html5动画作用
导语:1.CSS动画:运用CSS3的`@keyframes`规矩和`animation`特点来创立动画作用。这种办法简略易用,不需求额定的库或结构。2.JavaScript动画:运用JavaScript来动态修正元素的款式特点,然后完成动画作...
1. CSS动画:运用CSS3的`@keyframes`规矩和`animation`特点来创立动画作用。这种办法简略易用,不需求额定的库或结构。2. JavaScript动画:运用JavaScript来动态修正元素的款式特点,然后完成动画作用。这种办法更灵敏,能够完成更杂乱的动画作用。3. Canvas动画:运用HTML5的``元从来制作和操作图形,然后完成动画作用。这种办法合适需求更精密操控的动画作用。4. SVG动画:运用SVG(可缩放矢量图形)来创立动画作用。SVG是一种根据XML的图像格式,合适创立杂乱的图形和动画作用。5. WebGL动画:运用WebGL(Web图形库)来创立3D动画作用。WebGL是HTML5的一部分,能够在浏览器中直接烘托3D图形。
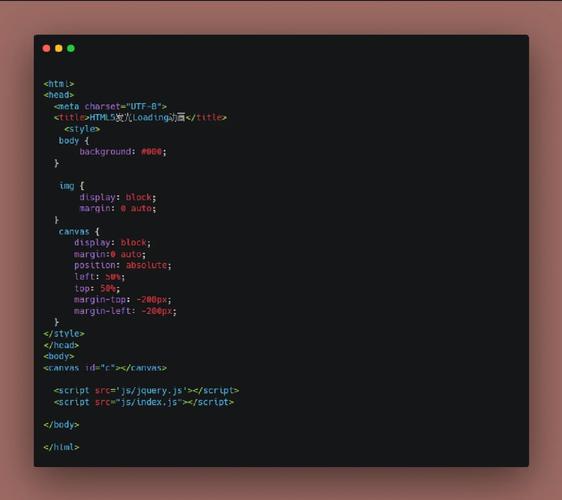
以下是一个简略的CSS动画示例:
```htmlCSS Animation Example .animatedbox { width: 100px; height: 100px; backgroundcolor: blue; animation: move 2s infinite; }

@keyframes move { 0% { transform: translateX; } 50% { transform: translateX; } 100% { transform: translateX; } }```
在这个示例中,咱们创立了一个蓝色的方块,并运用CSS动画让它左右移动。动画继续2秒,并无限循环。
HTML5 动画作用:丰厚网页体会的利器
一、HTML5 动画作用概述

HTML5 动画作用首要包含以下几种类型:
1. 缩放动画(Zoom In/Out):使网页元素逐步扩大或缩小,招引用户的注意力。

2. 淡入淡出(Fade In/Out):使元素逐步闪现或消失,增强用户体会。

3. 旋转动画(Rotate Animation):使元素环绕其中心点进行旋转。
4. 动摇动画(Pulse Animation):使元素周期性地扩大和缩小,给人一种脉动的感觉。

二、缩放动画(Zoom In/Out)详解
缩放动画是一种常见的视觉作用,能够经过 CSS 和 JavaScript 完成。
运用 CSS 完成缩放动画:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








