JSP页面 欢迎来到我的JSP页面 今天是 。

```
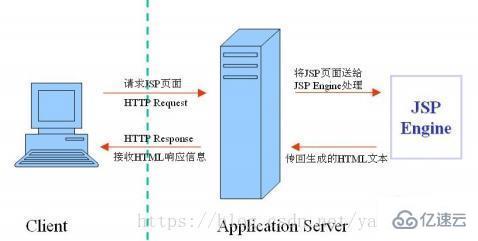
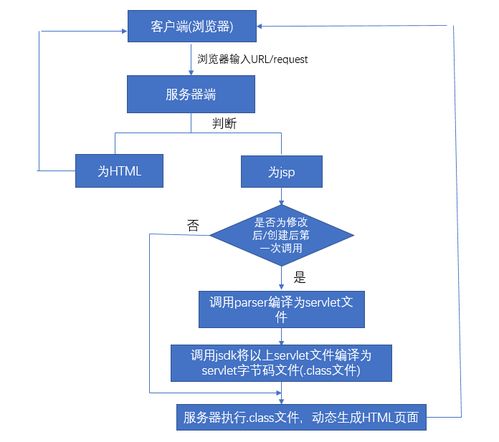
5. 运转环境: HTML:能够在任何支撑HTML的浏览器中运转,不需求服务器端的支撑。 JSP:需求在支撑Java的服务器上运转,如Tomcat、GlassFish等。它需求服务器端的JSP引擎来解析和履行JSP页面中的Java代码。
JSP与HTML的差异:深化解析两种网页开发技能的差异
在网页开发范畴,HTML和JSP是两种常用的技能。尽管它们都用于创立网页,但它们在功用、运用场景和完成方法上存在明显差异。本文将深化探讨JSP与HTML的差异,协助读者更好地了解这两种技能。
HTML:静态网页的柱石

HTML的界说
HTML的特色
- 静态内容:HTML页面在服务器上生成后,内容不会改动,直到开发者手动更新。
- 客户端显现:HTML页面由浏览器解说并显现给用户。
- 简略易学:HTML语法简略,易于学习和运用。
- 跨借题发挥性:HTML页面能够在任何支撑HTML的浏览器上显现。
JSP:动态网页的利器
JSP的界说
JSP(Java Server Pages)是一种动态网页技能,它答应开发者运用Java代码来创立动态网页。JSP页面在服务器端运转,依据用户的恳求动态生成HTML内容。
JSP的特色
- 动态内容:JSP页面能够包括Java代码,这些代码在服务器端履行,依据用户恳求生成不同的HTML内容。
- 服务器端技能:JSP页面在服务器端运转,需求服务器环境(如Apache Tomcat)来支撑。
- 与数据库交互:JSP页面能够与数据库进行交互,完成数据的增修改查等功用。
- 扩展性强:JSP能够与Java的其他技能(如Servlet、JavaBean等)结合运用,完成杂乱的功用。
技能完成上的差异
HTML的编写
HTML页面一般运用文本编辑器或IDE(集成开发环境)编写,然后保存为`.html`或`.htm`文件。HTML页面能够直接在浏览器中翻开,无需服务器支撑。
JSP的编写
功用与功率
HTML的功用
因为HTML页面是静态的,浏览器只需下载一次页面内容,因而加载速度较快。
JSP的功用
JSP页面在服务器端运转,每次恳求都需求从头编译和履行Java代码,因而加载速度或许较慢。可是,JSP能够缓存生成的HTML内容,进步后续恳求的响应速度。
适用场景
HTML的适用场景
- 简略的网页展现
- 信息发布借题发挥
- 个人博客
JSP的适用场景
- 动态内容展现
- 电子商务网站
- 内容管理体系
HTML和JSP是两种不同的网页开发技能,它们在功用、运用场景和完成方法上存在明显差异。挑选哪种技能取决于详细的项目需求和开发环境。了解这两种技能的差异,有助于开发者更好地挑选适宜的东西,进步开发功率。




