css增加图片,css怎样增加图片
运用 `backgroundimage` 特点
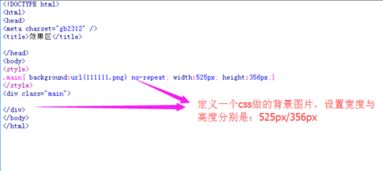
假如您想将图片作为布景增加到某个元素上,能够运用 `backgroundimage` 特点。例如,将图片设置为元素的布景:
```css.element { width: 200px; height: 200px; backgroundimage: url; backgroundsize: cover; / 根据需求调整 /}```
```html```
您能够根据需求调整 `width` 和 `height` 特点,或许运用 CSS 来操控图片的巨细。
请根据您的详细需求挑选适宜的办法。假如您有其他问题或需求进一步的辅导,请随时告诉我。
一、CSS增加图片的根本办法

CSS增加图片主要有以下几种办法:
运用`background-image`特点
运用`background-repeat`特点
运用`background-position`特点
运用`background-size`特点
二、运用`background-image`特点增加图片

`background-image`特点能够用来设置元素的布景图片。以下是一个简略的示例:
div {
background-image: url('image.jpg');
在这个比如中,咱们为`div`元素设置了布景图片`image.jpg`。您能够将图片的途径替换为您自己的图片途径。
三、运用`background-repeat`特点操控图片的重复办法

`no-repeat`:不重复图片
`repeat`:在水平缓笔直方向上重复图片
`repeat-x`:在水平方向上重复图片
`repeat-y`:在笔直方向上重复图片
以下是一个示例,展现怎么运用`background-repeat`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
在这个比如中,布景图片`image.jpg`不会重复。
四、运用`background-position`特点操控图片的方位
`top left`:图片的左上角与元素的左上角对齐
`top center`:图片的左上角与元素的中心对齐
`top right`:图片的左上角与元素的右上角对齐
`center left`:图片的中心与元素的左上角对齐
`center center`:图片的中心与元素的中心对齐
`center right`:图片的中心与元素的右上角对齐
`bottom left`:图片的左下角与元素的左上角对齐
`bottom center`:图片的左下角与元素的中心对齐
`bottom right`:图片的左下角与元素的右上角对齐
以下是一个示例,展现怎么运用`background-position`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
background-position: center center;
在这个比如中,布景图片`image.jpg`将居中显现。
五、运用`background-size`特点操控图片的巨细
`auto`:图片坚持原始巨细
`cover`:图片掩盖整个元素,或许无法彻底显现图片
`contain`:图片完好显现在元素内,或许无法掩盖整个元素
`100% 100%`:图片宽度等于元素宽度,高度等于元素高度
以下是一个示例,展现怎么运用`background-size`特点:
div {
background-image: url('image.jpg');
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
在这个比如中,布景图片`image.jpg`将掩盖整个`div`元素,并坚持图片的宽高比。
经过本文的介绍,信任您现已把握了运用CSS增加图片的办法。在实践使用中,您能够根据需求灵活运用这些特点,为您的网页规划增加更多魅力。祝您在网页规划范畴获得更好的成果!







