vue双向绑定原理, 什么是双向绑定
Vue.js 是一个渐进式 JavaScript 结构,它以其简略易用和高效性著称。Vue.js 的中心功用之一是完成了数据的双向绑定。双向绑定指的是在数据模型和视图之间建立了一种联络,当数据模型发生变化时,视图也会自动更新;相同,当视图发生变化时,数据模型也会相应地更新。
Vue.js 的双向绑定首要依靠于以下几个技能:
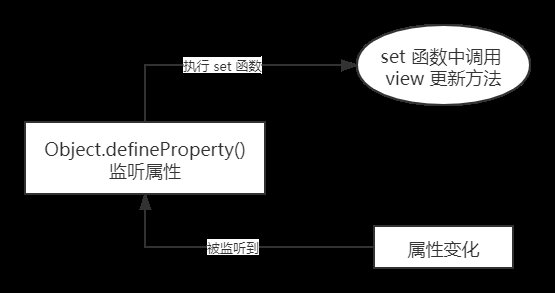
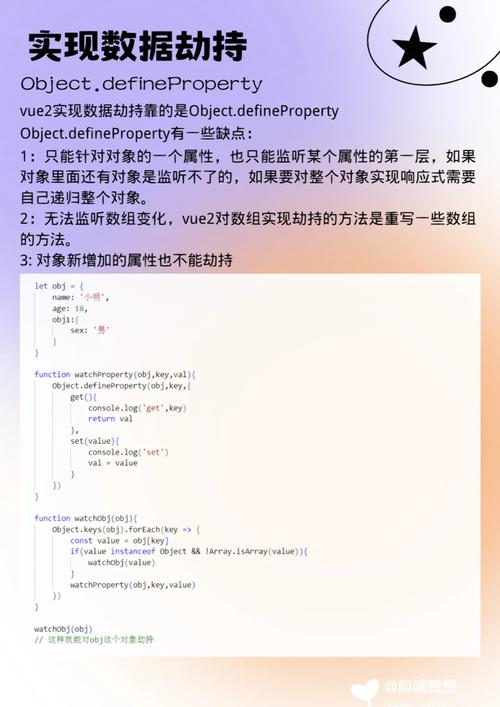
1. 数据绑架:Vue.js 运用了 `Object.defineProperty` 办法来绑架(阻拦)方针特点的拜访和修正。经过这个办法,Vue.js 能够在数据被拜访或修正时增加自界说的逻辑。具体来说,Vue.js 在初始化数据时,会遍历数据方针的一切特点,并运用 `Object.defineProperty` 为每个特点增加 getter 和 setter。在 getter 中,Vue.js 能够搜集依靠,而在 setter 中,Vue.js 能够告诉依靠更新。
2. 依靠搜集:当组件烘托时,Vue.js 会将烘托所需的特点记录下来,以便在特点值发生变化时,能够告诉这些依靠进行更新。这个进程称为依靠搜集。Vue.js 运用了一个叫做 `Dep` 的类来办理依靠联系。每个特点都有一个对应的 `Dep` 实例,当特点被拜访时,`Dep` 会将当时组件实例增加到自己的依靠列表中。
3. 派发更新:当特点值发生变化时,Vue.js 会调用特点的 setter 办法。在 setter 办法中,Vue.js 会告诉一切依靠该特点的组件实例进行更新。这个进程称为派发更新。Vue.js 运用了一个叫做 `Watcher` 的类来办理组件实例的更新逻辑。每个组件实例都有一个对应的 `Watcher` 实例,当组件实例需求更新时,`Watcher` 会履行相应的更新逻辑。
4. 虚拟 DOM:Vue.js 运用虚拟 DOM 来完成高效的 DOM 更新。虚拟 DOM 是一个轻量级的 JavaScript 方针,它代表了实在的 DOM 结构。当数据发生变化时,Vue.js 会先在虚拟 DOM 上进行更新,然后经过比照虚拟 DOM 和实在 DOM 的差异,最小化地更新实在 DOM。
经过以上技能,Vue.js 完成了数据的双向绑定,使得开发者能够愈加方便地办理和更新数据。
Vue 双向绑定原理深度解析
Vue.js 是一款盛行的前端结构,其中心特性之一便是双向绑定。双向绑定使得数据与视图之间的同步变得简略高效,极大地提升了开发功率。本文将深化解析 Vue 双向绑定的原理,协助开发者更好地了解和运用 Vue。
什么是双向绑定

界说

双向绑定是指当数据发生变化时,视图会自动更新;反之,当视图发生变化时,数据也会自动更新。这种机制使得开发者无需手动操作 DOM,然后简化了数据与视图的同步进程。
使用场景

双向绑定一般使用于表单元素,如输入框、挑选框等。当用户在表单元素中输入数据时,数据会自动更新;当数据发生变化时,表单元素中的内容也会自动更新。
Vue 双向绑定的完成原理

数据绑架

Vue 的双向绑定是经过数据绑架完成的。数据绑架是指经过阻拦数据方针的特点拜访,在特点被拜访或修正时履行特定的操作。
Object.defineProperty
在 Vue 2 中,数据绑架是经过 `Object.defineProperty` 完成的。`Object.defineProperty` 能够界说方针的新特点或修正现有特点,并能够指定特点的 getter 和 setter。
示例代码
```javascript
function defineReactive(obj, key, val) {
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
return val;
},
set: function reactiveSetter(newVal) {
if (newVal !== val) {
val = newVal;
// 触发视图更新
console.log('特点' key '的值已更新为: ' newVal);
}
}
});
function observe(data) {
if (typeof data !== 'object' || data === null) {
return;
Object.keys(data).forEach(key => {
defineReactive(data, key, data[key]);
});
const data = {
name: 'Vue'
observe(data);
data.name = 'Vue.js'; // 控制台打印: 特点name的值已更新为: Vue.js
Vue 3 的改善
在 Vue 3 中,数据绑架是经过 `Proxy` 完成的。`Proxy` 能够阻拦方针方针的恣意操作,包含特点拜访、函数调用等。
示例代码
```javascript
function reactive(obj) {
const handler = {
get(target, key, receiver) {
const value = Reflect.get(target, key, receiver);
track(target, key);
return value;
},
set(target, key, value, receiver) {
const oldValue = target[key];
const result = Reflect.set(target, key, value, receiver);
trigger(target, key, value, oldValue);
return result;
}
};
return new Proxy(obj, handler);
function track(target, key) {
// 搜集依靠
function trigger(target, key, value, oldValue) {
// 触发更新
双向绑定的中心原理

组件通讯
示例代码
```javascript
// 父组件






