vue后台模板
Vue后台模板:打造高效、漂亮的工作环境
一、Vue后台模板的优势

1. 易学易用

Vue.js具有简练的语法和丰厚的API,使得开发者能够快速上手。一起,Vue社区活泼,供给了很多的学习资源和插件,便利开发者处理开发进程中的问题。
2. 组件化开发
Vue.js选用组件化开发形式,将页面拆分红多个可复用的组件,进步了代码的可维护性和可扩展性。这使得开发者能够专心于事务逻辑,进步开发功率。
3. 跨渠道支撑

Vue.js不只适用于Web开发,还能够用于移动端和桌面端开发。这使得Vue后台模板具有更广泛的运用场景。
二、Vue后台模板的规划准则

1. 界面简练

简练的界面规划有助于进步用户的运用体会。在Vue后台模板中,应防止运用过多的装饰性元素,坚持界面简练、明晰。
2. 交互友爱
杰出的交互规划能够进步用户的运用满意度。Vue后台模板应供给直观、快捷的操作方法,如查找、挑选、排序等功用。
3. 个性化定制

为了满意不同用户的需求,Vue后台模板应支撑个性化定制,如主题色彩、字体大小等。
三、Vue后台模板的关键技能

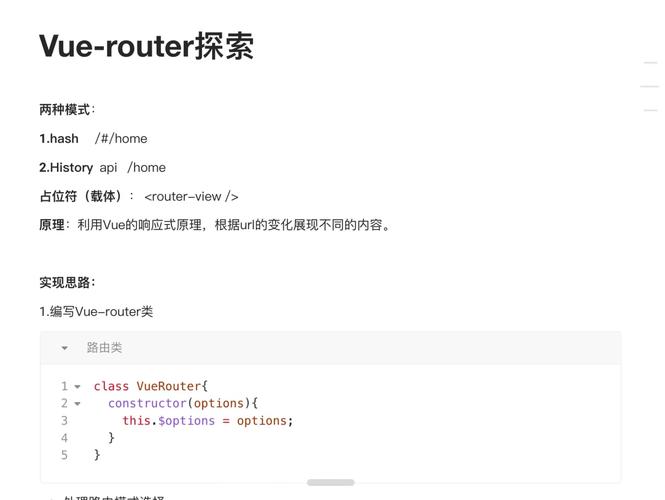
1. Vue Router

Vue Router是Vue.js的路由办理器,用于完成单页面运用(SPA)的页面跳转。在Vue后台模板中,合理运用Vue Router能够进步页面加载速度和用户体会。
2. Vuex
Vuex是Vue.js的状况办理形式和库,用于在多个组件之间同享状况。在Vue后台模板中,合理运用Vuex能够简化状况办理,进步代码的可维护性。
3. Element UI

Element UI是Vue.js的一个UI组件库,供给了丰厚的组件和款式,便利开发者快速建立后台界面。在Vue后台模板中,合理运用Element UI能够节约开发时刻,进步开发功率。
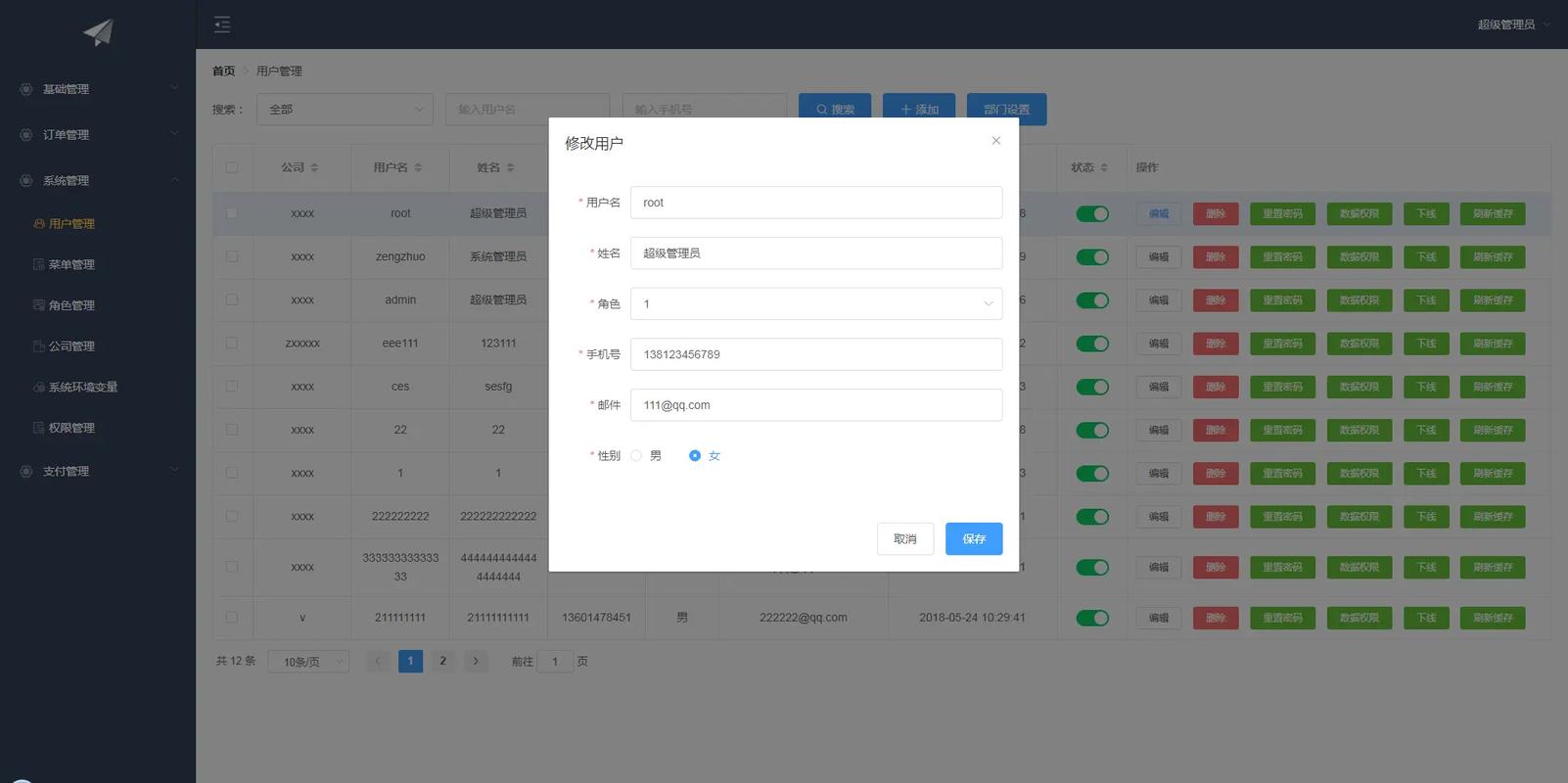
四、Vue后台模板的实战事例

1. 项目布景
某企业需求开发一个内部工作体系,用于办理职工信息、部分信息、项目进展等。该体系需求具有杰出的用户体会和易用性。
2. 技能选型
依据项目需求,挑选Vue.js作为前端结构,Element UI作为UI组件库,Vue Router和Vuex作为状况办理和路由办理工具。
3. 开发进程
1. 规划体系架构,包含前端、后端、数据库等。
2. 运用Vue Router完成页面跳转,将体系分为多个模块,如主页、职工办理、部分办理、项目办理等。
3. 运用Vuex办理状况,如用户信息、部分信息、项目进展等。
4. 运用Element UI建立后台界面,完成页面布局、组件款式、交互作用等。
5. 进行单元测验和集成测验,保证体系安稳牢靠。
4. 项目效果
经过一段时刻的开发,成功建立了一个功用完善、界面漂亮的Vue后台模板。该模板满意了企业内部工作体系的需求,进步了工作功率。
Vue后台模板凭仗其易学易用、组件化开发、跨渠道支撑等优势,成为了现代企业工作体系的首选。经过遵从规划准则、把握关键技能,开发者能够打造出高效、漂亮的Vue后台模板,为企业供给优质的服务。








