ajax和jquery,异步数据交互的魔法
AJAX(Asynchronous JavaScript and XML)是一种用于创立交互式网页运用的技能,它答应网页在不从头加载整个页面的情况下与服务器交流数据。AJAX 的核心技能包含 JavaScript、XMLHttpRequest 目标、CSS 和 DOM。
JQuery 是一个快速、细巧且功用丰厚的 JavaScript 库。它使 HTML 文档的遍历和操作、事情处理、动画和 Ajax 交互变得愈加简略。JQuery 代码愈加简练,易于学习和运用,而且能够大大削减编写 JavaScript 代码的作业量。
AJAX 和 JQuery 之间的联系在于,JQuery 供给了丰厚的 API 来简化 AJAX 的运用。经过 JQuery,开发者能够轻松地建议 AJAX 恳求,处理呼应数据,并更新网页内容,而不需求直接操作 XMLHttpRequest 目标。JQuery 还供给了便利的办法来处理 JSON 数据,这在 AJAX 运用中非常常见。
总归,JQuery 是 AJAX 的一种完结办法,它供给了一种更简略、更强壮的办法来创立交互式网页运用。
AJAX与jQuery:高效网页开发的利器
AJAX:异步数据交互的魔法

什么是AJAX?

什么是AJAX?

AJAX(Asynchronous JavaScript and XML)是一种创立高效、动态网页运用的技能。它答应在不从头加载整个页面的情况下进行异步数据更新和交互,然后供给更流通的用户体会。
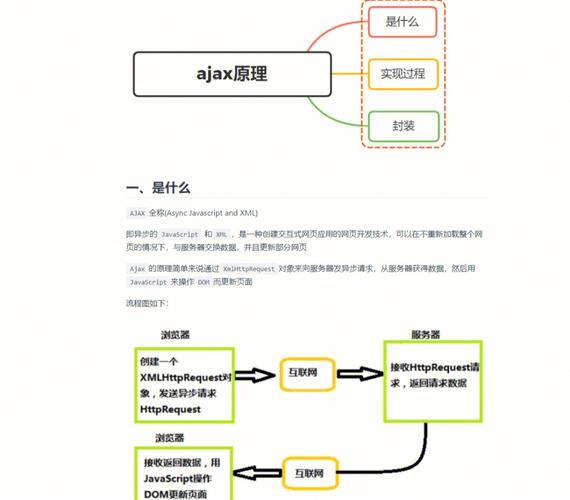
AJAX的作业原理

AJAX的作业原理

AJAX的作业流程首要包含以下几个过程:
客户端恳求:用户在网页上履行某些操作(如点击按钮),触发JavaScript代码发送一个异步恳求到服务器。
服务器处理:服务器接纳恳求后,处理这些恳求,并回来呼应给客户端。
客户端处理:客户端经过JavaScript接纳到服务器的呼应,并根据需求更新页面的一部分,而不需求改写整个页面。
AJAX与传统Web的首要差异
AJAX与传统Web的首要差异

AJAX与传统Web的首要差异在于数据交互办法和客户端处理办法:
数据交互办法:传统Web运用同步恳求,而AJAX运用异步恳求。
客户端处理办法:传统Web需求等候服务器呼应完结并从头加载整个页面后用户才干进行操作,而AJAX能够动态更新页面中的部分内容,不影响用户在页面进行其他操作。
jQuery:简化JavaScript开发的利器

什么是jQuery?
什么是jQuery?
jQuery是一个跨干流浏览器的JavaScript库,它封装了JavaScript的常用功用代码,简化了HTML DOM操作、事情处理、动画设计和Ajax交互等使命。
jQuery中的Ajax

jQuery中的Ajax
jQuery中的Ajax是对XMLHttpRequest或ActiveXObject(IE9以下版别中)的封装,它供给了一种愈加便利和强壮的办法来与服务器进行数据交流。
jQuery供给了以下几种Ajax办法:
.ajax():最原始、最费事的Ajax办法,需求填写许多参数。
.get():发送GET恳求,参数会跟着URL一同发送。
.post():发送POST恳求,参数会放在恳求体中发送。
.getJSON():发送恳求给后端,后端回来JSON格局的数据。
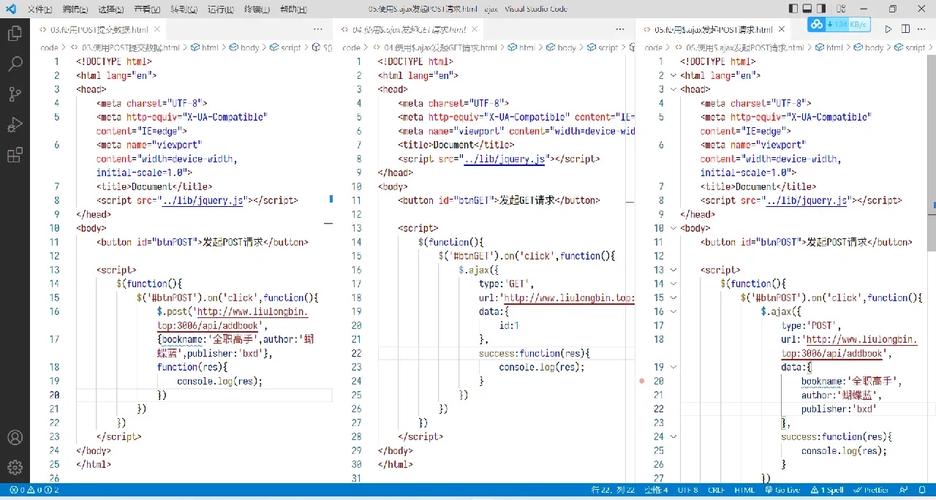
jQuery的Ajax示例
jQuery的Ajax示例
以下是一个运用jQuery发送GET恳求的示例:
```javascript
$.ajax({
url: 'http://127.0.0.1:8080/getData',
type: 'GET',
success: function (data) {
console.log('Success:', data);
},
error: function (xhr) {
console.error('Error:', xhr);
AJAX与jQuery在网页开发中的运用
动态更新页面内容
动态更新页面内容
运用AJAX和jQuery,能够轻松地完结页面内容的动态更新,例如:
用户谈论列表的实时加载和更新。
查找成果的实时展现。
在线聊天室的实时音讯推送。
进步用户体会
进步用户体会
AJAX和jQuery能够削减页面改写次数,进步页面呼应速度,然后进步用户体会。例如:
表单验证:在用户提交表单之前,运用AJAX进行实时验证,防止不必要的页面改写。
分页加载:运用AJAX完结分页加载,进步页面加载速度。
AJAX和jQuery是现代网页开发的重要东西,它们能够协助开发者完结高效、动态的网页运用。经过本文的介绍,信任读者现已对AJAX和jQuery有了更深化的了解。在实践开发中,合理运用AJAX和jQuery,能够大大进步网页的交互性和用户体会。








