你知道吗?最近网上可是炸开了锅,一个小名叫小陆的网友,竟然爆出了一个大瓜!这视频里的内容,简直让人瞠目结舌,不信你跟着我一起来看个究竟吧!一、视频内容揭秘小陆的这段爆料视频,一开始就让人眼前一亮。视频中,他身穿休闲装,背景是...
-
 热门大瓜
热门大瓜
小陆爆料视频,一窥幕后真相
-
 娱乐头条
娱乐头条
洪大炮最新爆料消息视频,热点事件背后真相曝光
最近网络上可是炸开了锅,洪大炮的最新爆料消息视频成了大家茶余饭后的热门话题。这不,我赶紧凑了个热闹,把那些八卦细节都给你捋一捋,让你也能跟上这波热点。一、视频内容揭秘洪大炮,这位在娱乐圈里颇具争议的人物,这次又带来了什么猛料...
-
 娱乐新闻
娱乐新闻
各大品牌新鞋爆料视频,各大品牌新鞋爆料大盘点
最近是不是也被各大品牌的最新鞋款给迷住了?没错,我就知道你肯定和我一样,对那些新鞋爆料视频充满了期待。今天,就让我带你一起揭秘这些让人心动的鞋款,看看它们究竟有什么特别之处吧!一、潮流风向标:各大品牌新鞋爆料视频还记得去年那...
-
 吃瓜热榜
吃瓜热榜
未来杀手在线观看,在线揭秘未来战争秘密
亲爱的读者们,你是否曾幻想过穿越时空,一睹未来世界的风采?今天,就让我带你走进一部充满想象与科技的影片——《未来杀手》在线观看,一起探索那个神秘的未来世界!一、影片简介《未来杀手》是一部科幻动作片,讲述了在遥远的未来,人类面...
-
 娱乐新闻
娱乐新闻
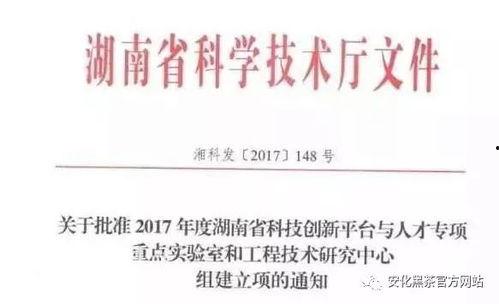
湖南热点爆料新闻最新,周边居民紧急疏散!
最近湖南可是热闹非凡呢!各种新鲜事儿层出不穷,让人目不暇接。今天,就让我带你一起揭开这些湖南热点爆料的神秘面纱,看看都有哪些新鲜事儿值得你一探究竟!一、长沙地铁“网红”现象最近,长沙地铁可是成了全国网友关注的焦点。原来,长沙...
-
 娱乐新闻
娱乐新闻
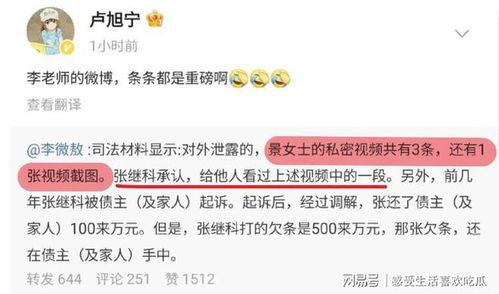
忠哥爆料林先生视频大全,林先生视频大全背后的惊人真相
最近网上可是炸开了锅,忠哥爆料林先生的视频大全成了大家茶余饭后的热门话题。这不,我就迫不及待地来和你聊聊这个事儿,保证让你大呼过瘾!一、忠哥是谁?林先生又是何方神圣?首先,得先给你科普忠哥和林先生都是网络上颇具人气的网红。忠...
-
 娱乐头条
娱乐头条
吃瓜三段视频免费观看网站,揭秘免费观看吃瓜三段视频的神奇网站
你有没有发现,最近网上那些吃瓜三段视频免费观看的网站简直成了热门话题!咱们就来聊聊这个,看看这些网站到底有什么魅力,能让人这么津津乐道。揭秘:吃瓜三段视频免费观看网站的兴起你知道吗,吃瓜三段视频免费观看网站之所以这么火,主要...
-
 吃瓜热榜
吃瓜热榜
小伙爆料假酒视频,小伙曝光视频揭露制假售假黑幕
你知道吗?最近网上有个小伙爆料了一个假酒视频,瞬间引起了大家的关注。这可不是什么小事,毕竟酒可是咱们日常生活中不可或缺的饮品。今天,就让我带你一起揭开这个假酒视频的神秘面纱,看看背后到底隐藏着怎样的秘密。一、视频内容揭秘这位...
-
 吃瓜热榜
吃瓜热榜
娱乐圈吃瓜爆料小说阅读,幕后风云,瓜田乱舞
你有没有听说最近娱乐圈又爆出了一个大瓜?这可是让不少吃瓜群众兴奋不已呢!今天,就让我带你一起深入挖掘这个娱乐圈的神秘故事,看看那些隐藏在光鲜亮丽背后的真相吧!娱乐圈的神秘面纱娱乐圈,一个充满诱惑和神秘的地方。在这里,明星们光...
-
 网红明星
网红明星
火影忍者男娘爆料视频,揭秘角色背后的秘密与情感纠葛
最近在网上可是掀起了一阵不小的风波呢!你有没有听说,火影忍者里的男娘角色竟然有爆料视频流出?这可真是让人既惊讶又好奇啊!下面,就让我带你一探究竟,看看这究竟是怎么回事吧!一、神秘视频曝光,男娘角色引关注那天,我正刷着微博,突...
