vue上拉加载更多,vue上拉加载
在Vue中完成上拉加载更多的功用一般涉及到监听翻滚事情并在翻滚到页面底部时触发加载更多的操作。以下是一个简略的完成过程和示例代码:
完成过程:
1. 增加翻滚监听事情:在Vue组件的`mounted`钩子中增加一个事情监听器,监听翻滚事情。
2. 核算翻滚方位:在翻滚事情处理函数中,核算当时翻滚方位和容器的高度,以及内容的总高度。
3. 判别是否抵达底部:假如当时翻滚方位加上容器的高度大于等于内容的总高度,则触发加载更多的操作。
4. 加载更多数据:在数据加载函数中,调用API获取更多数据,并将新数据增加到列表中。
5. 更新翻滚方位:在数据加载完成后,更新翻滚方位,保证用户能够看到新加载的内容。
示例代码:
```vue {{ item.title }}
export default { data { return { list: , // 列表数据 isLoading: false, // 是否正在加载 }; }, mounted { this.loadMore; // 初始加载 }, methods: { handleScroll { const { scrollTop, clientHeight, scrollHeight } = this.$el; if { this.loadMore; } }, loadMore { if return; this.isLoading = true; // 模仿API恳求 setTimeout => { const newData = ; this.list.push; this.isLoading = false; }, 1000qwe2; }, },};
.scrollcontainer { height: 300px; / 容器高度 / overflowy: auto; / 翻滚条 /}```
注意事项:
功用优化:在翻滚事情处理函数中,能够运用`requestAnimationFrame`或`debounce`等技能来优化功用。 加载状况:在加载更多数据时,能够经过设置`isLoading`状况来防止重复加载。 无限翻滚:假如数据量很大,能够考虑完成“无限翻滚”功用,即主动加载更多数据,而不是手动触发。
这个示例代码供给了一个根本的完成结构,你能够依据自己的需求进行调整和扩展。
Vue上拉加载更多组件完成详解
一、上拉加载更多原理
上拉加载更多功用的中心原理是经过监听翻滚事情,判别翻滚条是否抵达底部,然后触发加载更多数据的操作。具体来说,能够经过以下过程完成:
1. 监听翻滚事情:在组件中监听翻滚事情,获取当时翻滚条的方位。
2. 判别是否抵达底部:经过核算翻滚条的方位和容器的高度,判别是否抵达底部。
3. 触发加载更多:当判别抵达底部时,触发加载更多数据的操作。
二、Vue上拉加载更多组件完成

在Vue中,咱们能够经过自定义指令或许组件的方法来完成上拉加载更多功用。以下将介绍运用自定义指令的方法完成上拉加载更多。
2.1 创立自定义指令

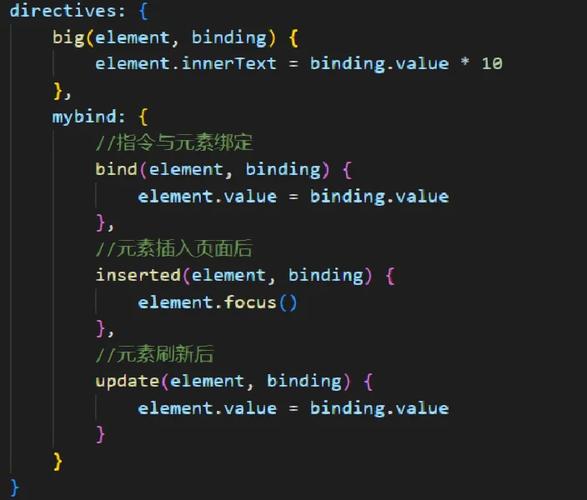
首要,咱们需求创立一个自定义指令`v-loadmore`,用于绑定到需求完成上拉加载功用的元素上。
```javascript
// loadmore.js
export default {
bind(el, binding) {
const loadMore = () => {
// 加载更多数据的操作
binding.value();
};
const handleScroll = () => {
const scrollTop = el.scrollTop;
const scrollHeight = el.scrollHeight;
const clientHeight = el.clientHeight;
if (scrollTop clientHeight >= scrollHeight - 10) {
loadMore();
}
};
el.addEventListener('scroll', handleScroll);
el._loadMore = loadMore;
},
unbind(el) {
el.removeEventListener('scroll', el._loadMore);
2.2 注册自定义指令

在Vue主文件中,注册自定义指令`v-loadmore`。
```javascript
// main.js
import Vue from 'vue';
import loadmore from './loadmore';
Vue.directive('loadmore', loadmore);
2.3 运用自定义指令
在需求完成上拉加载功用的元素上,绑定`v-loadmore`指令,并传递加载更多数据的函数。
```html








