html默许字体巨细,html默许字体
导语:在HTML中,默许的字体巨细一般由浏览器的用户署理款式表(UserAgentStylesheet)界说。大多数现代浏览器将默许字体巨细设置为16像素(px)。这并不是一个固定的值,由于用户能够自界说他们的浏览器设置,改动默许字体巨细。H...
在HTML中,默许的字体巨细一般由浏览器的用户署理款式表(User Agent Stylesheet)界说。大多数现代浏览器将默许字体巨细设置为16像素(px)。这并不是一个固定的值,由于用户能够自界说他们的浏览器设置,改动默许字体巨细。
HTML5供给了几个预界说的字体巨细关键字,例如 `small`, `medium`, `large` 等,但这些关键字的巨细也或许因浏览器而异。为了保证字体巨细的一致性,开发者一般会运用像素(px)、点(pt)、英寸(in)、毫米(mm)、厘米(cm)或百分比(%)等肯定或相对单位来指定字体巨细。
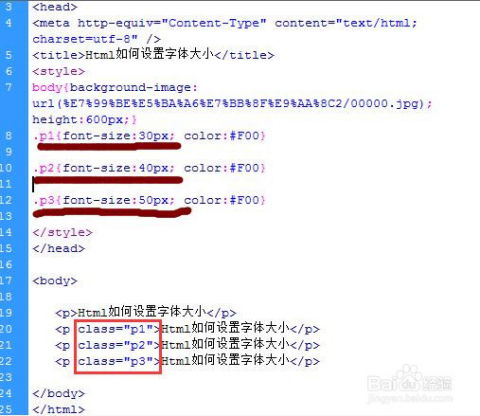
例如,假如你想在HTML文档中设置字体巨细为16像素,你能够运用以下CSS规矩:
```cssbody { fontsize: 16px;}```
这样,文档中的一切文本将运用16像素的字体巨细显现,除非有其他CSS规矩掩盖这个设置。
HTML默许字体巨细解析
一、HTML默许字体巨细的概念

在HTML文档中,默许字体巨细是指在没有进行任何款式设置的情况下,浏览器默许显现的文本巨细。这个默许值在不同的浏览器和操作系统上或许会有所不同,但一般情况下,大多数浏览器的默许字体巨细为16像素。
二、影响HTML默许字体巨细的要素

1. 浏览器设置:不同的浏览器或许会有不同的默许字体巨细设置,用户能够经过浏览器的设置来调整默许字体巨细。
2. 操作系统设置:操作系统也会对字体巨细进行设置,这会影响到一切根据该操作系统的浏览器。
3. CSS款式:假如HTML文档中包含了CSS款式,而且设置了字体巨细,那么会掩盖掉浏览器的默许字体巨细。
三、怎么检查和修正HTML默许字体巨细

1. 检查默许字体巨细:
2. 修正默许字体巨细:
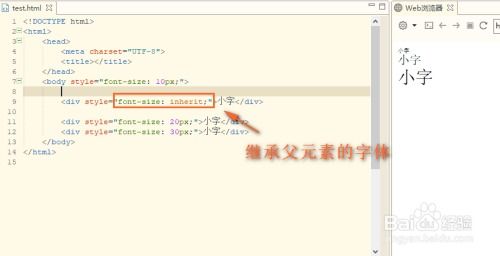
能够经过以下几种方法来修正HTML默许字体巨细:
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








