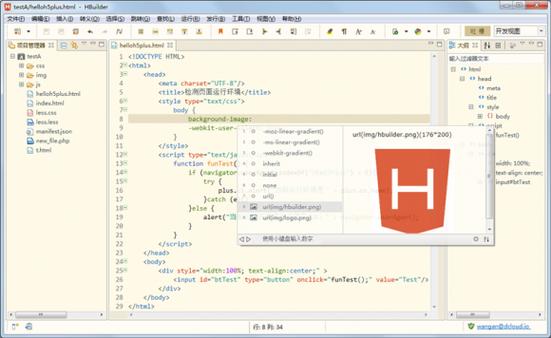
html5开发东西,二、浏览器开发者东西
1. Visual Studio Code :一个轻量级但功用强大的源代码修改器,支撑多种编程言语,包含 HTML5。它具有代码高亮、代码补全、调试等功用,而且能够经过装置扩展来添加更多功用。
2. Sublime Text:一个盛行的代码修改器,支撑多种编程言语,包含 HTML5。它具有代码高亮、代码补全、多行挑选等功用。
3. Atom:由 GitHub 开发的一个现代、开源的文本修改器,支撑多种编程言语,包含 HTML5。它具有代码高亮、代码补全、包办理等功用。
4. Adobe Dreamweaver:一个专业的网页规划软件,支撑 HTML5、CSS3、JavaScript 等技能。它具有可视化修改、代码修改、预览等功用。
5. Brackets:一个开源的代码修改器,专门为网页规划师和前端开发者规划。它具有实时预览、代码提示、扩展功用等特征。
6. WebStorm:一个智能的 JavaScript IDE,支撑 HTML5、CSS3、Node.js 等技能。它具有代码高亮、代码补全、调试、版别操控等功用。
7. Notepad :一个免费的源代码修改器,支撑多种编程言语,包含 HTML5。它具有代码高亮、代码折叠、插件扩展等功用。
8. Google Chrome DevTools:一个内置在 Google Chrome 浏览器中的开发者东西,能够用于调试 HTML5 运用。它具有元素查看、网络监控、功用剖析等功用。
9. Firefox Developer Tools:一个内置在 Firefox 浏览器中的开发者东西,能够用于调试 HTML5 运用。它具有元素查看、网络监控、功用剖析等功用。
10. Postman:一个 API 开发者东西,能够用于测验和调试 HTML5 运用中的 API。它具有恳求构建、呼应查看、环境办理等功用。
这些东西能够协助开发者更高效地创立和测验 HTML5 运用,进步开发功率和质量。挑选适宜的东西取决于开发者的个人喜爱和项目需求。
HTML5开发东西:助力高效构建现代网页
二、浏览器开发者东西
Google Chrome:功用全面,支撑元素查看、操控台、网络监控、功用剖析、移动设备模仿等。
Mozilla Firefox:供给共同的调试功用,如CSS Grid布局东西。
Microsoft Edge:与Chrome相似,支撑多种开发功用。
Safari:适用于Mac用户,供给Web检视器。
三、代码修改器
Visual Studio Code:盛行的代码修改器,支撑多种扩展,适宜前端开发。
Sublime Text:轻量级修改器,快速且可定制。
Atom:开源修改器,适宜团队协作和插件扩展。
Brackets:专为网页规划而生,支撑实时预览。
四、规划东西
在规划阶段,以下规划东西能够协助您创立网页原型和UI规划:
Figma:规划东西,可用于创立网页原型和UI规划。
五、HTML5开发东西引荐

Initializr:制造HTML5网站的入门辅佐开发东西,能够运用供给的特征模板敏捷生成网站。
Cross browser HTML5 forms:协助构建HTML5表单兼容计划。
HTML5demos:告知你何种HTML5特性在何种浏览器中支撑。
挑选适宜的HTML5开发东西,能够协助咱们进步开发功率,下降出错率。本文为您介绍了多种HTML5开发东西,期望对您的HTML5开发之路有所协助。
七、免责声明

本文仅供参考,不构成任何出资主张。在运用本文说到的开发东西时,请保证恪守相关法律法规和借题发挥规矩。








