html5字体大小, HTML5 字体大小的基础知识
HTML5中,字体大小能够经过CSS来设置。CSS供给了多种办法来设置字体大小,包含运用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、百分比(%)和em单位。以下是几种常用的办法:
1. 运用像素(px): ```html .example { fontsize: 16px; } ```
2. 运用点(pt): ```html .example { fontsize: 12pt; } ```
3. 运用英寸(in)、厘米(cm)、毫米(mm)等: ```html .example { fontsize: 1in; / 1 inch / fontsize: 2.54cm; / 1 inch / fontsize: 25.4mm; / 1 inch / } ```
4. 运用百分比(%): ```html .example { fontsize: 100%; / 相对于父元素的字体大小 / } ```
5. 运用em单位: ```html .example { fontsize: 1em; / 相对于父元素的字体大小 / } ```
6. 运用rem单位: ```html .example { fontsize: 1rem; / 相对于根元素的字体大小 / } ```
7. 运用vw和vh单位: ```html .example { fontsize: 5vw; / 相对于视口宽度的5% / fontsize: 5vh; / 相对于视口高度的5% / } ```
8. 运用calc函数: ```html .example { fontsize: calc; / 运用核算函数来设置字体大小 / } ```
请注意,不同的单位对字体大小的影响或许会有所不同,具体取决于用户的设备和浏览器设置。因而,在实践运用中,或许需求根据具体情况进行调整。
HTML5 字体大小设置详解
在网页规划中,字体大小是一个非常重要的元素,它直接影响到用户的阅览体会。HTML5 供给了丰厚的字体大小设置办法,本文将具体介绍如安在 HTML5 中设置字体大小,并讨论相关的技巧和注意事项。
HTML5 字体大小的基础知识

- 像素(px):像素是屏幕上的一个点,是最常用的字体大小单位,合适准确操控字体大小。

- 点(pt):点是印刷单位,1 点等于 1/72 英寸,合适在打印文档中运用。

- 百分比(%):百分比相对于父元素的字体大小,能够方便地完成呼应式规划。
- em:em 是相对于当时元素的字体大小,1 em 等于当时元素的字体大小。
- rem:rem 是相对于根元素(html)的字体大小,1 rem 等于根元素的字体大小。
HTML5 字体大小的设置办法
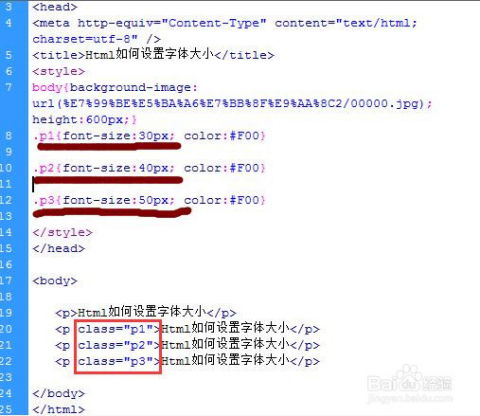
1. 运用内联款式设置字体大小
内联款式是最简略直接的办法,能够直接在 HTML 元素中运用 `style` 特点来设置字体大小。
```html







