css和html,HTML与CSS的联系
导语:CSS(层叠款式表)和HTML(超文本符号言语)是构建网页的两种首要技能。它们协同作业,一起创立出结构化和款式化的网页内容。HTML用于创立网页的结构,界说了网页中的内容,例如文本、图片、链接等。HTML运用符号(tags)来界说这些内容,...
CSS(层叠款式表)和HTML(超文本符号言语)是构建网页的两种首要技能。它们协同作业,一起创立出结构化和款式化的网页内容。
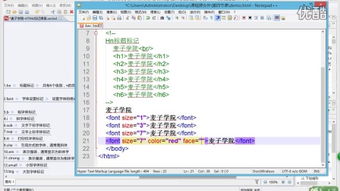
HTML用于创立网页的结构,界说了网页中的内容,例如文本、图片、链接等。HTML运用符号(tags)来界说这些内容,例如 `` 表明阶段,`` 表明图片,`` 表明链接。
CSS用于操控网页的款式,包含色彩、字体、布局等。CSS运用挑选器(selectors)来挑选要款式化的HTML元素,并运用特点(properties)来界说款式。例如,能够运用CSS挑选器挑选一切的阶段元素,并运用特点来设置它们的字体大小、色彩和行间距。
CSS和HTML的结合使得网页开发愈加灵敏和高效。HTML担任内容的结构,而CSS担任内容的款式,这种别离使得开发者能够更简单地保护和更新网页。
在互联网年代,网页规划已经成为展现企业品牌形象、供给信息沟通的重要渠道。HTML和CSS作为网页规划的柱石,关于前端开发者来说至关重要。本文将深入探讨HTML和CSS的联系,以及它们在网页规划中的使用。
HTML与CSS的联系

HTML(HyperText Markup Language,超文本符号言语)和CSS(Cascading Style Sheets,层叠款式表)是构建网页的两个核心技能。HTML担任网页的结构和内容,而CSS担任网页的款式和布局。
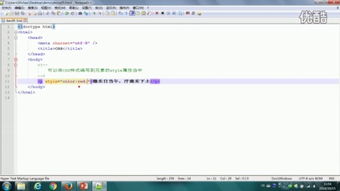
HTML的根本结构

HTML的根本结构包含以下几个部分:
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!
上一篇:react中文, React简介
下一篇:vue直播,完成高效、流通的直播体会








