空格html, 空格在HTML中的根底作用
导语:在HTML中,空格的显现和处理方式与一般文本编辑器略有不同。HTML对接连的多个空格字符(如空格、制表符、换行符等)会进行紧缩,只显现一个空格。如果您需要在HTML中显现多个接连的空格,能够运用以下几种办法:1.运用``实体:``是H...
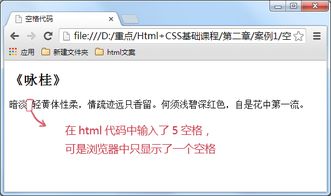
在HTML中,空格的显现和处理方式与一般文本编辑器略有不同。HTML对接连的多个空格字符(如空格、制表符、换行符等)会进行紧缩,只显现一个空格。如果您需要在HTML中显现多个接连的空格,能够运用以下几种办法:
1. 运用` `实体:` `是HTML中的非换行空格(nonbreaking space)实体,它表明一个空格,而且不会在单词间换行。例如,要显现两个接连的空格,能够写成` `。
6. 运用JavaScript:如果您需要在特定情况下动态地显现多个空格,能够运用JavaScript来刺进` `实体或操控CSS款式。
7. 运用HTML5的``元素:``元素是一个换行主张(word break opportunity),它答应浏览器在恰当的方位换行,但不会强制换行。尽管它首要用于操控单词的换行,但在某些情况下也能够用来操控空格的处理。
请注意,运用过多的空格可能会影响页面的布局和可读性,因此在运用时应根据实际情况进行权衡。
空格在HTML中的重要性与运用
空格在HTML中的根底作用

1. 空格的显现作用

在HTML中,空格的运用首要是为了在文本中添加距离,使得内容愈加明晰易读。尽管直接输入空格会被浏览器疏忽,但咱们能够经过特定的HTML实体来显现空格。
2. 空格的排版功用

空格在HTML中还能够用于排版,例如在阶段之间添加距离,或许在列表项之间添加距离,使得页面布局愈加漂亮。
```html
这是一个阶段。
这是另一个阶段。
```html
这是一个阶段。这是另一个阶段。
```html
免责申明:以上内容属作者个人观点,版权归原作者所有,如有侵权或内容不符,请联系我们处理,谢谢合作!








