html内嵌css,html怎样引进css文件
导语:下面是一个简略的比如,展现了如安在HTML中内嵌CSS:```html内嵌CSS示例body{backgroundcolor:f0f0f0;fontfami...
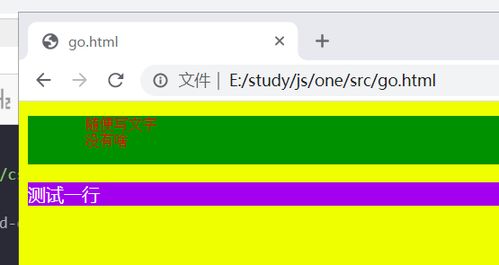
下面是一个简略的比如,展现了如安在HTML中内嵌CSS:
```html 内嵌CSS示例 body { backgroundcolor: f0f0f0; fontfamily: Arial, sansserif; } h1 { color: 333; textalign: center; } p { fontsize: 16px; color: 666; } 这是一个标题 这是一个阶段。

HTML内嵌CSS:打造个性化网页的简略之道
一、HTML与CSS简介

1.1 HTML

1.2 CSS
CSS是一种用于描绘HTML文档款式的款式表言语。它经过选择器指定款式规矩,然后操控网页元素的显现作用。CSS能够独自编写,也能够内嵌在HTML文档中。
二、HTML内嵌CSS的办法
在HTML文档中内嵌CSS,有三种常见的办法:
2.1 行内款式
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:html提示,什么是HTML提示
下一篇:一个完好的html代码








