css字体居中
在CSS中,字体居中通常是指文本在容器中的水平居中。这能够经过设置容器的`textalign`特点为`center`来完成。假如你想要在笔直方向上也居中,能够运用`lineheight`特点,将其值设置为容器的高度。
下面是一个简略的比方:
```css.container { width: 300px; height: 100px; backgroundcolor: f0f0f0; textalign: center; lineheight: 100px; / 设置行高与容器高度相同 /}```
在这个比方中,`.container` 类界说了一个300px宽、100px高的容器,布景色彩为浅灰色。文本在容器中水平缓笔直居中显现。假如你想要在更大的容器或不同的布局中居中,你或许需求运用不同的办法,比方运用Flexbox或Grid布局。
CSS字体居中:完成网页文本漂亮布局
在网页规划中,字体居中是提高用户体会和视觉效果的重要技巧。经过CSS,咱们能够轻松完成文本、图片等内容的水平或笔直居中。本文将具体介绍CSS字体居中的办法,协助您在网页规划中完成漂亮的布局。
一、水平居中

1. 运用text-align特点

text-align特点是CSS中完成水平居中的常用办法。它适用于块级元素和行内元素。
```css
/ 块级元素水平居中 /

div {
text-align: center;
/ 行内元素水平居中 /

span {
text-align: center;
2. 运用flex布局

flex布局是现代CSS中完成水平居中的强壮东西。它适用于容器和子元素。
```css
/ 容器运用flex布局 /
.container {
display: flex;
justify-content: center;
/ 子元素水平居中 /

.container div {
margin: 0 auto;
3. 运用margin特点

经过设置元素的左右margin为auto,能够完成水平居中。
```css
/ 容器宽度固定 /

.container {
width: 300px;
/ 子元素水平居中 /

.container div {
margin: 0 auto;
二、笔直居中

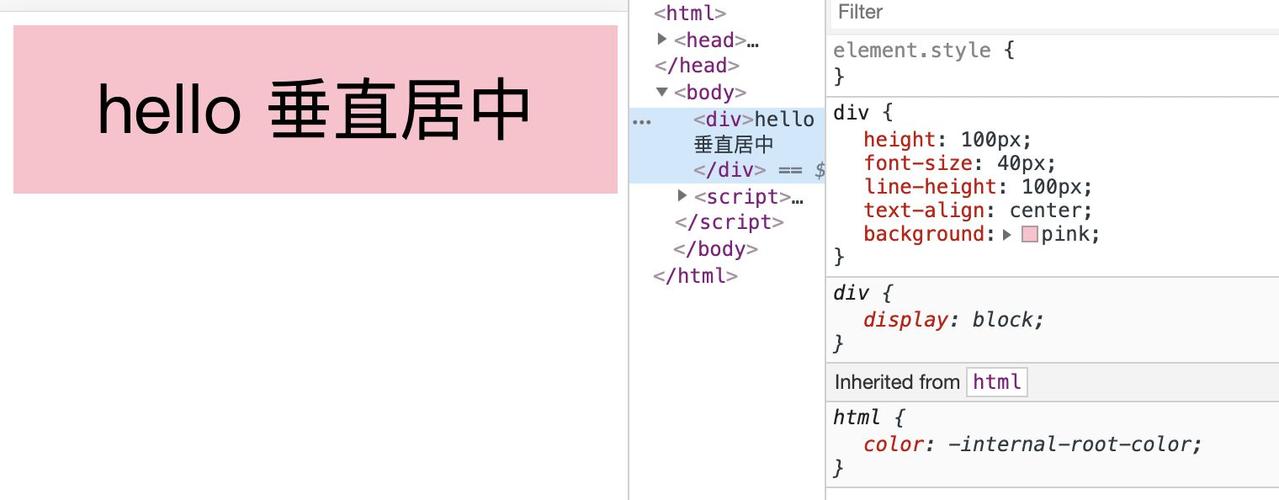
1. 运用line-height特点

line-height特点能够设置行高,当行高与容器高度持平时,能够完成笔直居中。
```css
/ 容器高度固定 /

.container {
height: 200px;
line-height: 200px;
/ 子元素笔直居中 /

.container div {
display: inline-block;
2. 运用flex布局

flex布局相同能够完成笔直居中。经过设置align-items特点为center,能够完成子元素在容器中的笔直居中。
```css
/ 容器运用flex布局 /
.container {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
/ 子元素笔直居中 /
.container div {
margin: 0 auto;
3. 运用position特点
经过设置元素的position特点为absolute,并运用top、left、bottom、right特点完成笔直居中。
```css
/ 容器高度固定 /
.container {
height: 200px;
position: relative;
/ 子元素笔直居中 /
.container div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
三、归纳运用
在实践运用中,水平居中和笔直居中往往需求结合运用。以下是一个归纳运用的比方:
```css
/ 容器运用flex布局 /
.container {
display: flex;
align-items: center; / 笔直居中 /
justify-content: center; / 水平居中 /
height: 200px;
width: 300px;
position: relative;
/ 子元素笔直居中 /
.container div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
经过本文的介绍,信任您现已把握了CSS字体居中的办法。在实践运用中,依据需求和场景挑选适宜的办法,能够使网页布局愈加漂亮、易用。






