vue创立,从装置到实战项目
创立一个Vue项目一般需求以下几个过程:
1. 装置Node.js和npm:Vue.js 是根据 Node.js 的,因而需求先装置 Node.js。Node.js 包括了 npm(node package manager),它是 Node.js 的包管理器。
2. 装置Vue CLI:Vue CLI 是 Vue 的官方命令行东西,用于快速生成 Vue 项目的根底结构。经过 npm 大局装置 Vue CLI: ```bash npm install g @vue/cli 或许 yarn global add @vue/cli ```
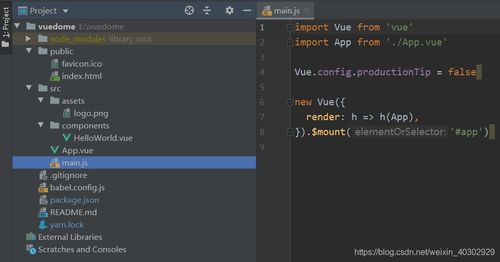
3. 创立一个新项目:运用 Vue CLI 创立一个新项目,能够挑选预设的模板或许手动装备: ```bash vue create myproject ``` 然后依照提示挑选装备选项,比方是否运用 TypeScript、Babel、ESLint 等。
4. 进入项目目录:创立项目后,进入项目目录: ```bash cd myproject ```
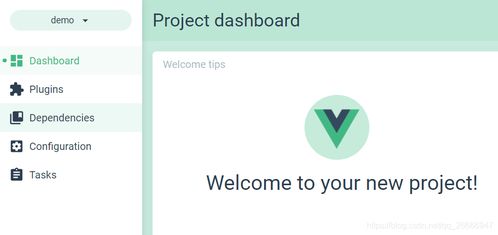
5. 运转项目:在项目目录下,运转开发服务器来检查项目: ```bash npm run serve 或许 yarn serve ``` 这将在浏览器中翻开一个新窗口,显现 Vue 使用的默许页面。
6. 构建出产版别:在开发完成后,构建出产版别: ```bash npm run build 或许 yarn build ``` 这会生成一个 `dist` 目录,包括用于出产环境的静态文件。
7. 布置:将 `dist` 目录中的文件布置到你的服务器或静态站点保管服务上。
请注意,以上过程是根据 Vue CLI 创立项目的规范流程。假如你有特定的需求或偏好,或许需求调整这些过程。
Vue.js 快速入门攻略:从装置到实战项目

跟着前端技能的开展,Vue.js 已经成为最受欢迎的前端结构之一。本文将为您供给一个全面的 Vue.js 快速入门攻略,从装置到实战项目,助您轻松把握 Vue.js。
一、Vue.js 简介

Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面和单页使用程序。它易于上手,一起供给了丰厚的功用和组件库,能够协助开发者快速构建高性能、可保护的前端使用。
二、装置 Vue.js

要开始运用 Vue.js,首要需求装置 Node.js 和 npm。以下是装置过程:








