vue的脚手架,快速建立高效的前端项目
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue.js 的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的东西链以及各种支撑类库结合运用时,Vue.js 也完全能够为杂乱的单页运用供给驱动。
Vue.js 供给了一个官方的脚手架东西,名为 Vue CLI(Vue 脚手架)。Vue CLI 是一个根据 Vue.js 进行快速开发的完好体系,它为单页面运用(SPA)供给了丰厚的功用,包含:交互式项目生成器、开发服务器、热重载、单文件组件、路由器、状况办理、构建装备等。
运用 Vue CLI,你能够快速建立一个 Vue 项目,而且它支撑多种预设装备,协助你快速开端开发。Vue CLI 供给了一个项目生成导游,能够引导你创立一个新项目,挑选需求的装备,如 Babel、TypeScript、ESLint、PWA 支撑、路由器、状况办理等。
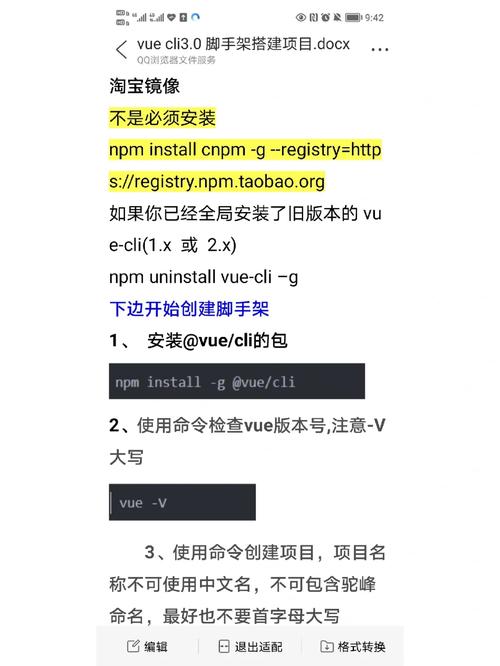
Vue CLI 的装置十分简略,你只需求在指令行中运转以下指令:
```bashnpm install g @vue/cli 或许yarn global add @vue/cli```
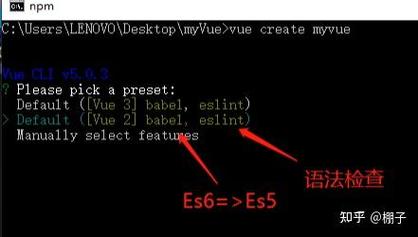
装置完结后,你就能够经过 `vue create` 指令来创立一个新的 Vue 项目了。例如:
```bashvue create myproject```
这将会发动一个交互式指令行界面,引导你完结项目的创立进程。
Vue CLI 还供给了一个图形界面,称为 Vue UI,它供给了一个可视化的界面来办理你的 Vue 项目。你能够经过 `vue ui` 指令发动它。
Vue CLI 的运用大大简化了 Vue.js 运用的开发流程,使得开发者能够愈加专心于编写代码而不是装备环境。
Vue 脚手架:快速建立高效的前端项目

跟着前端技能的开展,Vue.js 已经成为最受欢迎的前端结构之一。为了协助开发者快速建立 Vue 项目,Vue 官方推出了 Vue CLI(Command Line Interface)脚手架东西。本文将具体介绍 Vue 脚手架的运用方法、特色和优势,协助开发者更好地把握这一强壮的东西。
一、什么是 Vue 脚手架?
Vue 脚手架(Vue CLI)是一个根据 Node.js 的指令行东西,用于快速建立 Vue.js 项目。它供给了一套完好的东西链,包含项目结构、装备文件、插件等,旨在协助开发者节省时间,进步开发功率。
二、Vue 脚手架的特色
1. 快速建立项目:Vue CLI 能够在几秒钟内创立一个全新的 Vue 项目,包含项目结构、装备文件、依靠项等。
2. 丰厚的插件支撑:Vue CLI 支撑多种插件,如 Babel、TypeScript、Vue Router、Vuex 等,满意不同开发需求。

3. 自定义装备:Vue CLI 答应开发者自定义项目装备,包含项目名称、模板、插件等。

4. 热重载:Vue CLI 支撑热重载功用,在开发进程中能够实时预览代码更改,进步开发功率。

5. 构建优化:Vue CLI 供给了多种构建优化选项,如代码紧缩、切割代码块等,进步项目功能。

三、装置 Vue 脚手架

要运用 Vue CLI,首要需求装置 Node.js 和 npm。以下是装置 Vue CLI 的过程:
翻开指令行东西。
履行以下指令装置 Vue CLI:
npm install -g @vue/cli
装置完结后,能够经过以下指令查看 Vue CLI 版别:
vue --version
四、创立 Vue 项目

装置 Vue CLI 后,能够运用以下指令创立一个新的 Vue 项目:
翻开指令行东西。
履行以下指令创立项目:
vue create my-vue-project
依照提示挑选项目装备,如项目名称、模板、插件等。
创立完结后,进入项目目录并发动开发服务器:
cd my-vue-project
npm run serve
五、Vue 脚手架的装备
Vue CLI 创立的项目默许包含了一些装备文件,如 vue.config.js。开发者能够根据需求修正这些装备文件,以习惯不同的开发需求。
publicPath:指定运用布置的根底途径。
outputDir:指定输出文件的目录。
assetsDir:指定静态资源文件的目录。
devServer:装备开发服务器。
Vue 脚手架是一个强壮的东西,能够协助开发者快速建立 Vue 项目。经过运用 Vue CLI,开发者能够节省时间,进步开发功率,并专心于事务逻辑的完成。期望本文能协助您更好地了解 Vue 脚手架,并在实践项目中发挥其优势。
Vue CLI, Vue 脚手架, 前端开发, Vue.js, 项目建立








