xhtml与html的差异,HTML与XHTML的来源
XHTML(可扩展超文本符号言语)和HTML(超文本符号言语)都是用于创立网页和网页运用的标准符号言语。它们之间有以下几个首要差异:
2. 文档结构: XHTML 文档有必要有一个根元素,一般是 `` 元素,一切其他元素都嵌套在这个根元素内。 HTML 文档没有这样的要求,虽然它一般也包括一个 `` 元素作为根元素。
3. 特点和元素命名: 在 XHTML 中,一切特点和元素名都有必要是小写。 在 HTML 中,特点和元素名可所以大小写混合的,但一般引荐运用小写。
4. 空元素: 在 XHTML 中,空元素(如 ``、``、`` 等)有必要运用斜杠封闭,例如 ``。 在 HTML 中,空元素能够不运用斜杠封闭,例如 ``。
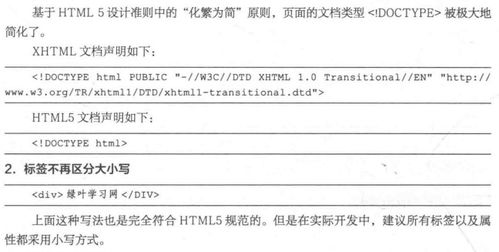
5. 文档类型声明(Doctype): XHTML 文档的 Doctype 有必要指定 XML 声明,例如 ``。 HTML 文档的 Doctype 能够更简略,例如 ``。
6. 字符编码: XHTML 文档有必要指定字符编码,一般运用 UTF8。 HTML 文档的字符编码指定是可选的,但引荐运用。
7. 浏览器兼容性: XHTML 的严厉性要求使得它在旧版本的浏览器中或许不会像 HTML 那样兼容。 HTML 因为其宽松的规矩,一般在一切浏览器中都有较好的兼容性。
虽然 XHTML 被规划为更严厉、更现代的符号言语,但 HTML5 的呈现使得 HTML 变得愈加灵敏和强壮,一起坚持了杰出的向后兼容性。因而,现在大多数网页开发人员更倾向于运用 HTML5,而不是 XHTML。
HTML与XHTML:两种符号言语的差异解析
HTML与XHTML的来源

HTML是由蒂姆·伯纳斯-李(Tim Berners-Lee)在1989年创造的,旨在创立一种超文本链接的符号言语,用于在互联网上展现和链接文档。跟着时刻的推移,HTML阅历了屡次迭代,从HTML 1.0到HTML 5,功用越来越强壮。
XHTML则是在2000年由W3C(World Wide Web Consortium)推出的,它是对HTML的扩展和标准。XHTML旨在供给一个愈加严厉和共同的语法结构,以便更好地习惯XML(eXtensible Markup Language)的标准。
语法和结构

HTML
```html
HTML Example
Hello, World!
This is an HTML document.
XHTML
```xml








