html有什么特色,html有什么解说履行
HTML(HyperText Markup Language,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网页的结构和内容。HTML的特色包含:
2. 超文本:HTML支撑超链接(hyperlinks),能够创立指向其他网页、图片、文件等的链接。这使得网页之间能够彼此链接,构成网络。
3. 渠道无关性:HTML是一种跨渠道的符号言语,能够在不同的操作系统和浏览器上运转。这使得网页能够在全球范围内拜访。
4. 易学易用:HTML的语法相对简略,简略学习和运用。即便没有编程经历的人也能够经过简略的学习来创立根本的网页。
6. 与其他技能结合:HTML能够与其他技能(如CSS、JavaScript)结合运用,以创立愈加丰厚和动态的网页。CSS用于操控网页的款式,而JavaScript用于增加交互性。
8. 国际化:HTML支撑多种言语,包含中文、英文、日文等。这使得网页能够面向全球用户。
10. 兼容性:虽然不同的浏览器对HTML的支撑程度或许有所不同,但大多数现代浏览器都遵从HTML规范,这使得网页在不同浏览器上的体现相对共同。
11. 可拜访性:HTML供给了多种机制来进步网页的可拜访性,如为图片供给代替文本、运用标题和列表等,这些都有助于残障人士更好地拜访网页内容。
12. 灵敏性:HTML答应开发者依据自己的需求定制网页,能够创立各种类型的网页,如新闻网站、博客、电子商务网站等。
13. 安全性:虽然HTML自身不供给安全性,但能够经过与其他安全技能(如HTTPS、SSL/TLS)结合运用来进步网页的安全性。
14. 敞开规范:HTML是一个敞开规范,由万维网联盟(W3C)等安排拟定和保护。这意味着任何人都能够免费运用和扩展HTML。
15. 社区支撑:因为HTML的广泛运用,有一个巨大的开发者社区,供给了很多的资源、教程和东西,协助开发者学习和运用HTML。
总归,HTML是一种强壮而灵敏的符号言语,它为创立网页供给了根底。经过与其他技能结合运用,能够创立出丰厚、动态和交互性强的网页。
HTML的特色:构建网页的柱石
1. 易于学习和运用

2. 灵敏性和可扩展性

3. 渠道无关性

HTML是一种渠道无关的符号言语,这意味着不管在哪种操作系统或设备上,只需支撑HTML的浏览器,就能正确显现HTML页面。这使得HTML成为全球范围内网页开发的规范言语。
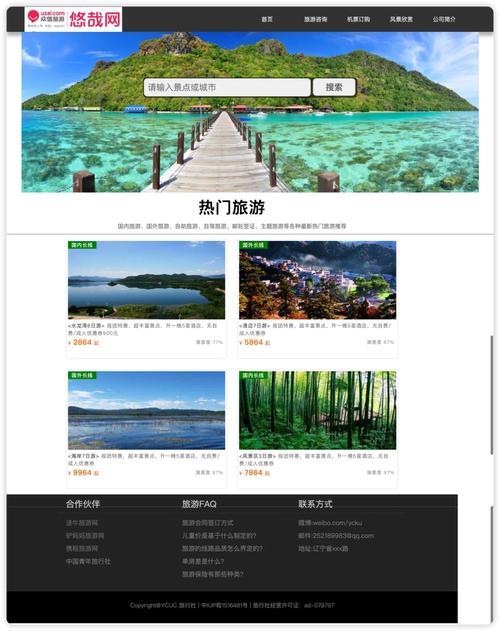
4. 丰厚的内容展现

5. 网页结构明晰

6. 杰出的兼容性

HTML具有杰出的兼容性,能够与各种浏览器和设备协同作业。虽然不同浏览器之间存在一些差异,但HTML的中心功用在大多数浏览器中都能得到支撑。
8. 支撑交互功用

HTML自身并不具有交互功用,但经过与JavaScript等脚本言语的结合,能够完成网页的动态效果和交互功用。这使得HTML成为构建交互式网页的根底。
9. 易于保护和更新

HTML页面结构明晰,内容与款式别离,使得网页的保护和更新变得十分简略。开发者只需修正HTML代码,即可完成网页内容的更新,无需从头规划整个页面。
10. 广泛的使用场景

HTML广泛使用于各种类型的网页开发,包含个人博客、企业官网、电子商务渠道、在线教育渠道等。因为其易用性和灵敏性,HTML成为网页开发的首选言语。








