css布景色突变
在CSS中,你能够运用`backgroundimage`特点来创立布景色突变作用。突变作用能够运用`lineargradient`或`radialgradient`函数来完成。下面是一些根本的比如:
线性突变(Linear Gradient)
线性突变沿着一条直线逐突改变。你能够指定突变的方向和色彩。
```css.lineargradient { backgroundimage: lineargradient;}```
在这个比如中,突变从赤色开端,逐步过渡到蓝色,方向是从左到右。
径向突变(Radial Gradient)
径向突变从一个中心点向外分散。你能够指定中心点的方位、形状(圆形或椭圆形)和色彩。
```css.radialgradient { backgroundimage: radialgradient;}```
在这个比如中,突变从赤色开端,逐步过渡到蓝色,形状是圆形。
多色突变
你能够运用多个色彩来创立更杂乱的突变作用。
```css.multicolorgradient { backgroundimage: lineargradient;}```
在这个比如中,突变从赤色开端,顺次经过黄色、绿色、蓝色、靛色和紫色,方向是从左到右。
突变的方向
突变的方向能够运用不同的关键字来指定,例如`to right`、`to bottom`、`to top left`等。你还能够运用视点来指定方向,例如`45deg`。
```css.anglegradient { backgroundimage: lineargradient;}```
在这个比如中,突变从左下角开端,以45度角向上倾斜,逐步从赤色过渡到蓝色。
突变的方位
你能够运用`at`关键字来指定突变开端的方位。
```css.positiongradient { backgroundimage: lineargradient;}```
在这个比如中,突变从赤色开端,在50%的方位过渡到蓝色,然后在75%的方位过渡到绿色。
重复突变
假如你想要创立一个重复的突变作用,能够运用`repeatinglineargradient`或`repeatingradialgradient`函数。
```css.repeatinggradient { backgroundimage: repeatinglineargradient;}```
在这个比如中,突变从赤色开端,每10%的方位重复一次,直到100%的方位,其间包括蓝色和绿色。
这些仅仅CSS突变作用的一些根本用法。你能够根据需要调整色彩、方向、方位和重复形式来创立各种突变作用。
CSS布景色突变:打造视觉冲击力的网页规划
在网页规划中,布景色突变是一种常用的视觉元素,它能够为页面增加层次感和动态作用。经过CSS,咱们能够轻松完成布景色的突变作用,然后提高网页的全体漂亮度和用户体会。本文将具体介绍CSS布景色突变的完成办法、技巧以及运用场景。
一、线性突变
1.1 线性突变的原理

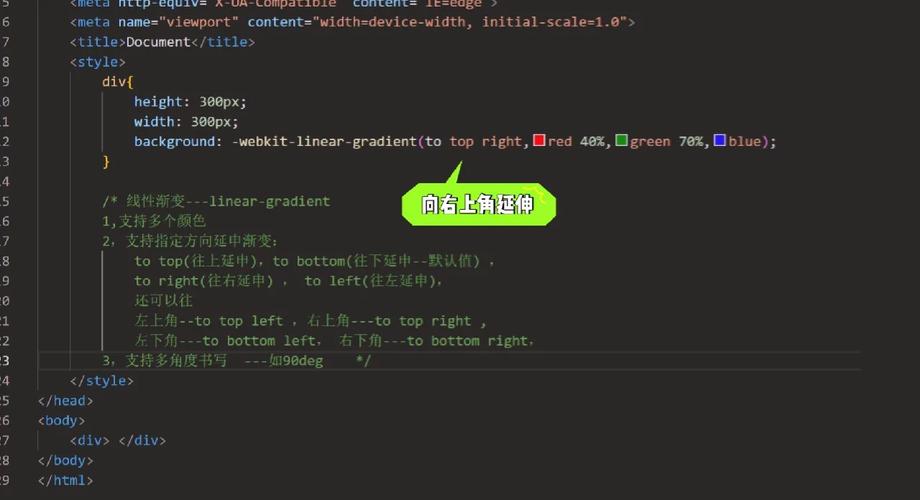
线性突变是指从一个色彩到另一个色彩的线性过渡。在CSS中,咱们能够运用`linear-gradient`函数来完成线性突变作用。
1.2 线性突变的语法

```css
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
其间,`direction`表明突变的方向,如`to right`、`to bottom`等;`color-stop1`和`color-stop2`表明突变的开始色彩和完毕色彩。
1.3 线性突变的示例

```css
body {
background-image: linear-gradient(to right, red, yellow);
这段代码将创立一个从左到右的线性突变布景,色彩从赤色突变到黄色。
二、径向突变

2.1 径向突变的原理

径向突变是指从一个色彩到另一个色彩的径向过渡。在CSS中,咱们能够运用`radial-gradient`函数来完成径向突变作用。
2.2 径向突变的语法

```css
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
其间,`shape`表明突变的形状,如`circle`、`ellipse`等;`size`表明突变的尺度,如`closest-side`、`closest-rectangle`等;`position`表明突变的开始方位;`start-color`和`last-color`表明突变的开始色彩和完毕色彩。
2.3 径向突变的示例

```css
body {
background-image: radial-gradient(circle, red, yellow);
这段代码将创立一个以中心为圆心的径向突变布景,色彩从赤色突变到黄色。
三、突变色彩调配技巧

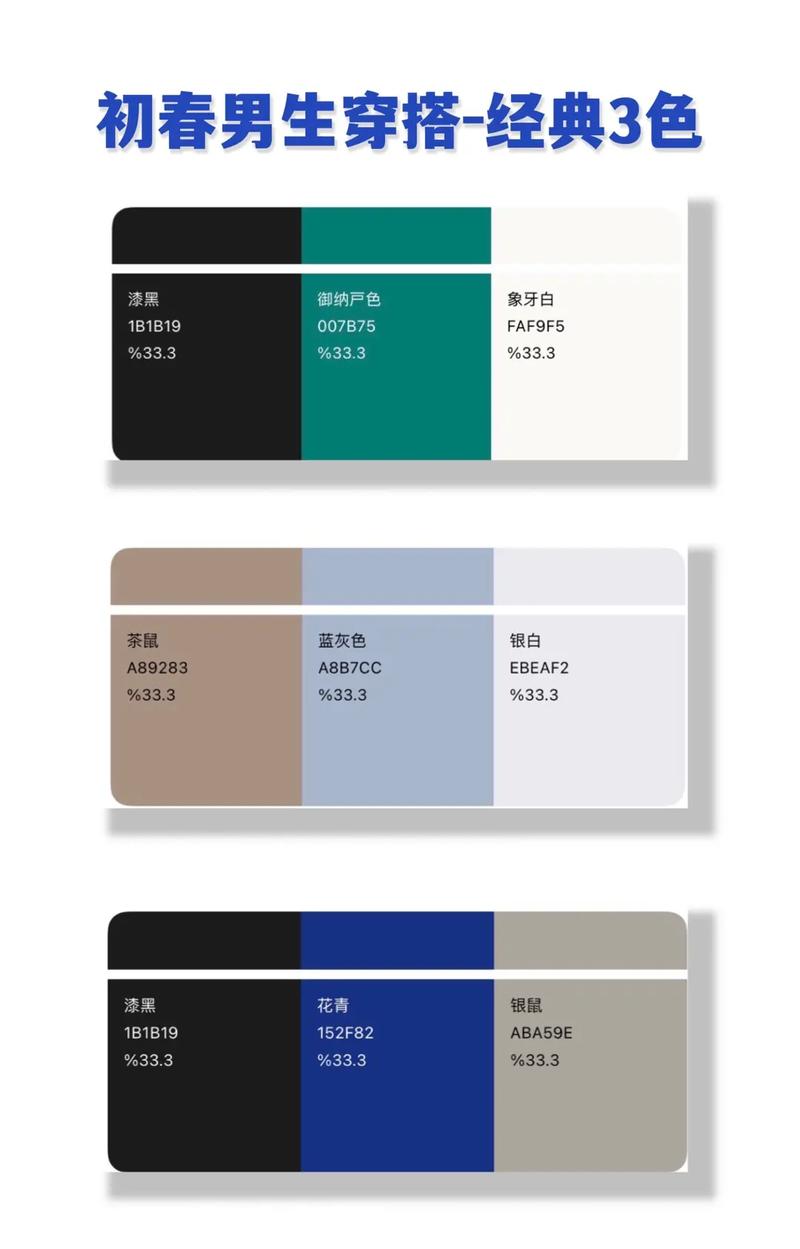
3.1 色彩调配准则

- 对比色调配:运用对比色能够使突变作用愈加明显。

- 类似色调配:运用类似色能够使突变作用愈加调和。

- 色彩突变:根据需要,能够测验运用色彩突变,如冷色调突变、暖色调突变等。

3.2 色彩调配示例

```css
body {
background-image: linear-gradient(to right, 6a11cb, 2575fc);
这段代码将创立一个从左到右的线性突变布景,色彩从蓝色突变到紫色。
四、突变运用场景

4.1 网页布景

突变布景能够用于网页的全体布景,为页面增加层次感和视觉冲击力。
4.2 按钮规划
突变按钮能够提高按钮的点击感和漂亮度。
4.3 图标规划
突变图标能够使图标愈加生动有趣。
CSS布景色突变是一种简略而有用的网页规划技巧,它能够为页面增加层次感和动态作用。经过本文的介绍,信任您现已把握了CSS布景色突变的完成办法、技巧以及运用场景。在往后的网页规划中,无妨测验运用突变作用,为您的著作增加更多亮点。







