css3d, CSS3D的基本概念
CSS 3D 是一种经过 CSS3 的 `transform` 特点完成的三维作用,首要触及以下几个中心概念和特点:
1. 透视 : 透视是构成3D作用的要害。它模拟了实际中的视角,使屏幕上的2D元素看起来有深度感。`perspective` 特点能够设置透视的间隔,值越大,元素看起来越远,3D作用越显着。
2. 旋转 : 旋转是在三维坐标系中进行的,包括绕X轴、Y轴和Z轴的旋转。例如,`rotateX` 表明绕X轴旋转45度,`rotateY` 表明绕Y轴旋转45度,`rotateZ` 表明绕Z轴旋转45度。
3. 移动 : 移动是在三维空间中的移动,包括沿X轴、Y轴和Z轴的移动。例如,`translateX` 表明沿X轴向右移动50像素,`translateY` 表明沿Y轴向下移动50像素,`translateZ` 表明沿Z轴向前(屏幕外)移动50像素。
4. 缩放 : 缩放是在三维空间中的缩放,包括X轴、Y轴和Z轴的缩放。例如,`scale3d` 表明在X轴、Y轴和Z轴上各扩大1.5倍。
5. 歪斜 : 歪斜是在三维空间中的歪斜,包括X轴、Y轴和Z轴的歪斜。例如,`skewX` 表明沿X轴歪斜30度,`skewY` 表明沿Y轴歪斜30度。
6. 3D空间坚持 : `transformstyle` 特点有两个值:`flat` 和 `preserve3d`。`flat` 是默认值,表明子元素不保存其3D方位;`preserve3d` 表明子元素将保存其3D方位,然后在父元素内创立一个独立的3D空间。
7. 3D改换组合: 能够经过组合多个改换特点来创立杂乱的3D作用。例如,`transform: rotateY translateZ` 表明先绕Y轴旋转45度,然后沿Z轴向屏幕外移动100像素。
学习资源
这些资源供给了具体的教程和实例,协助你更好地了解和运用CSS 3D作用。
CSS3D:探究三维空间中的网页规划新境地
CSS3D的基本概念

CSS3D是CSS3中引进的一种强壮功用,它答应开发者在网页上创立三维空间中的动画和交互作用。经过CSS3D改换,你能够完成元素的3D位移、旋转、缩放和歪斜,然后创立出愈加生动和立体的用户体会。
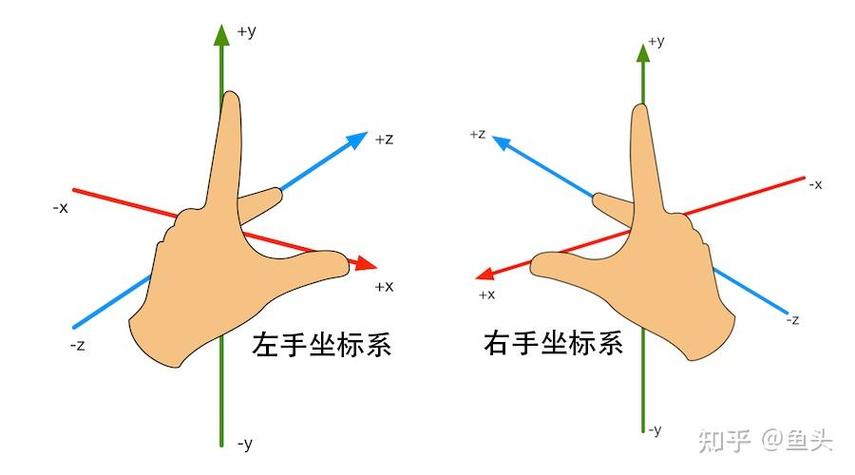
3D空间坐标系

与2D平面坐标系不同,3D空间坐标系包括X轴、Y轴和Z轴。X轴水平向右,Y轴笔直向下,Z轴笔直于屏幕(向屏幕内为负值,向屏幕外为正值)。
常用的3D转化特点

- translate3d(x, y, z): 沿X、Y、Z轴平移。

- rotate3d(x, y, z, angle): 自定义3D旋转,其间x、y、z指定旋转的轴,angle指定旋转的视点。

- scale3d(x, y, z): 自定义3D缩放,其间x、y、z别离指定在X、Y、Z轴上的缩放份额。

- skew3d(x, y, z, angle): 自定义3D歪斜。

3D改换的敞开与景深设置

要运用CSS3D改换,首要需求敞开3D空间。这能够经过在父元素上设置`transform-style: preserve-3d;`来完成。此外,为了发生愈加传神的视觉作用,还能够设置景深。
敞开3D空间

```css
.parent-element {
transform-style: preserve-3d;
设置景深

```css
.parent-element {
perspective: 1000px;
CSS3D运用事例

简易旋转木马作用

经过CSS3D改换,能够轻松完成旋转木马作用。以下是一个简略的示例代码:
```html








