css文本框款式,css设置文本框款式
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。关于文本框(通常指HTML中的``元素),你能够运用CSS来改动其外观、巨细、色彩、边框等特点。
1. width 和 height:设置文本框的宽度和高度。2. padding:设置文本框内边距,即文本与文本框边际之间的间隔。3. margin:设置文本框外边距,即文本框与其他元素之间的间隔。4. border:设置文本框的边框款式,包含宽度、色彩和款式(如实线、虚线等)。5. borderradius:设置文本框边框的圆角。6. backgroundcolor:设置文本框的布景色彩。7. color:设置文本框中文本的色彩。8. fontfamily、fontsize、fontweight、fontstyle:设置文本框中文字的字体、巨细、粗细和款式。9. textalign:设置文本框中文字的对齐方法(如左对齐、居中、右对齐)。10. boxshadow:为文本框增加暗影作用。
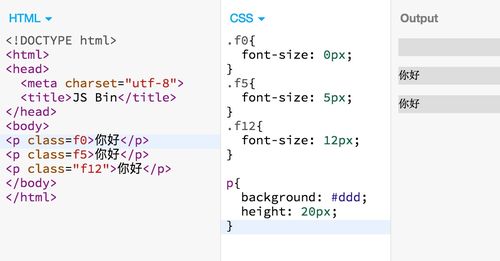
下面是一个简略的比如,展现怎么运用CSS来定制一个文本框的款式:
```htmlText Box Styling Example .styledtextbox { width: 300px; height: 40px; padding: 5px; margin: 10px; border: 2px solid 000; borderradius: 5px; backgroundcolor: f0f0f0; color: 333; fontfamily: Arial, sansserif; fontsize: 16px; textalign: left; boxshadow: 0 2px 5px rgba; } ```

在上面的比如中,咱们界说了一个`.styledtextbox`类,并为它设置了多种款式特点,如宽度、高度、边框、圆角、布景色彩等。咱们将这个类使用于一个``元素上,然后改动了它的外观。
CSS文本框款式:打造高雅输入体会
在网页规划中,文本框是用户与网站交互的重要元素。一个规划精巧的文本框不只能够提高用户体会,还能增强网站的全体视觉作用。本文将深入探讨CSS文本框款式的设置,协助您打造高雅的输入体会。
根底款式设置

边框款式

```css
input, textarea {
border: 1px solid ccc; / 设置边框宽度为1px,色彩为灰色 /
布景色彩
布景色彩能够改动文本框的填充色,使其愈加杰出。以下是一个设置布景色彩的示例:
```css
input, textarea {
background-color: f0f0f0; / 设置布景色彩为浅灰色 /
内边距

内边距是指文本框内部与边框之间的间隔。以下是一个设置内边距的示例:
```css
input, textarea {
padding: 10px; / 设置上下左右内边距均为10px /
高档款式设置

圆角边框

圆角边框能够使文本框看起来愈加圆润,提高视觉美感。以下是一个设置圆角边框的示例:
```css
input, textarea {
border-radius: 5px; / 设置边框圆角半径为5px /

字体款式

字体款式能够改动文本框内文字的款式,如字体巨细、色彩等。以下是一个设置字体款式的示例:
```css
input, textarea {
font-size: 16px; / 设置字体巨细为16px /

color: 333; / 设置字体色彩为深灰色 /

placeholder款式

placeholder特点用于显现提示信息,以下是一个设置placeholder款式的示例:
```css
input, textarea {
placeholder: '请输入内容...'; / 设置placeholder文本 /

placeholder-color: 999; / 设置placeholder色彩为浅灰色 /
呼应式规划

媒体查询

跟着移动设备的遍及,呼应式规划变得越来越重要。以下是一个运用媒体查询设置不同屏幕尺度下文本框款式的示例:
```css
@media screen and (max-width: 600px) {
input, textarea {
width: 100%; / 在屏幕宽度小于600px时,设置文本框宽度为100% /

自适应高度

自适应高度能够使文本框依据内容主动调整高度,以下是一个设置自适应高度的示例:
```css
textarea {
height: auto; / 设置文本框高度为主动 /

min-height: 50px; / 设置文本框最小高度为50px /
经过以上CSS文本框款式的设置,咱们能够打造出既漂亮又有用的输入体会。在实践使用中,能够依据详细需求调整款式,以到达最佳作用。期望本文能对您的网页规划作业有所协助。






