react中文, React简介
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并保护。它遵从组件化的规划理念,经过将用户界面分解为独立、可复用的组件,来进步开发功率和可保护性。React 开始是为了处理大型项目中界面杂乱、难以保护的问题而诞生的。
React 的中心特色包含:
1. 声明式规划:React 让开发者能够以声明式的方法编写代码,只需描绘运用应该是什么姿态,React 会主动处理界面的更新。2. 组件化:React 运用由多个组件组成,每个组件担任运用界面的一部分。组件可所以函数组件或类组件,它们能够组合、嵌套,构成杂乱的用户界面。3. 虚拟 DOM:React 运用虚拟 DOM 来进步功能。虚拟 DOM 是一个轻量级的 JavaScript 目标,它表明了运用界面在内存中的状况。当运用状况发生改变时,React 会主动更新虚拟 DOM,并将改变运用到实在的 DOM 上,然后最小化 DOM 操作,进步页面烘托功率。4. 数据流:React 完成了单向数据流,即数据从顶层组件流向子组件。这种数据流使得运用的状况办理愈加明晰,易于了解和保护。
React 的中文社区十分活泼,有许多优异的中文教程、文档和社区支撑。假如你想要学习 React,能够参阅以下资源:
1. 官方文档:供给了翔实的教程和攻略,是学习 React 的最佳起点。2. 中文教程:网络上有许多优异的 React 中文教程,例如和等。3. 社区论坛:React 中文社区有许多活泼的论坛和讨论组,例如和等,你能够在这些社区中寻求协助和交流经验。
学习 React 需求必定的 JavaScript 根底,但即便你是 JavaScript 新手,也能够经过逐渐学习和实践来把握 React。期望以上信息能对你有所协助!
React在Web开发中的运用与优势
React简介

什么是React?

React是由Facebook开发的一款用于构建用户界面的JavaScript库。它选用组件化的开发形式,使得开发者能够轻松地构建可复用的UI组件,进步开发功率。
React的特色

1. 组件化开发:React将UI拆分红多个可复用的组件,便于办理和保护。

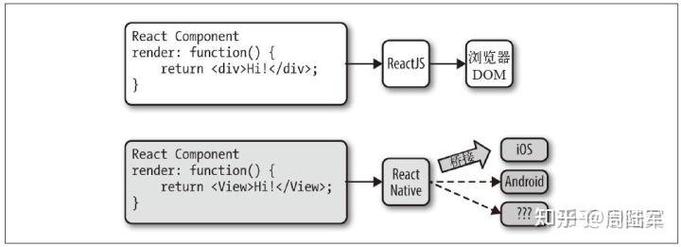
2. 虚拟DOM:React经过虚拟DOM来进步页面烘托功能,削减页面重绘和回流。

3. 单向数据流:React选用单向数据流,使得数据流向愈加明晰,便于调试。

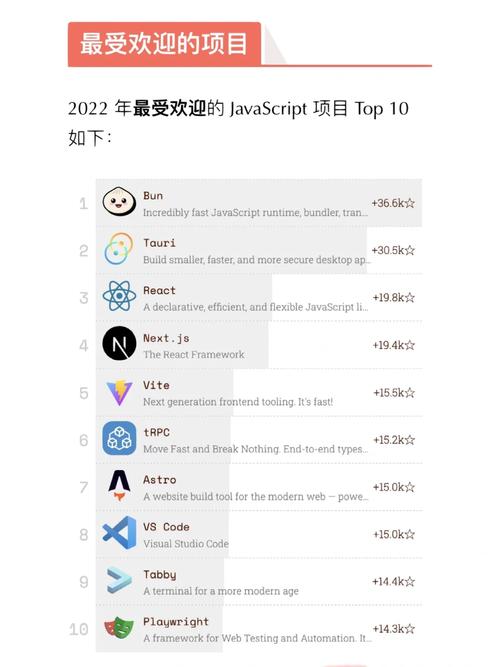
4. 丰厚的生态体系:React具有丰厚的生态体系,包含路由办理、状况办理、UI组件库等。

React在Web开发中的运用

单页运用(SPA)

React是构建单页运用(SPA)的抱负挑选。SPA具有以下特色:
1. 用户体会好:页面加载速度快,削减页面跳转,进步用户体会。

2. 易于保护:组件化开发,便于办理和保护。
3. 丰厚的插件和库:React具有丰厚的插件和库,如React Router、Redux等。

企业级运用

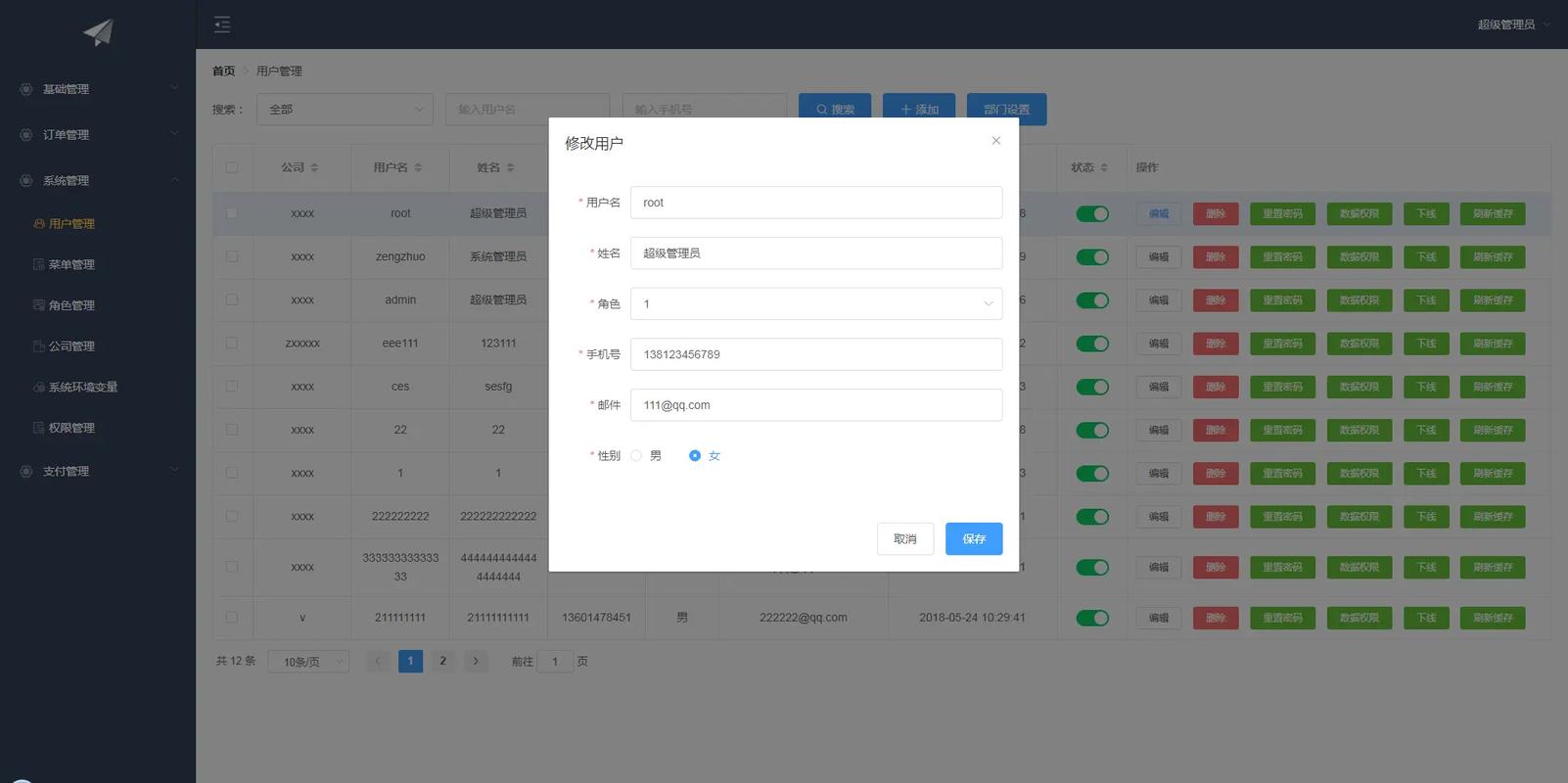
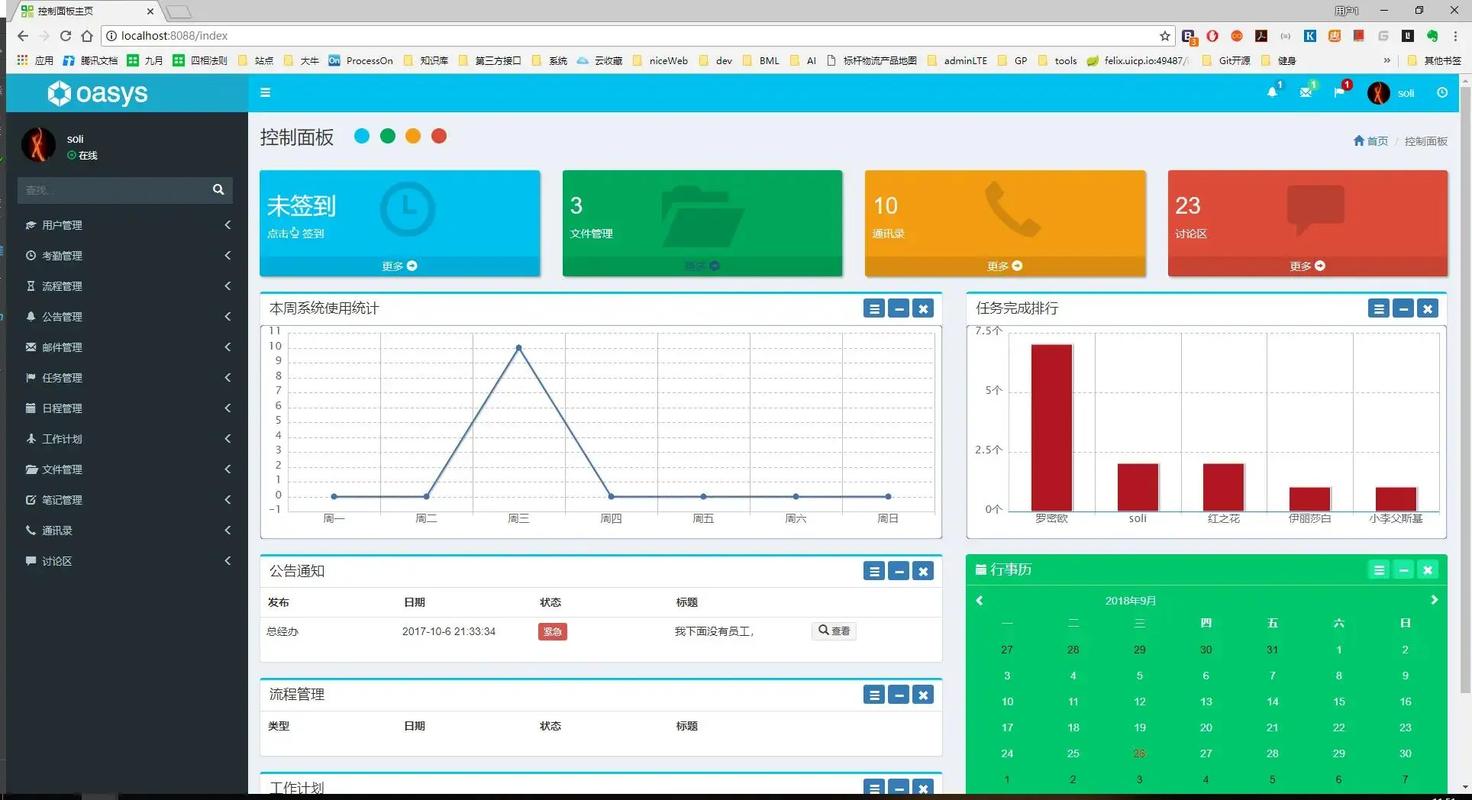
1. 后台办理体系:React能够用于构建后台办理体系的前端界面,进步开发功率。

2. 电商渠道:React能够用于构建电商渠道的产品展现、购物车、订单办理等模块。

3. 工作主动化体系:React能够用于构建工作主动化体系的用户界面,进步工作功率。

React的优势

开发功率高

React选用组件化开发形式,使得开发者能够快速构建可复用的UI组件,进步开发功率。
丰厚的生态体系

React具有丰厚的生态体系,包含路由办理、状况办理、UI组件库等,为开发者供给了丰厚的挑选。
易于保护

React的组件化开发形式使得代码结构明晰,便于办理和保护。
跨渠道开发
React Native技能使得React能够用于跨渠道开发,进步开发功率。
React作为一款盛行的前端JavaScript库,在Web开发中具有广泛的运用。它具有开发功率高、丰厚的生态体系、易于保护等优势,成为开发者构建现代Web运用的首选技能。跟着React技能的不断发展,信任它将在未来发挥更大的效果。
React简介
React是由Facebook开发的一款用于构建用户界面的JavaScript库。它选用组件化的开发形式,使得开发者能够轻松地构建可复用的UI组件,进步开发功率。
React的特色
React的特色包含组件化开发、虚拟DOM、单向数据流和丰厚的生态体系。
React在Web开发中的运用
React在Web开发中的运用包含单页运用(SPA)和企业级运用。
React的优势
React的优势包含开发功率高、丰厚的生态体系、易于保护和跨渠道开发。
React作为一款盛行的前端JavaScript库,在Web开发中具有广泛的运用。它具有开发功率高、丰厚的生态体系、易于保护等优势,成为开发者构建现代Web运用的首选技能。








