初始化vue项目, 环境预备
初始化一个Vue项目一般意味着创立一个新的Vue运用。这能够经过多种方法完结,例如运用Vue CLI、Vue UI或手动设置。以下是一个根本的攻略,运用Vue CLI来初始化一个Vue项目:
1. 装置Vue CLI: 首要,保证你现已装置了Node.js和npm。能够经过npm装置Vue CLI。翻开终端或指令提示符,并运转以下指令:
```bash npm install g @vue/cli ```
这将大局装置Vue CLI。
2. 创立一个新的Vue项目: 在终端中,导航到你想要创立项意图目录,然后运转以下指令来创立一个新的Vue项目:
```bash vue create myvueapp ```
这儿的`myvueapp`是你想要创立的项目名称。这个指令会发动一个交互式指令行界面,让你挑选项意图装备选项。
3. 挑选装备: 在交互式界面中,你能够挑选预设的装备,或许自定义装备。预设的装备包含“默许”、“默许 ”和“手动挑选特性”。假如你不确定,能够挑选“默许”或“默许 ”来快速开端。
4. 装置依靠: 一旦你挑选了装备,Vue CLI会主动装置所需的依靠项。这或许需求一些时刻,具体取决于你的网络速度。
5. 发动开发服务器: 装置完结后,你能够导航到项目目录并发动开发服务器。在终端中,运转以下指令:
```bash cd myvueapp npm run serve ```
这将发动一个开发服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的Vue运用。
6. 构建出产版别: 当你预备好将运用布置到出产环境时,能够运转以下指令来构建出产版别的代码:
```bash npm run build ```
这将生成一个优化过的出产版别,你能够将其布置到服务器上。
这便是运用Vue CLI初始化一个Vue项意图根本过程。假如你有更多的需求或想要更具体的装备,Vue CLI供给了丰厚的选项来满意你的需求。
初始化 Vue 项意图具体攻略
在当今的前端开发范畴,Vue.js 作为一款渐进式 JavaScript 结构,以其简练的语法和高效的功用赢得了很多开发者的喜爱。为了协助开发者快速建立 Vue.js 项目,Vue CLI(Command Line Interface)应运而生。本文将具体介绍怎么运用 Vue CLI 初始化一个 Vue 项目,包含环境预备、创立项目、项目结构解析等过程。
环境预备

在开端之前,请保证您的核算机上已装置以下环境:
- Node.js 和 npm:Vue CLI 是依据 Node.js 和 npm 的,因而您需求装置这两个环境。您能够从 [Node.js 官方网站](https://nodejs.org/) 下载并装置 Node.js,npm 将随 Node.js 主动装置。

- Vue CLI:Vue CLI 是 Vue.js 官方供给的指令行东西,用于快速建立 Vue.js 项目。您能够经过以下指令大局装置 Vue CLI:

```bash
npm install -g @vue/cli
```
装置完结后,您能够经过以下指令查看 Vue CLI 是否装置成功:
```bash
vue --version
```
创立新项目
装置 Vue CLI 后,您能够运用以下指令创立一个新的 Vue 项目:
```bash
vue create my-vue-project
其间 `my-vue-project` 是您想要创立的项目名称。履行上述指令后,Vue CLI 将引导您进行一系列的装备挑选。
挑选预设
Vue CLI 供给了多种预设,包含默许预设、Manually select features(手动挑选特性)等。默许预设包含了常用的功用,如 Babel、ESLint、单元测试等。假如您是 Vue.js 新手,主张挑选默许预设。
手动挑选特性
假如您需求依据项目需求挑选特定的特性,能够挑选“Manually select features”。在接下来的过程中,Vue CLI 将列出一切可用的特性,您能够依据需求勾选或撤销勾选。
装置依靠
挑选预设或手动挑选特性后,Vue CLI 将主动装置所需的依靠。装置完结后,您将看到以下提示:
```bash
Successfully created project my-vue-project.
进入项目目录
进入项目目录,以便开端开发:
```bash
cd my-vue-project
发动开发服务器
在项目目录中,运用以下指令发动开发服务器:
```bash
npm run serve
发动成功后,Vue CLI 将主动翻开浏览器并显现项目主页。您能够在浏览器中查看您的 Vue 项目,并进行开发。
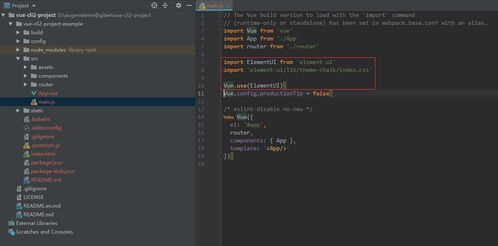
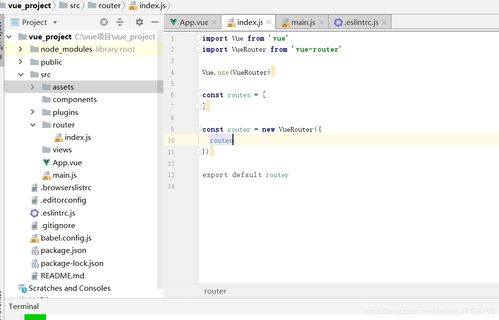
项目结构解析
Vue CLI 创立的项目具有以下根本结构:
my-vue-project/
├── node_modules/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
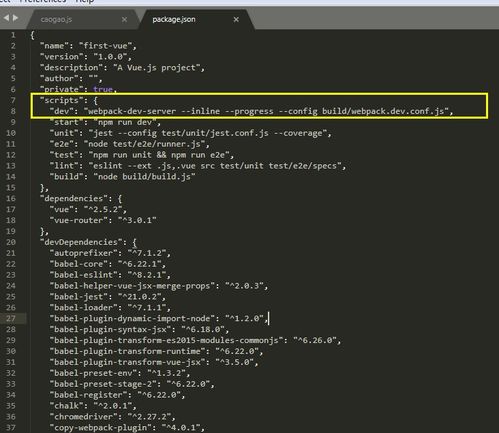
├── package.json
└── ...
- public/:寄存静态资源,如 HTML、CSS、图片等。
- src/:寄存项目源代码,包含组件、页面、东西等。
- node_modules/:寄存项目依靠。
- .babelrc:Babel 装备文件。
- .editorconfig:代码格局装备文件。
- .eslintrc.js:ESLint 装备文件。
- .gitignore:Git 疏忽装备文件。
- package.json:项目依靠和装备文件。
经过以上过程,您现已成功初始化了一个 Vue 项目。接下来,您能够开端开发您的 Vue 运用程序,并使用 Vue CLI 供给的各种功用,如热重载、代码切割、构建优化等,进步开发功率。祝您在 Vue.js 开发之旅中一切顺畅!







