行距离css, 行距离的基本概念
在CSS中,行距离能够经过多种办法来设置。以下是几种常用的办法:
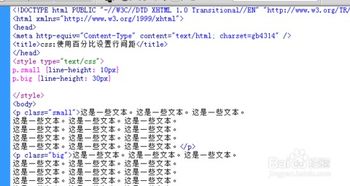
1. 运用 `lineheight` 特点: `lineheight` 特点能够用来设置行距离,其值能够是详细的数值(如 `20px`),也能够是相对于字体大小的倍数(如 `1.5`),还能够是百分比(如 `150%`)。 例如,假如你想要将行距离设置为字体大小的1.5倍,你能够这样写:`lineheight: 1.5;`
2. 运用 `margin` 特点: 你能够经过设置行内元素的 `marginbottom` 或 `margintop` 来调整行距离。这种办法一般用于操控特定的行之间的距离。 例如,假如你想要将行与行之间的距离设置为20px,你能够这样写:`marginbottom: 20px;`
3. 运用 `padding` 特点: 类似于 `margin` 特点,`padding` 特点也能够用来调整行距离,但它是经过内行内元素内部增加空间来完成的。 例如,假如你想要内行内元素内部增加20px的空间,你能够这样写:`paddingtop: 20px; paddingbottom: 20px;`
4. 运用 `lineheight` 和 `fontsize` 特点结合: 你能够经过一起设置 `lineheight` 和 `fontsize` 来调整行距离。这种办法能够供给更准确的操控。 例如,假如你想要将行距离设置为字体大小的1.5倍,而且字体大小为16px,你能够这样写:`fontsize: 16px; lineheight: 24px;`
5. 运用 `:before` 和 `:after` 伪元素: 你能够运用 `:before` 和 `:after` 伪元从来增加额定的空间,然后调整行距离。 例如,假如你想要内行与行之间增加20px的空间,你能够这样写:`p:before { content: ; display: block; height: 20px; }`
6. 运用 `verticalalign` 特点: 在某些情况下,你能够运用 `verticalalign` 特点来调整行距离,特别是当行内元素笔直对齐时。 例如,假如你想要将行内元素笔直居中对齐,而且增加额定的行距离,你能够这样写:`verticalalign: middle; lineheight: 2;`
请注意,这些办法或许需求依据你的详细需求进行调整。在实践运用中,你或许需求结合多种办法来到达最佳作用。
CSS行距离设置攻略
在网页规划中,行距离(line-height)是一个重要的文本特点,它影响着文本的可读性和全体的漂亮度。本文将详细介绍CSS中行距离的设置办法,帮助您更好地把握这一技巧。
行距离的基本概念

行距离是指文本中一行与另一行之间的笔直距离。在CSS中,行距离能够经过`line-height`特点来设置。合理的行距离能够进步文本的可读性,使阅览体会愈加舒适。
行距离的设置办法

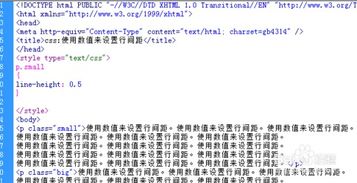
1. 运用`line-height`特点

- 固定值:运用像素(px)、点(pt)、厘米(cm)等肯定单位设置行距离。例如:`line-height: 20px;`
- 相对值:运用百分比(%)或em单位设置行距离。例如:`line-height: 1.5;`(相当于当时字体大小的1.5倍)
- 默认值:运用`normal`关键字设置行距离,等同于当时字体大小的1.2倍。
2. 运用`line-height`特点的特别值
- `normal`:默认值,等同于当时字体大小的1.2倍。
- `number`:设置行距离为当时字体大小的倍数。例如:`line-height: 2;`(相当于当时字体大小的2倍)
- `percentage`:设置行距离为当时字体大小的百分比。例如:`line-height: 150%;`(相当于当时字体大小的150%)
行距离与字体大小
- 字体大小:12px,行距离:18px
- 字体大小:14px,行距离:21px
- 字体大小:16px,行距离:24px
行距离在网格布局中的运用
在CSS网格布局中,行距离能够经过`grid-row-gap`和`grid-column-gap`特点别离设置行距离和列距离。以下是一个示例:
```css
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-row-gap: 20px;
grid-column-gap: 10px;
行距离在Flex布局中的运用
在Flex布局中,行距离能够经过`gap`特点设置。以下是一个示例:
```css
.flex-container {
display: flex;
flex-direction: column;
gap: 20px;
行距离是网页规划中一个重要的文本特点,它影响着文本的可读性和全体的漂亮度。经过本文的介绍,信任您现已把握了CSS行距离的设置办法。在实践运用中,请依据详细需求挑选适宜的行距离,以提高用户体会。








