html边框圆角,html边框圆角代码
导语:HTML边框圆角能够经过CSS的`borderradius`特点来完成。`borderradius`特点答应你指定元素的外边框圆角。这个特点能够独自指定每个角的圆角半径,也能够一次性指定一切角的圆角半径。下面是一个简略的比如,展...
HTML 边框圆角能够经过 CSS 的 `borderradius` 特点来完成。`borderradius` 特点答应你指定元素的外边框圆角。这个特点能够独自指定每个角的圆角半径,也能够一次性指定一切角的圆角半径。
下面是一个简略的比如,展现怎么为一个 HTML 元素设置边框圆角:
```htmlBorder Radius Example .rounded { border: 2px solid 000; borderradius: 10px; / 设置一切角的圆角半径为10px / padding: 20px; width: 200px; height: 100px; }

This is a box with rounded corners.
在这个比如中,`.rounded` 类为元素设置了 2 像素的黑色边框,并指定了一切角的圆角半径为 10 像素。你能够根据需要调整这些值。
HTML边框圆角:打造时髦网页规划的要害技巧
在网页规划中,边框圆角是一种常见的视觉作用,它能够使网页元素看起来愈加柔软、现代。经过在HTML中运用CSS,咱们能够轻松地为各种元素增加圆角作用。本文将具体介绍怎么运用HTML和CSS完成边框圆角,并共享一些有用的技巧。
HTML边框圆角的基本概念

在HTML中,边框圆角首要经过CSS的`border-radius`特点来完成。`border-radius`特点能够设置元素边框的圆角程度,其值能够是像素(px)、百分比(%)或em单位。
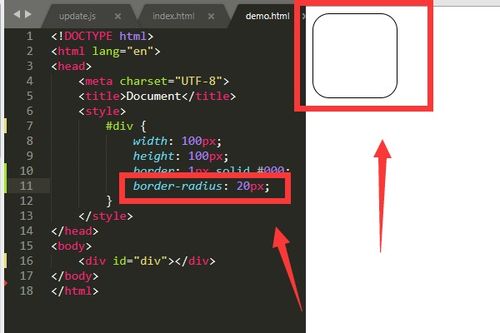
HTML元素增加圆角边框

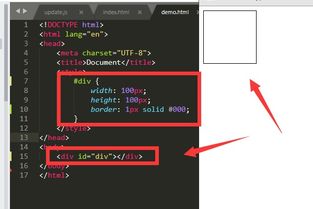
要为HTML元素增加圆角边框,首要需要在元素的款式中设置`border-radius`特点。以下是一个简略的示例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








