html留言板
好的,我能够帮你创立一个简略的HTML留言板。留言板一般包括一个文本框供用户输入留言,以及一个按钮来提交留言。为了简化,这儿咱们将运用JavaScript来处理留言的提交和显现。
下面是一个简略的HTML留言板示例代码:
```html简略留言板 body { fontfamily: Arial, sansserif; } messages { marginbottom: 20px; } .message { backgroundcolor: f0f0f0; padding: 10px; marginbottom: 10px; borderradius: 5px; }
留言板
提交留言
function submitMessage { var message = document.getElementById.value; if !== ''qwe2 { var messagesDiv = document.getElementById; var messageDiv = document.createElement; messageDiv.className = 'message'; messageDiv.textContent = message; messagesDiv.appendChild; document.getElementById.value = ''; // 清空输入框 } }
这段代码创立了一个根本的留言板,用户能够在文本框中输入留言,点击“提交留言”按钮后,留言会显现在留言板下方。每次提交后,输入框会被清空,以便输入新的留言。
HTML留言板规划与完成
在互联网年代,留言板作为一种常见的互动方法,广泛应用于个人博客、论坛、社区等渠道。本文将详细介绍怎么运用HTML技能规划和完成一个简略的留言板,旨在协助初学者了解前端开发的根本流程。
一、项目布景与需求剖析

项目需求如下:
1. 用户能够输入名字和留言内容。
2. 留言内容需存储在服务器端,以便后续检查和办理。
3. 留言板界面简练、漂亮,易于操作。
二、技能选型与开发环境
本项目中,咱们将运用HTML、CSS和JavaScript技能进行开发。以下是详细的技能选型:
- HTML:用于构建留言板的根本结构。

- CSS:用于美化留言板界面,提高用户体会。
- JavaScript:用于完成留言板的前端交互功用。

开发环境:
- 编辑器:引荐运用Visual Studio Code、Sublime Text等编辑器。
- 浏览器:引荐运用Chrome、Firefox等干流浏览器进行测验。
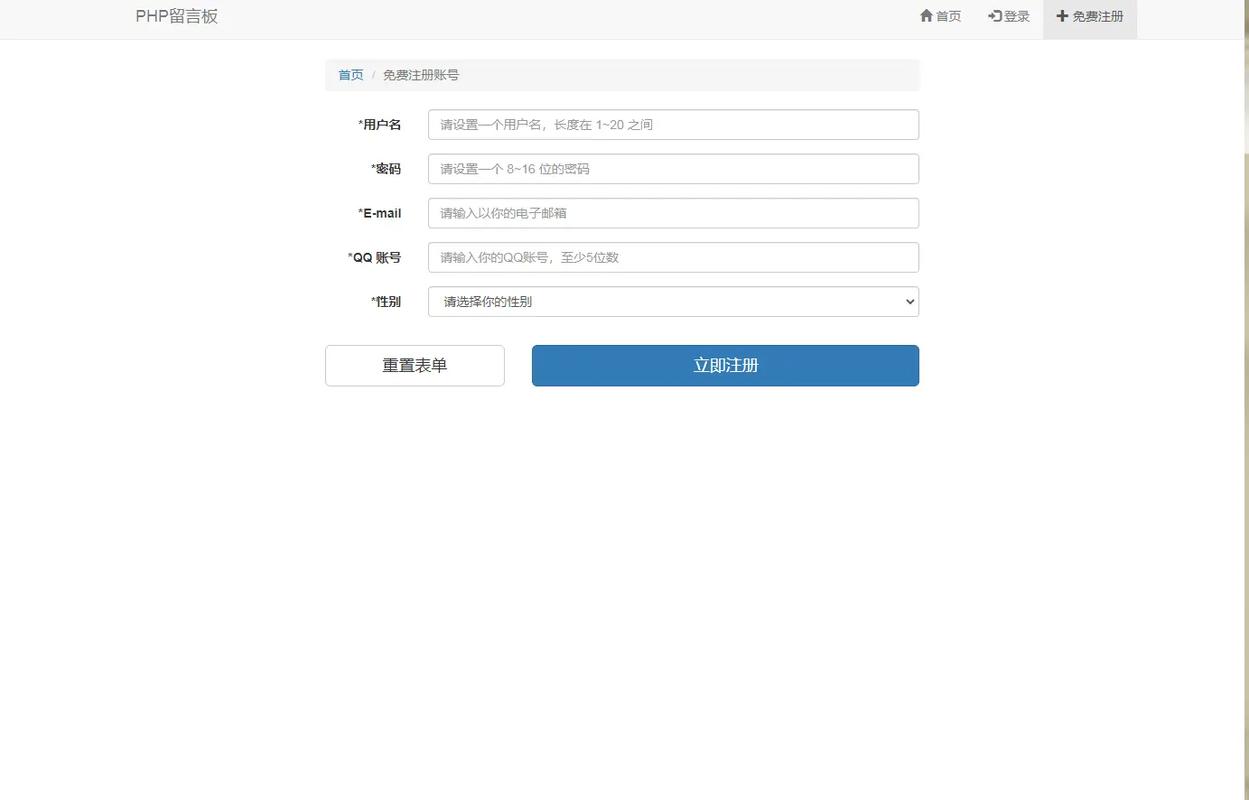
三、留言板界面规划

留言板界面主要由以下部分组成:
1. 头部:包括网站标题、导航栏等元素。

2. 留言区域:用户输入名字和留言内容。

3. 留言列表:展现一切留言信息。

4. 底部:包括版权信息、联系方法等。
以下是一个简略的HTML留言板界面示例:
```html
留言板








