css表单
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。当与HTML文档一同运用时,CSS可认为网页增加款式和布局。
在CSS中,表单(form)是HTML文档中的一个元素,它答运用户输入数据,如文本、挑选框、单选按钮等。经过CSS,你能够操控表单的外观,包含文本框、按钮、挑选框等的款式。
1. 文本框(input):```cssinput { width: 200px; height: 30px; padding: 5px; border: 1px solid 000; borderradius: 5px;}```
2. 按钮(button):```cssbutton { padding: 10px 20px; backgroundcolor: 4CAF50; color: white; border: none; borderradius: 5px; cursor: pointer;}
button:hover { backgroundcolor: 45a049;}```
3. 挑选框(select):```cssselect { width: 200px; height: 30px; padding: 5px; border: 1px solid 000; borderradius: 5px;}```
4. 单选按钮(input)和复选框(input):```cssinput, input { marginright: 10px;}```
5. 表单布局:```cssform { display: flex; flexdirection: column; alignitems: center;}
form label { marginbottom: 5px;}
form input, form select, form button { marginbottom: 10px;}```
这些款式能够依据你的需求进行调整。CSS的强壮之处在于它供给了丰厚的特点和挑选器,能够让你彻底操控网页的款式。你能够经过改动色彩、字体、巨细、边框、暗影等特点来到达你想要的作用。
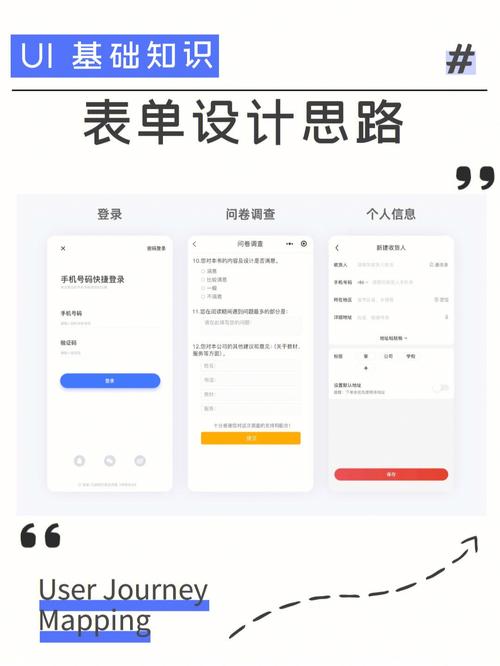
CSS表单规划与完成:打造漂亮有用的交互体会
在Web开发中,表单是用户与网站交互的重要桥梁。一个规划合理、交互友爱的表单,不只能够提高用户体会,还能有用搜集用户信息。本文将深入探讨CSS在表单规划中的运用,协助开发者打造漂亮有用的表单交互体会。
一、表单规划准则

1. 明晰的布局

- 运用栅格体系:经过栅格体系,能够快速搭建出规整的表单布局。

- 合理运用距离:恰当的距离能够使表单看起来愈加整齐,提高用户体会。
2. 友爱的交互

- 输入提示:在输入框上方显现提示信息,引导用户正确填写。

- 实时验证:在用户输入过程中,实时验证输入内容,及时给出反应。
3. 智能的验证
- 必填项提示:关于必填项,运用赤色星号或其他符号进行提示。
- 过错信息提示:当用户输入过错时,给出清晰的过错信息,协助用户快速定位问题。

4. 清晰的过错提示
- 过错信息方位:将过错信息放置在输入框下方,便利用户检查。
- 过错信息款式:运用赤色或其他夺目的色彩杰出显现过错信息。
二、根底表单组件
1. 文本输入框
文本输入框是表单中最常用的组件之一。以下是一个简略的文本输入框示例:
```html








