vue结构,从入门到实战
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的东西链以及各种支撑类库结合运用时,Vue.js 也完全能够为杂乱的单页运用供给驱动。
Vue.js 的一些主要特点包括:
Vue.js 是由尤雨溪(Evan You)于 2014 年创立的,而且敏捷获得了广泛的重视和社区支撑。因为其易用性和灵活性,Vue.js 已被广泛运用于各种规划的项目中,从简略的个人项目到大型企业运用。
Vue结构深度解析:从入门到实战

跟着前端技能的开展,Vue.js(简称Vue)已经成为当时最受欢迎的前端结构之一。本文将深化解析Vue结构,从入门到实战,协助读者全面了解Vue的运用办法和技巧。
一、Vue结构简介

Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它由尤雨溪(Evan You)创立,于2014年发布。Vue的中心思维是数据驱动和组件化,这使得Vue在开发过程中具有极高的灵活性和可维护性。
二、Vue结构的装置与装备

要开始运用Vue,首要需求装置Node.js和npm(Node.js包管理器)。能够经过以下过程装置Vue CLI(Vue官方供给的指令行东西):
翻开指令行东西,输入以下指令装置Vue CLI:
npm install -g @vue/cli
创立一个新的Vue项目,例如:
vue create my-vue-project
进入项目目录,发动开发服务器:
cd my-vue-project
npm run serve
三、Vue结构的基本概念
Vue结构包括以下基本概念:
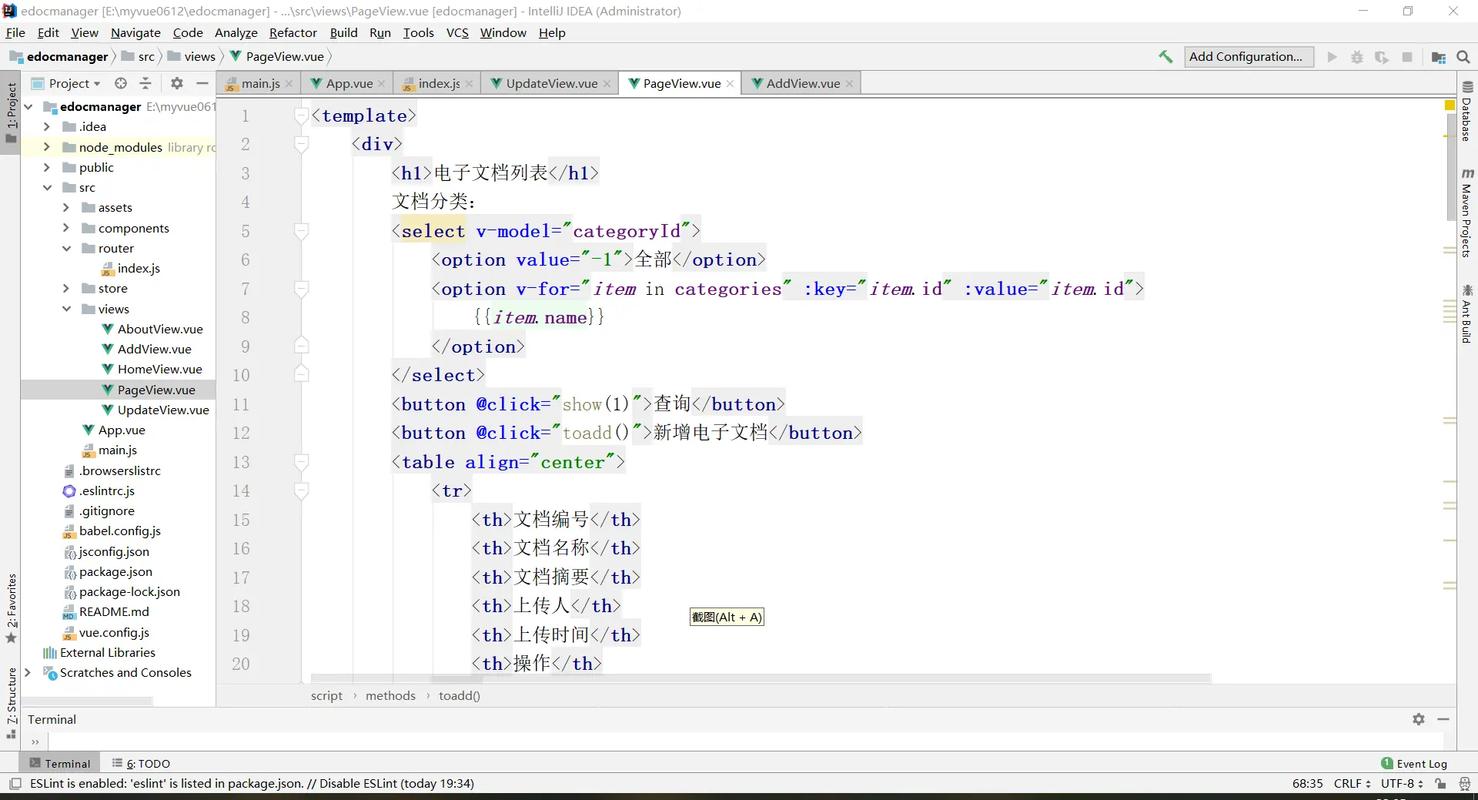
模板(Template):Vue运用HTML模板来描绘界面结构,经过双大括号({{ }})进行数据绑定。
实例(Instance):经过new Vue()创立Vue实例,实例是Vue的中心,包括数据和办法的容器。
指令(Directives):Vue供给了一系列指令,如v-if、v-for等,用于完成条件烘托、列表烘托等功能。
组件(Components):Vue答应将代码分割成可复用的组件,进步开发功率。
四、Vue结构的数据绑定
插值表达式(Interpolation):运用双大括号({{ }})将数据刺进到模板中。
绑定特点(Binding Attributes):运用v-bind指令将数据绑定到HTML特点上。
事情监听(Event Handling):运用v-on指令监听DOM事情,如点击、输入等。
五、Vue结构的组件化开发
大局组件:在Vue实例外部界说的组件,能够在任何地方运用。
部分组件:在Vue实例内部界说的组件,只能在当时实例中运用。
组件通讯:经过props、events、slots等方法完成组件间的通讯。
六、Vue结构的实战项目
以下是一个简略的Vue实战项目示例:
创立一个Vue实例,并界说数据:
new Vue({ el: 'app', data: { message: 'Hello, Vue!' } })
在HTML模板中运用插值表达式显现数据:







