vue文件上传组件, 挑选适宜的文件上传组件
在Vue中完成文件上传组件,一般需求运用HTML的``元素,并运用Vue的事情体系来处理文件挑选和上传逻辑。下面是一个简略的Vue文件上传组件的示例:
```vue 上传文件 文件名: {{ file.name }} 文件巨细: {{ file.size }} bytes
export default { data { return { file: null }; }, methods: { handleFileUpload { const selectedFile = event.target.files; this.file = selectedFile; }, uploadFile { if { alert; return; }
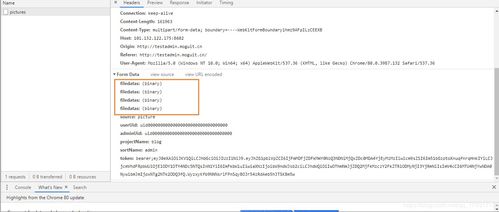
// 这里是上传文件的逻辑,一般你会运用XMLHttpRequest或许fetch API来发送文件到服务器 // 以下是一个运用fetch API的示例 const formData = new FormData; formData.append;
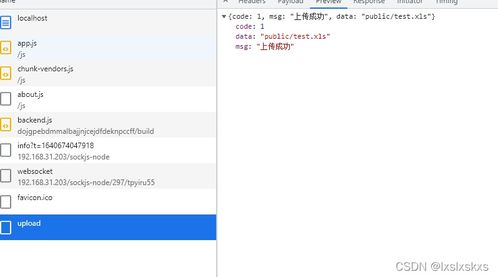
fetch .thenqwe2 .then; }qwe2 .catch; }qwe2; } }};```
在这个示例中,咱们有一个``元素,当用户挑选文件时,会触发`change`事情,然后`handleFileUpload`办法会被调用,这个办法会更新组件的`file`数据特点。当用户点击上传按钮时,会调用`uploadFile`办法,这个办法会创立一个`FormData`目标,将文件添加到其间,然后运用`fetch` API将文件发送到服务器的`/upload`端点。
请依据你的具体需求调整上传逻辑和服务器端点。假如你的运用需求处理多个文件上传、进展显现、错误处理等杂乱场景,你或许需求运用更杂乱的逻辑或第三方库。
Vue 文件上传组件:完成与优化攻略
在 Web 开发中,文件上传是一个常见的需求。Vue.js 作为一款盛行的前端结构,供给了多种方法来完成文件上传功用。本文将具体介绍怎么运用 Vue 和相关组件库(如 Element Plus、iView)来创立一个功用丰厚、易于运用的文件上传组件。
挑选适宜的文件上传组件

- Element Plus:供给 `el-upload` 组件,功用强大且易于运用。

- iView:供给 `Upload` 组件,相同功用丰厚,与 Vue 集成杰出。

- Vuetify:供给 `v-file-input` 组件,风格现代,适宜 Material Design 风格的运用。
依据项目需求和团队偏好,挑选一个适宜的组件是第一步。
创立文件上传组件
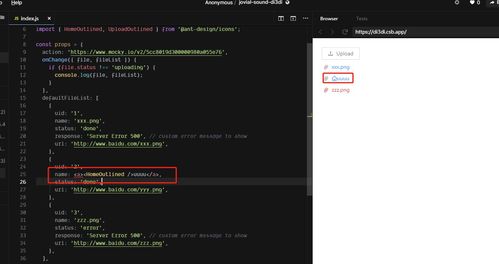
以下是一个简略的 Vue 文件上传组件示例,运用 Element Plus 的 `el-upload` 组件:
```vue
action=\








