css轮播
导语:CSS轮播图:打造视觉盛宴的网页规划技巧在当今的网页规划中,轮播图已经成为了一种十分盛行的元素,它能够有效地展现多张图片或内容,招引用户的注意力,提高用户体会。而CSS轮播图,作为一种纯CSS完成的轮播作用,不只运转速度快,兼容性好,并且...
CSS轮播图:打造视觉盛宴的网页规划技巧
在当今的网页规划中,轮播图已经成为了一种十分盛行的元素,它能够有效地展现多张图片或内容,招引用户的注意力,提高用户体会。而CSS轮播图,作为一种纯CSS完成的轮播作用,不只运转速度快,兼容性好,并且能够削减对JavaScript的依靠,使得页面愈加轻量。本文将具体介绍耗费运用CSS完成轮播图,并共享一些有用的规划技巧。
一、CSS轮播图的基本原理

1.1 视口与溢出

CSS轮播图的中心在于创立一个可视区域(视口),用户能够看到的内容,以及一个超出视口的内容区域。经过CSS的`overflow`特点,咱们能够躲藏超出视口的部分,然后完成轮播作用。
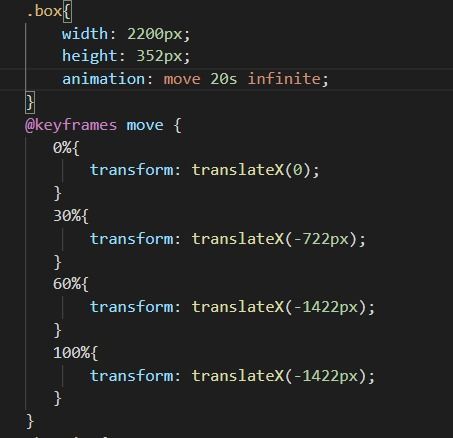
1.2 动画与过渡

CSS3供给了强壮的动画和过渡作用,咱们能够使用这些特性来完成轮播图的滑润切换。经过设置`transition`特点,能够操控动画的执行时间和作用。
二、CSS轮播图的完成过程
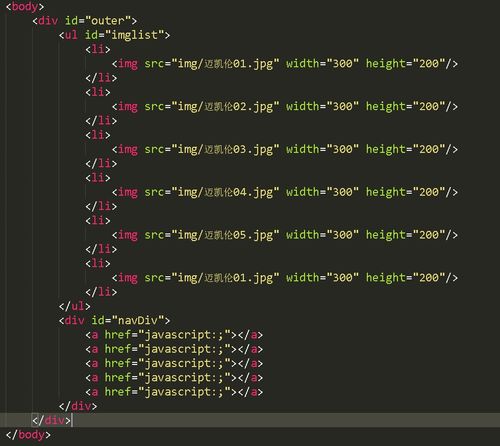
2.1 HTML结构
首要,咱们需求构建轮播图的HTML结构。一般包含一个容器元素、图片列表、指示器和操控按钮。
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!




