css3新增伪类
1. `:root`:挑选文档的根元素,一般用于设置大局款式。2. `:not`:挑选不匹配指定挑选器的元素。3. `:target`:挑选当时活动的锚点(即 URL 中的 `` 后边跟的元素)。4. `:empty`:挑选没有子元素的元素(包含文本节点)。5. `:enabled` 和 `:disabled`:别离挑选启用和禁用的表单元素。6. `:checked`:挑选被选中的表单元素,如单选按钮或复选框。7. `:indeterminate`:挑选不确定状况的复选框(一般用于进展指示)。8. `:valid` 和 `:invalid`:别离挑选有用和无效的表单元素。9. `:inrange` 和 `:outofrange`:别离挑选值在指定规模内的表单元素和值超出指定规模的表单元素。10. `:readonly` 和 `:readwrite`:别离挑选只读和可读写的表单元素。11. `:optional` 和 `:required`:别离挑选可选和必填的表单元素。12. `:nthchild`、`:nthlastchild`、`:nthoftype`、`:nthlastoftype`:根据元素的序号挑选元素。13. `:firstchild`、`:lastchild`、`:firstoftype`、`:lastoftype`:挑选榜首个或最终一个子元素或同类型元素。14. `:onlychild` 和 `:onlyoftype`:挑选仅有的子元素或仅有的同类型元素。15. `:lang`:挑选指定言语的元素。
这些伪类能够与其他挑选器结合运用,以完成更准确的元素挑选和款式使用。
CSS3 新增伪类:丰厚网页交互体会的利器
跟着网页规划的不断发展,CSS3 的出现为前端开发者带来了更多的可能性。其间,CSS3 新增的伪类挑选器极大地丰厚了网页的交互体会,使得网页元素的表现力愈加丰厚。本文将具体介绍 CSS3 新增的伪类挑选器,协助开发者更好地了解和使用这些特性。
一、CSS3 伪类的概述
伪类(Pseudo-classes)是 CSS3 中的一种特别挑选器,用于挑选具有特定状况或条件的元素。与类挑选器比较,伪类不需要在 HTML 元素上显式增加类名,而是经过 CSS 挑选器直接指定。CSS3 新增的伪类挑选器首要包含以下几类:
- 动态伪类:用于挑选具有特定交互状况的元素,如鼠标悬停、点击等。
- 结构伪类:用于挑选具有特定结构联系的元素,如榜首个子元素、最终一个子元素等。

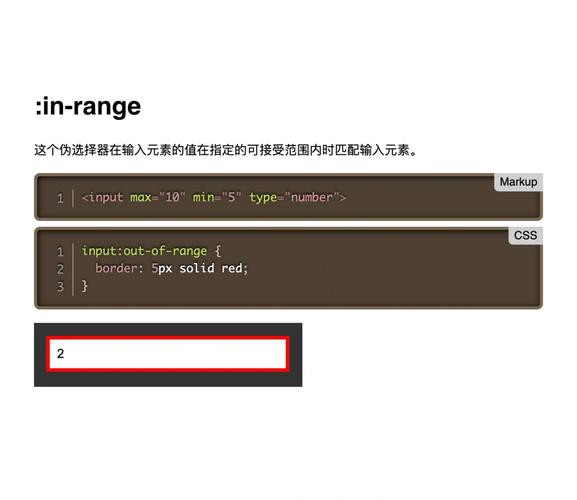
- UI 伪类:用于挑选具有特定用户界面状况的元素,如选中的复选框、禁用的表单元素等。

- 言语伪类:用于挑选具有特定言语特点的元素。
二、CSS3 动态伪类

- :link:挑选未被访问过的超链接。

示例代码:
```css
a:link {
color: blue;
```
- :visited:挑选已被访问过的超链接。

示例代码:
```css
a:visited {
color: purple;
```
- :hover:挑选鼠标悬停在上面的元素。
示例代码:
```css
div:hover {
background-color: f0f0f0;
```
- :active:挑选正在被点击的元素。
示例代码:
```css
button:active {
background-color: ccc;
```
- :focus:挑选取得焦点的元素。

示例代码:
```css
input:focus {
border: 1px solid 0095ff;
```
三、CSS3 结构伪类
- :first-child:挑选其父元素下的榜首个子元素。
示例代码:
```css
ul li:first-child {
color: red;
```
- :last-child:挑选其父元素下的最终一个子元素。

示例代码:
```css
ul li:last-child {
color: green;
```
- :nth-child(n):挑选其父元素下的第 n 个子元素。
示例代码:
```css
ul li:nth-child(3) {
color: blue;
```
- :first-of-type:挑选其父元素下榜首个同类型的子元素。

示例代码:
```css
p:first-of-type {
font-weight: bold;
```
四、CSS3 UI 伪类
- :checked:挑选选中的复选框或单选按钮。
示例代码:
```css
input[type=\







