css文字主动换行, 什么是文字主动换行
导语:CSS文字主动换行详解在网页规划中,文字的排版和布局是至关重要的。其间,文字主动换行是一个常见的需求,它能够保证文本在容器内合理散布,提高阅览体会。本文将具体介绍CSS中完成文字主动换行的办法,帮助您更好地把握这一技巧。什么是文字主动换...
CSS文字主动换行详解
在网页规划中,文字的排版和布局是至关重要的。其间,文字主动换行是一个常见的需求,它能够保证文本在容器内合理散布,提高阅览体会。本文将具体介绍CSS中完成文字主动换行的办法,帮助您更好地把握这一技巧。
什么是文字主动换行

文字主动换行指的是当文本内容超出指定容器的宽度时,浏览器会主动将文本拆分红多行,以习惯容器的宽度。这种换行方法在亚洲言语文本中尤为常见,由于亚洲言语通常以块状布局出现。
完成文字主动换行的CSS特点

white-space

`white-space`特点用于设置空白字符的处理方法,包含空格、换行符等。以下是其常用值:
- `normal`:默认值,空白字符会被紧缩,接连的空白字符只保存一个。
- `nowrap`:文本不会换行,超出容器宽度时直接溢出。
- `pre`:保存空白字符,文本按原样显现。
- `pre-wrap`:保存空白字符,文本会主动换行,但不会兼并空白字符。
- `pre-line`:保存空白字符,文本会主动换行,但会兼并空白字符。
word-wrap

`word-wrap`特点用于操控当文本超出容器宽度时,是否答应文本换行。以下是其常用值:
- `normal`:默认值,超出容器宽度的文本不会换行,直接溢出。
- `break-word`:超出容器宽度的文本会主动换行,以习惯容器宽度。
word-break

`word-break`特点用于指定耗费处理元素中的单词,以完成更好的换行作用。以下是其常用值:
- `normal`:默认值,单词不会拆分,超出容器宽度时直接溢出。
- `break-all`:单词能够拆分,以习惯容器宽度。
- `keep-all`:单词不会拆分,超出容器宽度时直接溢出。
完成文字主动换行的示例

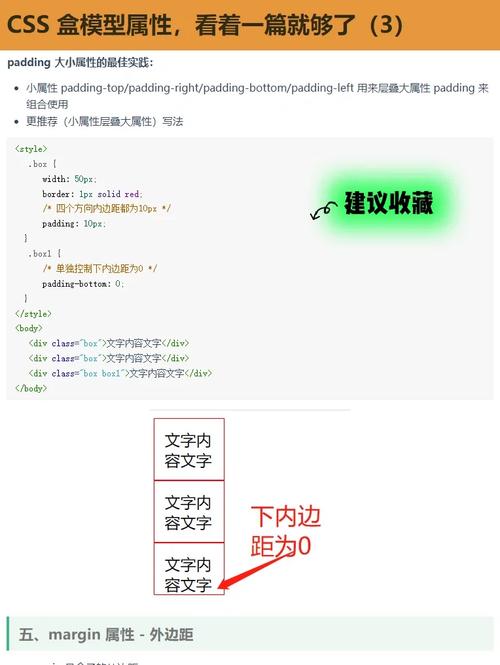
以下是一个完成文字主动换行的示例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:vue源码解析, 为什么要学习 Vue 3 源码
下一篇:html5模板






