css兄弟挑选器,什么是CSS兄弟挑选器?
在CSS中,兄弟挑选器用于挑选具有相同父元素的两个或多个相邻的兄弟元素。兄弟挑选器分为两种类型:相邻兄弟挑选器(Adjacent Sibling Combinator)和一般兄弟挑选器(General Sibling Combinator)。
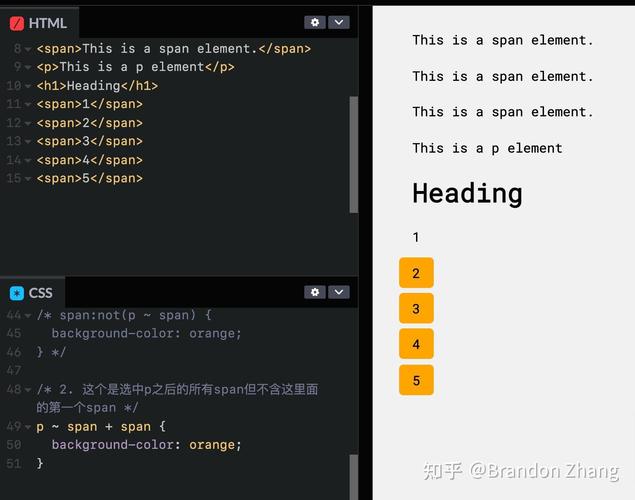
1. 相邻兄弟挑选器(Adjacent Sibling Combinator): 语法:`selector1 selector2` 功用:挑选紧跟在`selector1`后边的`selector2`元素,且这两个元素有必要具有相同的父元素。 示例:挑选紧接在``元素后的``元素,能够这样写:`p span { ... }`
2. 一般兄弟挑选器(General Sibling Combinator): 语法:`selector1 ~ selector2` 功用:挑选一切在`selector1`之后呈现的`selector2`元素,且这两个元素有必要具有相同的父元素。 示例:挑选一切在``元素之后呈现的``元素,能够这样写:`p ~ span { ... }`
运用兄弟挑选器能够协助你更精确地操控元素之间的款式联系,特别是在布局和规划呼应式网站时十分有用。
什么是CSS兄弟挑选器?

CSS兄弟挑选器是一种用于挑选与指定元素具有兄弟联系的元素的挑选器。在HTML文档中,元素之间的联系能够是兄弟联系,即它们具有相同的父元素。CSS兄弟挑选器答应开发者依据这种联系来运用款式。
兄弟挑选器的类型

CSS中主要有两种兄弟挑选器:相邻兄弟挑选器和通用兄弟挑选器。
相邻兄弟挑选器(`>`):挑选紧接在指定元素后边的兄弟元素。
通用兄弟挑选器(`~`):挑选指定元素之后的一切兄弟元素,但不限于紧邻的。
相邻兄弟挑选器的运用

相邻兄弟挑选器运用`>`符号来表明。以下是一个简略的比如:
div span {
color: red;
在这个比如中,假如有一个`div`元素后边紧跟着一个`span`元素,那么这个`span`元素将会被赤色文字款式所影响。
通用兄弟挑选器的运用

通用兄弟挑选器运用`~`符号来表明。以下是一个比如:
div ~ span {
color: blue;
在这个比如中,假如有一个`div`元素后边跟着恣意数量的`span`元素,这些`span`元素都会被蓝色文字款式所影响。
兄弟挑选器的约束

需求留意的是,兄弟挑选器只能用于挑选紧邻或非紧邻的兄弟元素。假如兄弟元素之间有其他元素离隔,那么这些元素将不会被兄弟挑选器选中。
兄弟挑选器的实践运用

为列表项增加款式:能够运用相邻兄弟挑选器为列表中的第一个元素增加特别款式。
为导航链接增加款式:能够运用通用兄弟挑选器为导航菜单中的链接增加款式,包含非紧邻的兄弟链接。
为表格行增加款式:能够运用兄弟挑选器为表格中的特定行增加背景色或边框款式。
兄弟挑选器与伪类挑选器的差异

尽管兄弟挑选器和伪类挑选器都用于挑选具有特定联系的元素,但它们的工作方式不同。伪类挑选器是依据元素的状况(如悬停、活动等),而兄弟挑选器是依据元素在DOM树中的方位联系。
例如,`:hover`伪类挑选器用于挑选鼠标悬停时的元素,而相邻兄弟挑选器`>`则用于挑选紧邻的兄弟元素。
CSS兄弟挑选器是一种强壮的东西,能够协助开发者依据元素之间的兄弟联系来运用款式。经过了解相邻兄弟挑选器和通用兄弟挑选器的运用方法,开发者能够更灵敏地操控网页布局和款式。在实践运用中,兄弟挑选器能够与伪类挑选器等其他CSS挑选器结合运用,以到达更好的规划作用。
进一步学习
MDN Web Docs - CSS Selectors:








