css列表款式,css列表款式教育
1. `liststyletype`:设置列表项符号的类型,例如无符号、圆点、数字等。2. `liststyleimage`:运用图画作为列表项符号。3. `liststyleposition`:设置列表项符号的方位,例如内部或外部。4. `liststyle`:一起设置 `liststyletype`、`liststyleimage` 和 `liststyleposition`。
```css/ 设置无符号列表 /ul { liststyletype: none;}
/ 设置圆点符号列表 /ul { liststyletype: disc;}
/ 设置数字符号列表 /ol { liststyletype: decimal;}
/ 运用图画作为列表项符号 /ul { liststyleimage: url;}
/ 设置列表项符号在列表项内部 /ul { liststyleposition: inside;}
/ 一起设置列表项符号类型、图画和方位 /ul { liststyle: disc url inside;}```
这些款式特点能够运用于 `` 和 `` 元素,别离表明无序列表和有序列表。您能够根据需要挑选适宜的特点来设置列表的款式。
CSS列表款式:打造漂亮且有用的网页导航
在网页规划中,列表款式是不可或缺的一部分,它不仅能够协助咱们安排内容,还能提高用户体会。CSS列表款式供给了丰厚的功用,让咱们能够轻松地定制列表的外观。本文将具体介绍CSS列表款式的基本概念、常用特点以及怎么运用于实践项目中。
一、CSS列表款式概述

CSS列表款式首要运用于HTML中的``(无序列表)和``(有序列表)元素。经过CSS,咱们能够操控列表项的符号类型、方位、距离等特点,然后完成个性化的列表规划。
1.1 列表符号类型

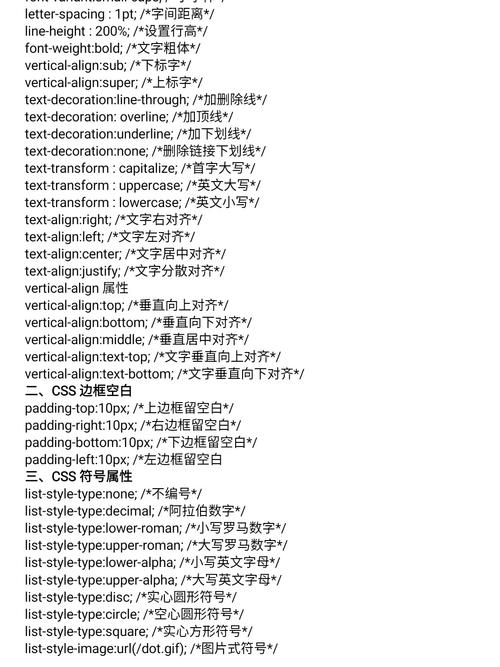
CSS供给了多种列表符号类型,包括:
- 实心圆点:默许的无序列表符号,运用`list-style-type: disc;`设置。

- 空心圆点:运用`list-style-type: circle;`设置。

- 方块:运用`list-style-type: square;`设置。

- 数字:运用`list-style-type: decimal;`设置。

- 小写字母:运用`list-style-type: lower-alpha;`设置。

- 大写字母:运用`list-style-type: upper-alpha;`设置。

1.2 列表符号方位
CSS答应咱们设置列表符号的方位,包括:
- 内联:默许方位,运用`list-style-position: inside;`设置。

- 外联:将列表符号放置在列表项之外,运用`list-style-position: outside;`设置。

1.3 列表符号图画

CSS还答应咱们运用自定义图画作为列表符号,经过`list-style-image: url('image-url');`特点完成。
二、CSS列表款式特点

CSS列表款式特点首要包括以下几种:
2.1 list-style-type
`list-style-type`特点用于设置列表符号的类型,如上所述。
2.2 list-style-position
`list-style-position`特点用于设置列表符号的方位,如上所述。
2.3 list-style-image
`list-style-image`特点用于设置自定义图画作为列表符号,如上所述。
2.4 list-style
`list-style`特点是一个简写特点,能够一起设置`list-style-type`、`list-style-position`和`list-style-image`特点。
三、CSS列表款式运用实例
以下是一个运用CSS列表款式的实例,咱们将创立一个包括自定义图画符号的水平导航菜单。
```html








