html怎样加粗字体, 运用CSS款式加粗字体
导语:```html这是一个一般文本。这是一个加粗的文本。这也是一个加粗的文本。你能够将上述代码复制到HTML文件中,然后用浏览器翻开它,就会看到加粗的文本作用。HTML中怎么加粗字体在HTML文档中,加粗字体是网页规划中常见的需求,它能够协助...
```html这是一个一般文本。
这是一个加粗的文本。
这也是一个加粗的文本。
你能够将上述代码复制到HTML文件中,然后用浏览器翻开它,就会看到加粗的文本作用。
HTML中怎么加粗字体
在HTML文档中,加粗字体是网页规划中常见的需求,它能够协助用户杰出显现某些重要信息。本文将具体介绍怎么在HTML中完成字体的加粗作用,并讨论不同的完成办法。
```html
这是一段正常字体的文字。
```html
这是一段正常字体的文字。
运用CSS款式加粗字体

运用font-weight特点

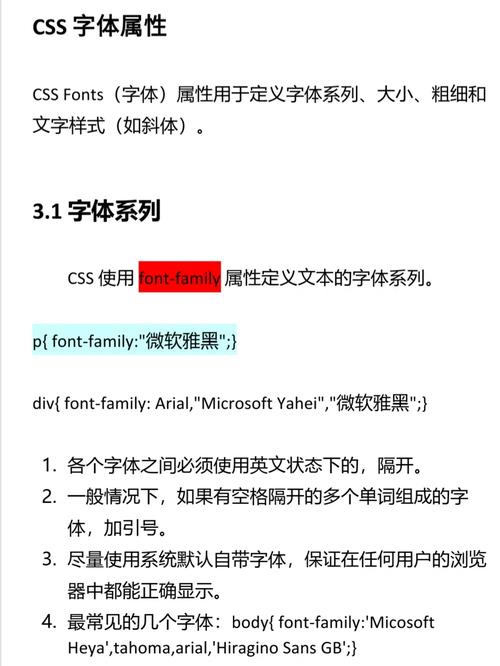
CSS中的`font-weight`特点能够用来设置字体的粗细。它的值能够是数字(100到900),也能够是关键字(如normal、bold、bolder等)。
```html
运用CSS加粗字体

.bold-text {
font-weight: bold;
}
这是一段正常字体的文字。
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








