html5特性, HTML5特性全面解析
2. 多媒体支撑: ``:用于嵌入视频内容,支撑多种格局,无需第三方插件。 ``:用于嵌入音频内容,支撑多种格局,无需第三方插件。 ``:与``和``一同运用,用于指定多个媒体源。
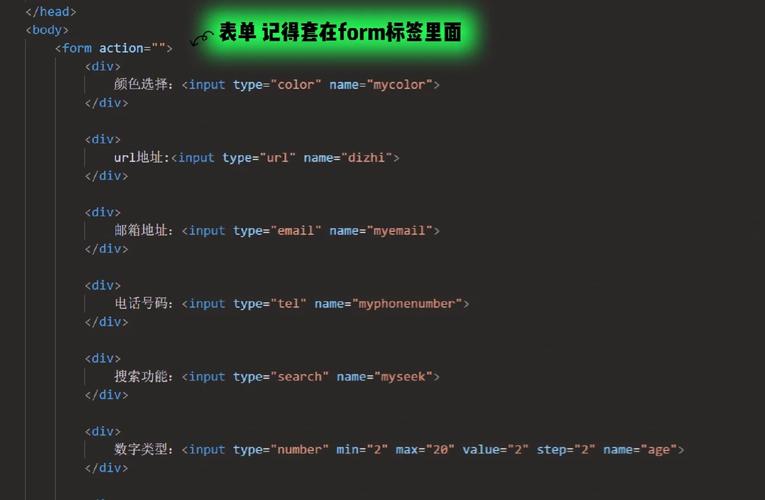
3. 表单改善: 新的表单输入类型,如`email`、`url`、`date`、`time`、`color`等。 新的表单元素,如``、``、``、``等。
4. Canvas元素: ``:用于制作图形和动画,供给了一个画布区域,能够在上面运用JavaScript进行绘图。
5. SVG集成: 支撑SVG(可缩放矢量图形),能够在HTML文档中直接嵌入SVG图画。
6. 地舆定位: 经过``和JavaScript API支撑地舆定位功用。
7. 本地存储: 支撑本地存储,如`localStorage`和`sessionStorage`,用于在用户浏览器中存储数据。
8. Web Workers: 答应在后台线程中运转JavaScript代码,以进步页面的功用和呼应性。
9. 拖放: 支撑拖放功用,答运用户拖动页面上的元素。
10. WebSockets: 支撑全双工通讯协议,答应服务器和客户端之间进行实时通讯。
12. 离线运用: 支撑离线运用,能够经过`manifest`文件来指定需求缓存的资源,使得运用能够在离线状态下运转。
13. 跨文档音讯传递: 支撑跨文档音讯传递,答应不同源之间的页面进行通讯。
14. 前史办理: 支撑更精密的前史办理,经过`history` API能够增加、修正和删去前史记录。
15. 多线程处理: 支撑多线程处理,经过`Web Workers`能够在后台线程中履行代码,不会堵塞主线程。
16. 呼应式规划: 支撑呼应式规划,经过CSS3的媒体查询和HTML5的布局特性,能够创建在不同设备上都能杰出显现的网页。
这些特性使得HTML5成为现代网页规划和开发的重要规范,供给了愈加丰厚和灵敏的网页开发才能。
HTML5特性全面解析

二、增强型表单
新增表单元素

HTML5增强了表单功用,新增了、、、、等类型的元素,以及元素。这些新元素使得表单验证和数据处理愈加便利。
例如,运用类型的输入框时,浏览器会主动验证用户输入的内容是否为有用的电子邮件地址格局,然后进步用户体会。
三、图形和多媒体

图形制作才能

HTML5的和元素为图形制作供给了强壮的支撑。开发者能够运用这些元素在网页中制作各种图形,完成丰厚的视觉效果。
例如,运用元素能够制作游戏、图表等动态效果,而元素则能够制作矢量图形,具有更好的兼容性和可缩放性。
多媒体支撑
HTML5的和元素使得在网页中嵌入音频和视频内容变得简略。开发者无需依靠第三方插件,即可完成多媒体内容的播映。
例如,要在网页中嵌入一个视频,能够运用以下代码:
```html







