html操练
当然能够!HTML(超文本符号言语)是网页开发的根底,用于创立网页内容和结构。以下是一个简略的HTML操练,你能够跟着做:
HTML根底操练
操练1:创立一个简略的网页
1. 翻开文本编辑器(如Notepad、Sublime Text、Visual Studio Code等)。2. 创立一个新的文本文件,并保存为 `.html` 格局(例如 `index.html`)。3. 在文件中输入以下代码:
```html 我的第一个网页 欢迎来到我的网页 这是我的第一个HTML操练。

4. 保存文件,并在浏览器中翻开它,检查作用。
操练2:增加链接和图片
```html拜访示例网站
3. 将 `image.jpg` 替换为你的图片文件途径。4. 保存文件,并在浏览器中检查链接和图片是否正常显现。
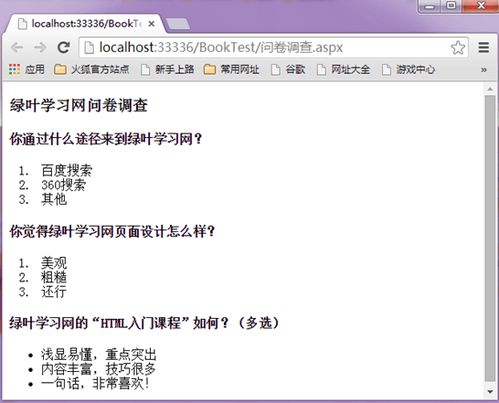
操练3:运用列表
```html我的喜好 阅览 编程 旅行```

3. 保存文件,并在浏览器中检查无序列表是否正常显现。
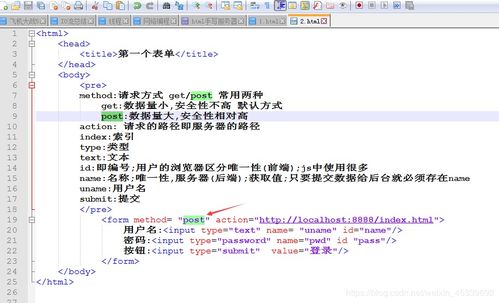
操练4:运用表单
```html联络我 名字: 邮箱: ```

3. 保存文件,并在浏览器中检查表单是否正常显现。
操练5:运用CSS
1. 创立一个新的文本文件,并保存为 `.css` 格局(例如 `styles.css`)。2. 在文件中输入以下代码:
```cssbody { fontfamily: Arial, sansserif; backgroundcolor: f4f4f4; color: 333;}
h1 { color: d35400;}
a { color: 2980b9; textdecoration: none;}
ul { liststyletype: none; padding: 0;}
li { backgroundcolor: ecf0f1; margin: 5px 0; padding: 10px; borderradius: 5px;}```
3. 在 `index.html` 文件中增加以下代码:
```html ```
4. 保存一切文件,并在浏览器中检查款式是否运用成功。
注意事项
保证文件名和途径正确,特别是引证外部文件(如CSS、图片)时。 在浏览器中检查作用时,请改写页面以保证加载了最新的更改。 HTML代码应该遵从必定的格局和缩进,以进步可读性。
期望这些操练能协助你更好地了解HTML的根底知识!如果有任何问题,请随时发问。
HTML 操练:打造搜索引擎优化(SEO)友爱的网页
一、HTML 根底结构
1.1 DOCTYPE 声明
在编写HTML文档时,DOCTYPE声明是必不可少的。它告知浏览器运用哪个HTML版别进行解析。以下是一个常见的DOCTYPE声明示例:
```html
```html
```html








