单选框html,```html 单选框示例
导语:单选框(RadioButton)是HTML中用于让用户从一组选项中挑选一个的控件。在HTML中,单选框一般与``元素一同运用,并设置`type`特点为`radio`。为了将多个单选框组合在一同,使其互斥(即只能挑选其间一个),需要给这些单...
单选框(Radio Button)是HTML中用于让用户从一组选项中挑选一个的控件。在HTML中,单选框一般与``元素一同运用,并设置`type`特点为`radio`。为了将多个单选框组合在一同,使其互斥(即只能挑选其间一个),需要给这些单选框设置相同的`name`特点。
下面是一个简略的HTML单选框示例:
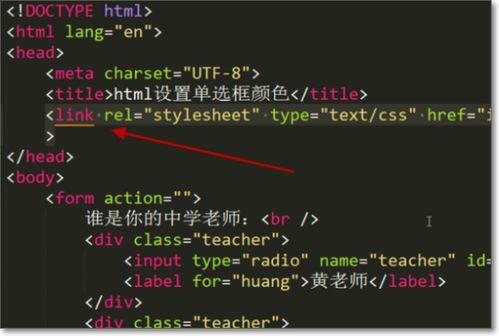
```html 单选框示例

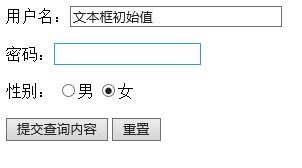
男 女 其他
在这个比如中,有三个单选框,它们都归于同一个名为`gender`的组。用户只能挑选其间一个选项,然后点击“提交”按钮。请注意,每个``元素的`type`特点都被设置为`radio`,而`name`特点都是`gender`,这是将它们组合在一同的要害。此外,第一个单选框有一个`checked`特点,表明它默许被选中。
深化解析HTML单选框:完成用户挑选的高雅方法
一、单选框简介

在HTML表单规划中,单选框是一种常见的用户交互元素,它答使用户在一组选项中仅挑选一个选项。单选框在网页表单中广泛使用于性别挑选、喜爱查询、选项挑选等场景。本文将深化探讨HTML单选框的用法、特点以及在实践开发中的使用。
二、单选框的根本语法

免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








