css下拉菜单
导语:好的,请问您想了解CSS下拉菜单的哪些方面?例如,是关于怎么创立一个下拉菜单,仍是关于怎么美化或优化下拉菜单?请告诉我您的具体需求,我将为您供给相应的协助。CSS下拉菜单制造攻略在网页规划中,下拉菜单是一种常见的交互元素,它能够协助用户快...
好的,请问您想了解CSS下拉菜单的哪些方面?例如,是关于怎么创立一个下拉菜单,仍是关于怎么美化或优化下拉菜单?请告诉我您的具体需求,我将为您供给相应的协助。
CSS下拉菜单制造攻略
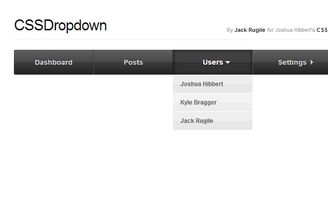
在网页规划中,下拉菜单是一种常见的交互元素,它能够协助用户快速拜访网站的不同部分。运用CSS来制造下拉菜单不只能够进步页面的漂亮性,还能增强用户体会。本文将具体介绍怎么运用CSS制造下拉菜单,包含根本结构和款式设置。
一、下拉菜单的根本结构

在开端编写CSS之前,咱们需求了解下拉菜单的根本结构。一个典型的下拉菜单一般由以下几个部分组成:
1. 菜单容器:一般是一个``元素,用于包裹整个下拉菜单。

2. 菜单触发器:一般是菜单容器内的一个链接或按钮,用于触发下拉菜单的显现。
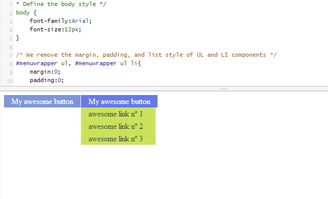
以下是一个简略的下拉菜单HTML结构示例:
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








